Angular directive priority information
Home » Background » Angular directive priority informationYour Angular directive priority images are available in this site. Angular directive priority are a topic that is being searched for and liked by netizens today. You can Get the Angular directive priority files here. Download all royalty-free photos.
If you’re looking for angular directive priority images information linked to the angular directive priority interest, you have visit the right site. Our website always gives you hints for refferencing the maximum quality video and picture content, please kindly surf and find more informative video articles and images that match your interests.
Angular Directive Priority. - terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the. With the HostListener decorator you can subscribe to events of the DOM element that hosts an attribute directive the. It would be helpful to look at it whenever you want to create a special directive for example one with terminal. Therefore the components own template may bind to any property of that component with or without the Input decorator.
 Pin On Top10 From pinterest.com
Pin On Top10 From pinterest.com
Specifies that Directive will be used as an Element. The properties of a component or directive are hidden from binding. - terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the. It would be helpful to look at it whenever you want to create a special directive for example one with terminal. Prior to AngularJS 13 the ngSwitchWhen directive used to execute at priority 800. These rules specify an order for which style and class related bindings have priority.
The way that this works is that Angular will start by adding a given property to all the HTML elements of the my-input template at runtime.
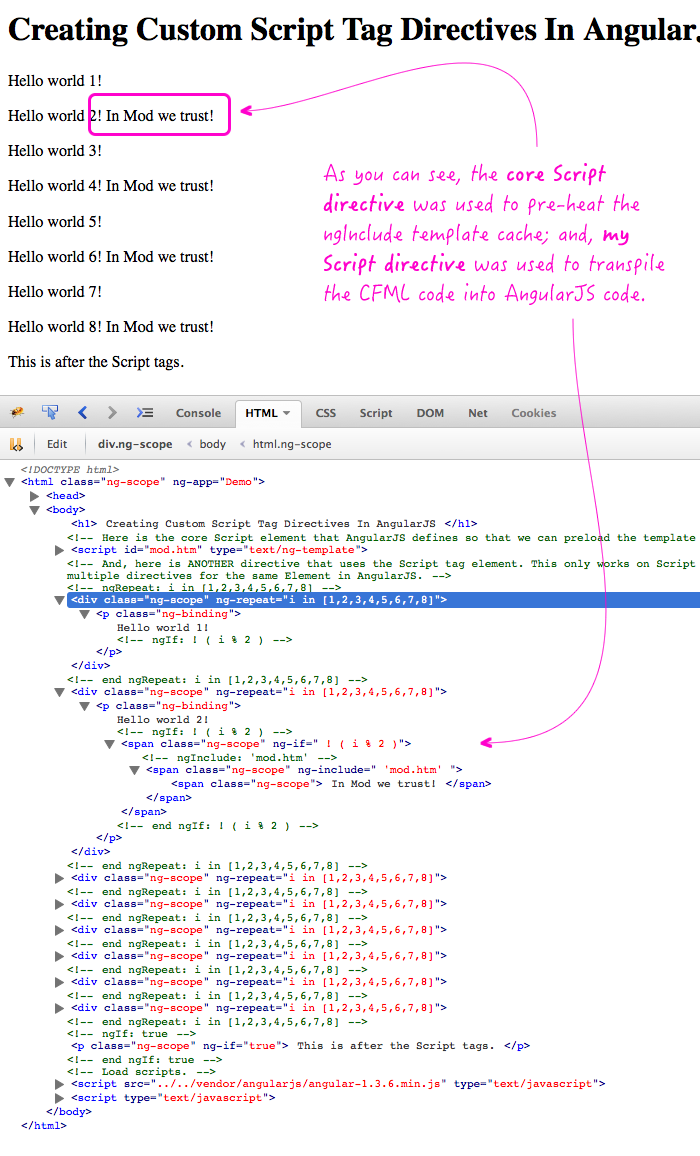
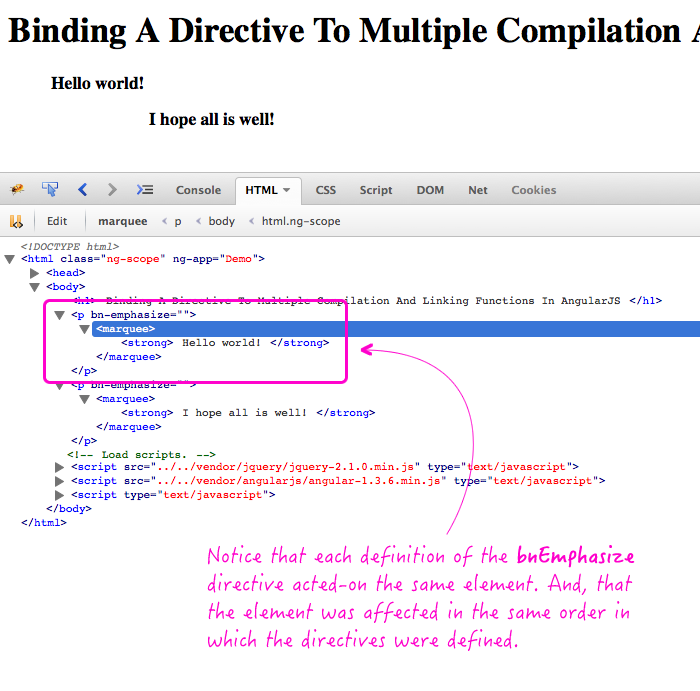
To test this multi-priority directive feature I wanted to created a directive that would execute on either side of the native ngRepeat directive. This is also the default behavior if restrict is not declared. Much like you create controllers and services you can create your own directives for AngularJS to use. The priority is used to sort the directives before their compile functions get called. The ng-model directive binds the value of HTML controls input select textarea to application data. Priority is a number for which directive gets executed first in case of multiple priorities.
 Source: pinterest.com
Source: pinterest.com
This is also the default behavior if restrict is not declared. These rules specify an order for which style and class related bindings have priority. The component and its template trust each other implicitly. AngularJS finds all directives associated with an element and processes it. The reason for having this option is that we can perform conditional check on the output of the previous directive compiled.
 Source: bennadel.com
Source: bennadel.com
The ng-model directive binds the value of HTML controls input select textarea to application data. Specifies that Directive will be used as an attribute like as was done in last example. The priority is used to sort the directives before their compile functions get called. The ng-app directive initializes an AngularJS application. Angular treats a components template as belonging to the component.
 Source: stackoverflow.com
Source: stackoverflow.com
This option tells angular to sort directives by priority so a directive having higher priority will be compiled or linked before others. - terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the. To test this multi-priority directive feature I wanted to created a directive that would execute on either side of the native ngRepeat directive. Specifies that Directive will be used as an attribute like as was done in last example. 63 rows Angular Directive Priority - Quick Reference When there are multiple directives defined on a single DOM element sometimes it is necessary to specify the order in which the directives are applied.
 Source: bennadel.com
Source: bennadel.com
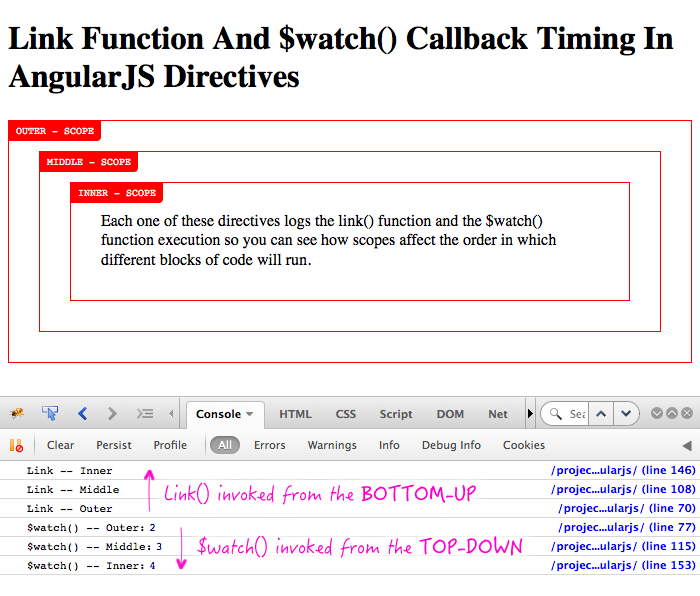
- terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the. Pre-link functions are also run in priority order but post-link functions are run in reverse order. Recently I discovered that every directive in AngularJS has a priority score assigned to it. These rules specify an order for which style and class related bindings have priority. AngularJS comes with a set of these directives built-in like ngBind ngModel and ngClass.
 Source: stackoverflow.com
Source: stackoverflow.com
This means that. When there are multiple bindings to the same class name or style attribute Angular uses a set of precedence rules to determine which classes or styles to apply to the element. Much like you create controllers and services you can create your own directives for AngularJS to use. When AngularJS bootstraps your application the HTML compiler traverses the DOM matching directives against the DOM elements. The component and its template trust each other implicitly.
 Source: pinterest.com
Source: pinterest.com
But a component or directive shouldnt blindly trust other components and directives. - terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the. The priority is used to sort the directives before their compile functions get called. This means that. Preferred if just modifying the behavior of existing elements.
 Source: angularminds.com
Source: angularminds.com
Priority is defined as a number. Therefore the components own template may bind to any property of that component with or without the Input decorator. Much like you create controllers and services you can create your own directives for AngularJS to use. The priority is used to sort the directives before their compile functions get called. The priority is used to sort the directives before their compile function gets called.
 Source: pinterest.com
Source: pinterest.com
With the HostListener decorator you can subscribe to events of the DOM element that hosts an attribute directive the. When AngularJS bootstraps your application the HTML compiler traverses the DOM matching directives against the DOM elements. Angular will transparently increase the specificity of the styles so that they take precedence over external styles present on the page by adding an attribute selector to all the component styles. With the HostListener decorator you can subscribe to events of the DOM element that hosts an attribute directive the. This would allow the same AngularJS directive to have access to the ngRepeat element both before and after transclusion.
 Source: freedjango.com
Source: freedjango.com
Preferred if just modifying the behavior of existing elements. But a component or directive shouldnt blindly trust other components and directives. The priority is used to sort the directives before their compile functions get called. The ng-model directive binds the value of HTML controls input select textarea to application data. True to see where it would fit best but also to better understand how the angular.
 Source: pinterest.com
Source: pinterest.com
The priority is used to sort the directives before their compile functions get called. When AngularJS bootstraps your application the HTML compiler traverses the DOM matching directives against the DOM elements. The ng-model directive binds the value of HTML controls input select textarea to application data. Priority is defined as a number. The ng-init directive initializes application data.
 Source: edureka.co
Source: edureka.co
AngularJS comes with a set of these directives built-in like ngBind ngModel and ngClass. True to see where it would fit best but also to better understand how the angular. 63 rows Angular Directive Priority - Quick Reference When there are multiple directives defined on a single DOM element sometimes it is necessary to specify the order in which the directives are applied. The way that this works is that Angular will start by adding a given property to all the HTML elements of the my-input template at runtime. With the HostListener decorator you can subscribe to events of the DOM element that hosts an attribute directive the.
 Source: cumulations.com
Source: cumulations.com
Im looking for a list of standard angularjs directives with their priorities especially the nonzero ones. Since ngRepeat executes with priority 1000 Im going to define a single. The way that this works is that Angular will start by adding a given property to all the HTML elements of the my-input template at runtime. The ng-app directive initializes an AngularJS application. But a component or directive shouldnt blindly trust other components and directives.
 Source: edureka.co
Source: edureka.co
It would be helpful to look at it whenever you want to create a special directive for example one with terminal. AngularJS finds all directives associated with an element and processes it. Specifies that Directive will be used as an attribute like as was done in last example. The priority is used to sort the directives before their compile function gets called. AngularJS standard directive priority list.
 Source: pinterest.com
Source: pinterest.com
Pre-link functions are also run in priority order but post-link functions are run in reverse order. Prior to AngularJS 13 the ngSwitchWhen directive used to execute at priority 800. Since ngRepeat executes with priority 1000 Im going to define a single. To test this multi-priority directive feature I wanted to created a directive that would execute on either side of the native ngRepeat directive. When AngularJS bootstraps your application the HTML compiler traverses the DOM matching directives against the DOM elements.
 Source: bennadel.com
Source: bennadel.com
Since ngRepeat executes with priority 1000 Im going to define a single. Recently I discovered that every directive in AngularJS has a priority score assigned to it. These rules specify an order for which style and class related bindings have priority. It would be helpful to look at it whenever you want to create a special directive for example one with terminal. Pre-link functions are also run in priority order but post-link functions are run in reverse order.
 Source: in.pinterest.com
Source: in.pinterest.com
Since ngRepeat executes with priority 1000 Im going to define a single. Angular will transparently increase the specificity of the styles so that they take precedence over external styles present on the page by adding an attribute selector to all the component styles. Recently I discovered that every directive in AngularJS has a priority score assigned to it. Angular treats a components template as belonging to the component. Pre-link functions are also run in priority order but post-link functions are run in reverse order.
 Source: bennadel.com
Source: bennadel.com
This is also the default behavior if restrict is not declared. The way that this works is that Angular will start by adding a given property to all the HTML elements of the my-input template at runtime. These rules specify an order for which style and class related bindings have priority. This would allow the same AngularJS directive to have access to the ngRepeat element both before and after transclusion. When AngularJS bootstraps your application the HTML compiler traverses the DOM matching directives against the DOM elements.
 Source: stackoverflow.com
Source: stackoverflow.com
Angular treats a components template as belonging to the component. To test this multi-priority directive feature I wanted to created a directive that would execute on either side of the native ngRepeat directive. The component and its template trust each other implicitly. Pre-link functions are also run in priority order but post-link functions are run in reverse order. - terminal directives with priority lower than 100 will not affect the attribute binding - if a directive wants to add or alter bindings it can do so in the pre-linking phase as long as the priority of this directive is more than 100 - all post-linking functions will execute after the attribute binding has been set up - all pre-linking functions with directive priority lower than 100 will execute after the.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title angular directive priority by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information