Chartjs time series ideas
Home » Background » Chartjs time series ideasYour Chartjs time series images are ready. Chartjs time series are a topic that is being searched for and liked by netizens now. You can Get the Chartjs time series files here. Get all royalty-free vectors.
If you’re looking for chartjs time series images information connected with to the chartjs time series topic, you have come to the right site. Our site always gives you hints for downloading the highest quality video and image content, please kindly hunt and locate more informative video content and graphics that fit your interests.
Chartjs Time Series. Timeseries. We can plot time series data with a line chart which is a chart type thats built into Chartjs. However for the time series scale each data point is spread equidistant. However for the time series scale each data point is spread equidistant.

However for the time series scale each data point is spread equidistant. Data options. Example var chart new Chart ctx type. Line data. However for the time series scale each data point is spread equidistant. Data options.
Data options.
To use Chartjs we first include it with a script tag by writing. Timeseries. Line data. Data options. Example var chart new Chart ctx type. To use Chartjs we first include it with a script tag by writing.

Timeseries. Data options. Example var chart new Chart ctx type. Line data. Example var chart new Chart ctx type.
 Source: stackoverflow.com
Source: stackoverflow.com
Line data. 12 rows When providing data for the time scale Chartjs uses timestamps defined as. However for the time series scale each data point is spread equidistant. Timeseries. Line data.
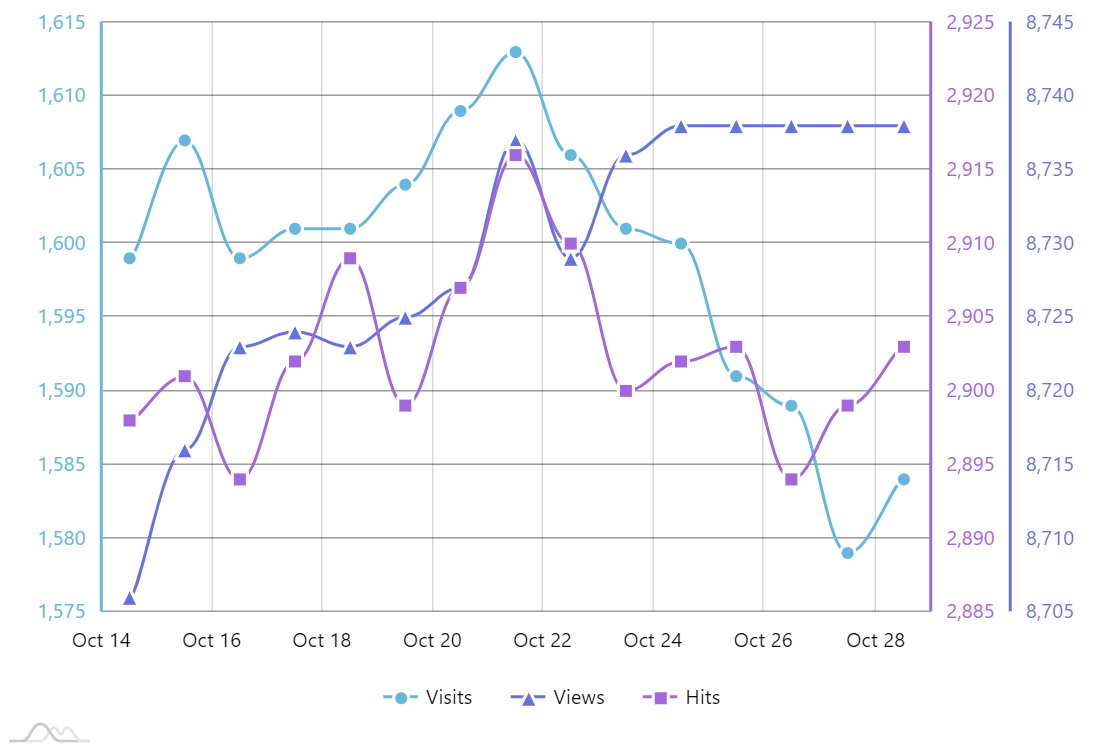
 Source: amcharts.com
Source: amcharts.com
Data options. However for the time series scale each data point is spread equidistant. Timeseries. Line data. Plotting time series data with Chartjs is easy.
 Source: stackoverflow.com
Source: stackoverflow.com
Example var chart new Chart ctx type. Line data. Plotting time series data with Chartjs is easy. Timeseries. We can plot time series data with a line chart which is a chart type thats built into Chartjs.
 Source: stackoverflow.com
Source: stackoverflow.com
Example var chart new Chart ctx type. Line data. Timeseries. Example var chart new Chart ctx type. Example var chart new Chart ctx type.

However for the time series scale each data point is spread equidistant. Line data. Data options. Plotting time series data with Chartjs is easy. 12 rows When providing data for the time scale Chartjs uses timestamps defined as.
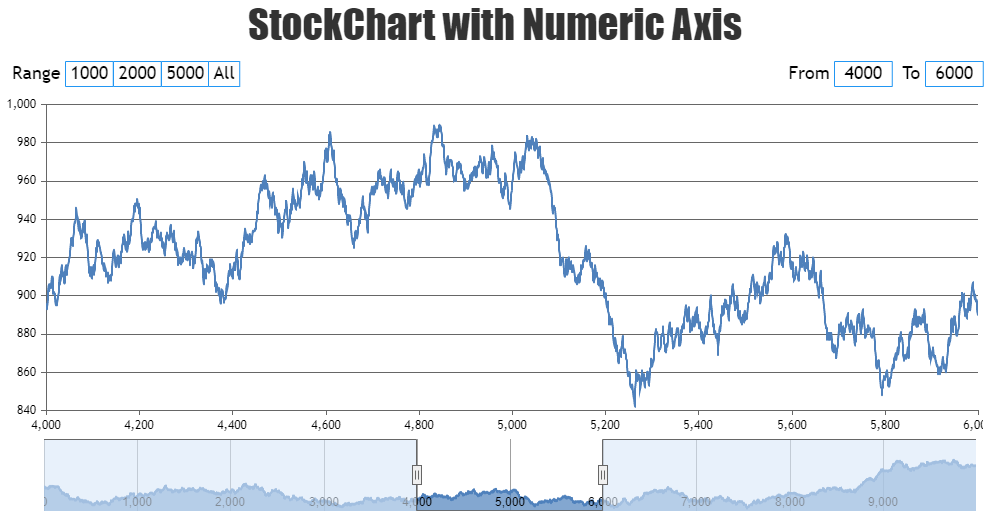
 Source: canvasjs.com
Source: canvasjs.com
12 rows When providing data for the time scale Chartjs uses timestamps defined as. Example var chart new Chart ctx type. Data options. Plotting time series data with Chartjs is easy. To use Chartjs we first include it with a script tag by writing.

To use Chartjs we first include it with a script tag by writing. Plotting time series data with Chartjs is easy. Example var chart new Chart ctx type. Data options. To use Chartjs we first include it with a script tag by writing.
 Source: apexcharts.com
Source: apexcharts.com
Timeseries. Timeseries. 12 rows When providing data for the time scale Chartjs uses timestamps defined as. Data options. Example var chart new Chart ctx type.
 Source: stackoverflow.com
Source: stackoverflow.com
Timeseries. Data options. Line data. However for the time series scale each data point is spread equidistant. Data options.

Plotting time series data with Chartjs is easy. We can plot time series data with a line chart which is a chart type thats built into Chartjs. To use Chartjs we first include it with a script tag by writing. Data options. Line data.
 Source: canvasjs.com
Source: canvasjs.com
12 rows When providing data for the time scale Chartjs uses timestamps defined as. Line data. We can plot time series data with a line chart which is a chart type thats built into Chartjs. Data options. Timeseries.

Example var chart new Chart ctx type. Example var chart new Chart ctx type. Data options. Line data. We can plot time series data with a line chart which is a chart type thats built into Chartjs.
 Source: amcharts.com
Source: amcharts.com
To use Chartjs we first include it with a script tag by writing. Line data. Example var chart new Chart ctx type. Timeseries. However for the time series scale each data point is spread equidistant.
 Source: stackoverflow.com
Source: stackoverflow.com
12 rows When providing data for the time scale Chartjs uses timestamps defined as. However for the time series scale each data point is spread equidistant. 12 rows When providing data for the time scale Chartjs uses timestamps defined as. Timeseries. Line data.
 Source: wpdatatables.com
Source: wpdatatables.com
12 rows When providing data for the time scale Chartjs uses timestamps defined as. Data options. Example var chart new Chart ctx type. Example var chart new Chart ctx type. To use Chartjs we first include it with a script tag by writing.
 Source: medium.com
Source: medium.com
Timeseries. We can plot time series data with a line chart which is a chart type thats built into Chartjs. Line data. Example var chart new Chart ctx type. However for the time series scale each data point is spread equidistant.
 Source: amcharts.com
Source: amcharts.com
However for the time series scale each data point is spread equidistant. However for the time series scale each data point is spread equidistant. Line data. Line data. Example var chart new Chart ctx type.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title chartjs time series by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information