Boxy svg tutorial ideas
Home » Background » Boxy svg tutorial ideasYour Boxy svg tutorial images are available in this site. Boxy svg tutorial are a topic that is being searched for and liked by netizens now. You can Download the Boxy svg tutorial files here. Get all royalty-free images.
If you’re looking for boxy svg tutorial images information related to the boxy svg tutorial interest, you have pay a visit to the ideal blog. Our site frequently provides you with suggestions for seeking the highest quality video and picture content, please kindly surf and find more informative video content and images that fit your interests.
Boxy Svg Tutorial. Boxy SVG 2 - Getting Started with Boxy SVG. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Firstly by limiting the UI options Boxy helps you get a feel for what SVG is good at. Over the years many developers have taken these abilities and pushed them in various directions.
 Boxy Svg 18 Converting Text To A Path Youtube From youtube.com
Boxy Svg 18 Converting Text To A Path Youtube From youtube.com
Changing Your View -The Zoom Tool. Basic Line Creation Tutorial 3. This video is part of a series demonstrating how to use the Boxy SVG vector design software. Boxy SVG 2 - Getting Started with Boxy SVG. Blog Tutorials Ideas Bugs Questions. Youll start to plan better web icons infographics and charts with that knowledge.
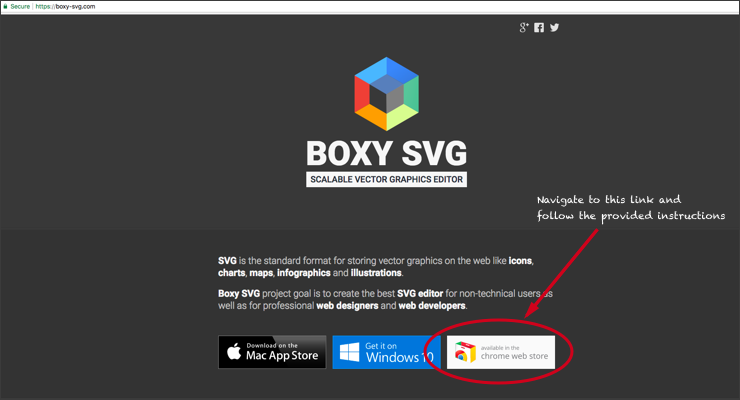
Boxy SVG 1 - How to install boxy svg.
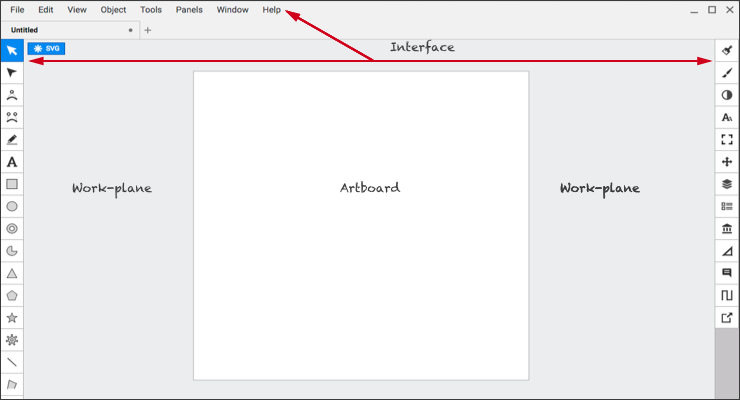
They contain the basic drawing and shape-editing tools you will be using. Changing Your View -The Zoom Tool. Firstly by limiting the UI options Boxy helps you get a feel for what SVG is good at. Blog Tutorials Ideas Bugs Questions. Over the years many developers have taken these abilities and pushed them in various directions. Navigate your cursor to the left-side of your screen.
 Source: youtube.com
Source: youtube.com
The post will get a new unique ID and path while the old path will become a simple redirect. Are you sure you want to move this question post to another category. They contain the basic drawing and shape-editing tools you will be using. Click here for tutorials in the old version of Boxy SVG. Blog Tutorials Ideas Bugs Questions.
 Source: youtube.com
Source: youtube.com
Getting Started with Boxy SVG Tutorial 2. Clipping and masking is a feature of SVG that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Getting Started with Boxy SVG Tutorial 2. Over the years many developers have taken these abilities and pushed them in various directions. Name your file following the steps laid out in Tutorial 1 Basic Lines.
 Source: tokopedia.com
Source: tokopedia.com
In this article well take a look at. Blog Tutorials Ideas Bugs Questions. SVG is the standard format for storing vector graphics such as icons banners charts and illustrations. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as. Over the years many developers have taken these abilities and pushed them in various directions.
 Source: en.wikipedia.org
Source: en.wikipedia.org
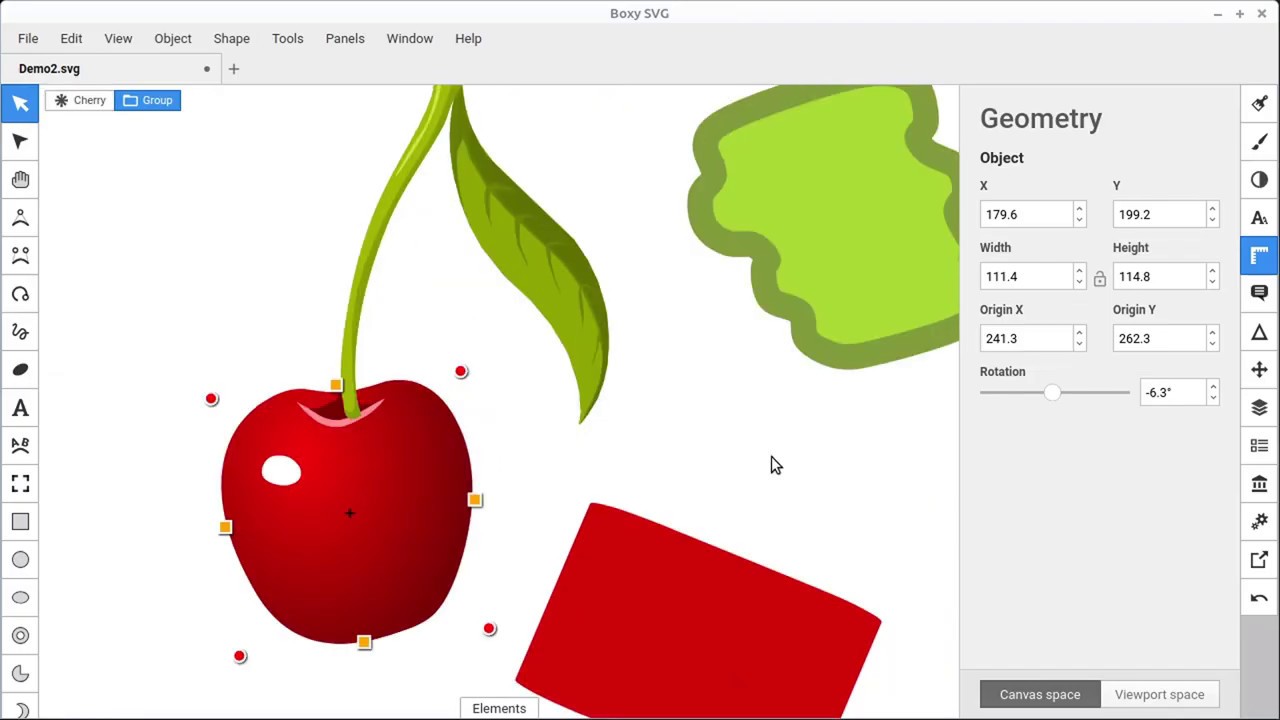
Getting Started with Boxy SVG. Click here for tutorials in the old version of Boxy SVG. They contain the basic drawing and shape-editing tools you will be using. Boxy SVG 5 - moving resizing and rotating objects. Getting Started with Boxy SVG.
 Source: boxy-svg.com
Source: boxy-svg.com
In this tutorial you will learn how to access and get started with Boxy SVG - the graphics editing program we will be using during this course. Navigate your cursor to the left-side of your screen. Changing Your View -The Zoom Tool. Boxy SVG 5 - moving resizing and rotating objects. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as.
 Source: youtube.com
Source: youtube.com
Navigate your cursor to the left-side of your screen. Vector vs Raster Images. Changing Your View -The Zoom Tool. Boxy SVG 2 - Getting Started with Boxy SVG. Youll start to plan better web icons infographics and charts with that knowledge.
 Source: olimpico-learning.gitbooks.io
Source: olimpico-learning.gitbooks.io
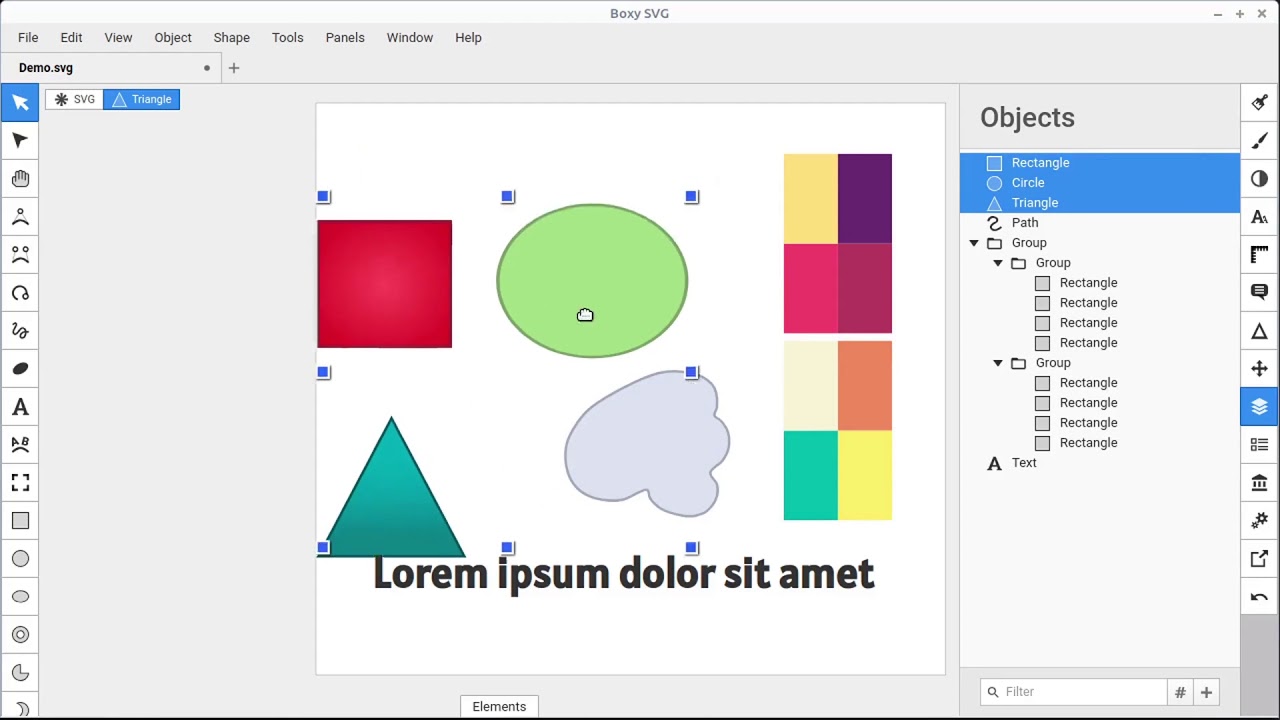
In this tutorial you will learn how to access and get started with Boxy SVG - the graphics editing program we will be using during this course. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as. Basic Line Creation Tutorial 3. The icons you see here represent the Tool Panel. Basic Line Creation Tutorial 3.
 Source: youtube.com
Source: youtube.com
Getting Started with Boxy SVG Tutorial 2. Boxy SVG 5 - moving resizing and rotating objects. The icons you see here represent the Tool Panel. These tools can also be accessed from the drop-down Tools menu at the top of the screen. Firstly by limiting the UI options Boxy helps you get a feel for what SVG is good at.
 Source: pinterest.com
Source: pinterest.com
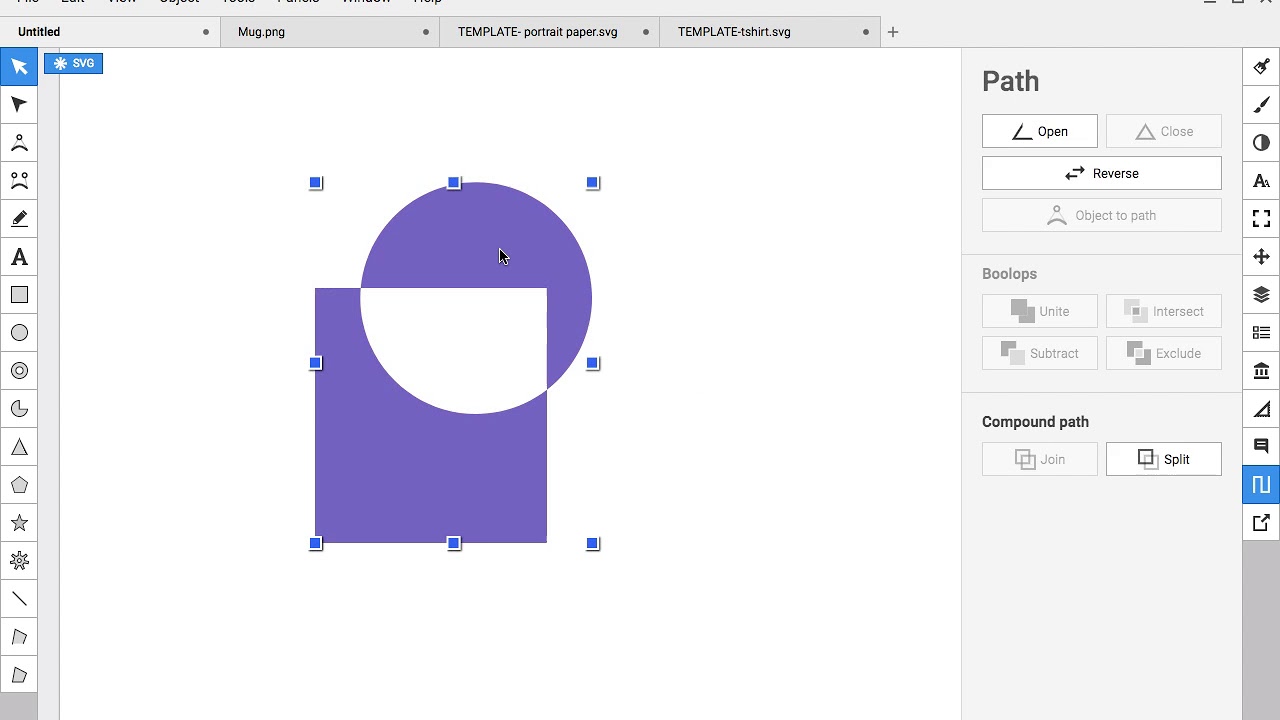
Are you sure you want to move this question post to another category. These tools can also be accessed from the drop-down Tools menu at the top of the screen. Clipping and masking is a feature of SVG that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Are you sure you want to move this question post to another category. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as.
 Source: youtube.com
Source: youtube.com
Boxy SVG 5 - moving resizing and rotating objects. Clipping and masking is a feature of SVG that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as. Click here for tutorials in the old version of Boxy SVG. Getting Started with Boxy SVG.
 Source: boxy-svg.com
Source: boxy-svg.com
This video is part of a series demonstrating how to use the Boxy SVG vector design software. Youll start to plan better web icons infographics and charts with that knowledge. In this tutorial you will learn how to access and get started with Boxy SVG - the graphics editing program we will be using during this course. A Comprehensive Guide to Clipping and Masking in SVG. Basic Line Creation Tutorial 3.
 Source: in.pinterest.com
Source: in.pinterest.com
Boxy SVG 5 - moving resizing and rotating objects. The post will get a new unique ID and path while the old path will become a simple redirect. In this tutorial you will learn how to access and get started with Boxy SVG - the graphics editing program we will be using during this course. Basic Line Creation Tutorial 3. A Comprehensive Guide to Clipping and Masking in SVG.

Name your file following the steps laid out in Tutorial 1 Basic Lines. Are you sure you want to move this question post to another category. Changing Your View -The Zoom Tool. Basic Line Creation Tutorial 3. SVG is the standard format for storing vector graphics such as icons banners charts and illustrations.
 Source: boxy-svg.com
Source: boxy-svg.com
The icons you see here represent the Tool Panel. This video is part of a series demonstrating how to use the Boxy SVG vector design software. Getting Started with Boxy SVG Tutorial 2. Boxy SVG 5 - moving resizing and rotating objects. These tools can also be accessed from the drop-down Tools menu at the top of the screen.
 Source: nmac.to
Source: nmac.to
Boxy SVG project goal is to create the best SVG editor for non-technical users as well as. This video is part of a series demonstrating how to use the Boxy SVG vector design software. In this article well take a look at. Boxy SVG 3 - Moving and Zooming. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as.
 Source: boxy-svg.com
Source: boxy-svg.com
A Comprehensive Guide to Clipping and Masking in SVG. Over the years many developers have taken these abilities and pushed them in various directions. Click here for tutorials in the old version of Boxy SVG. A Comprehensive Guide to Clipping and Masking in SVG. They contain the basic drawing and shape-editing tools you will be using.
 Source: olimpico-learning.gitbooks.io
Source: olimpico-learning.gitbooks.io
Vector vs Raster Images. Firstly by limiting the UI options Boxy helps you get a feel for what SVG is good at. Boxy SVG project goal is to create the best SVG editor for non-technical users as well as. Boxy SVG 3 - Moving and Zooming. Changing Your View -The Zoom Tool.
 Source: boxy-svg.com
Source: boxy-svg.com
Boxy SVG 3 - Moving and Zooming. A Comprehensive Guide to Clipping and Masking in SVG. Boxy SVG 1 - How to install boxy svg. In this tutorial you will learn how to access and get started with Boxy SVG - the graphics editing program we will be using during this course. Getting Started with Boxy SVG Tutorial 2.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title boxy svg tutorial by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information