Child theme css not working information
Home » Wallpapers » Child theme css not working informationYour Child theme css not working images are ready. Child theme css not working are a topic that is being searched for and liked by netizens today. You can Download the Child theme css not working files here. Find and Download all royalty-free photos and vectors.
If you’re searching for child theme css not working pictures information connected with to the child theme css not working keyword, you have visit the ideal site. Our site frequently gives you suggestions for viewing the maximum quality video and image content, please kindly search and locate more enlightening video articles and images that match your interests.
Child Theme Css Not Working. CSS is short for Cascading Style Sheets a language that defines how elements are drawn on in the browser. It is now in their default styles. Astra Css Child Thene not working. When you activate the Child theme you have to set the Appearance settings for the theme.
 Cara Membuat Child Theme Wordpress From hostinger.co.id
Cara Membuat Child Theme Wordpress From hostinger.co.id
Doesnt matter what code I add whatever css rules I add arent read But the same code works fine if I add it in the Appearance- Customize - Additional CSS. We checked the code made a few changes and tested again. As I always do with all the themes I use I try to use child themes to customize and not lose these changes with updates. Now it does work but when I activate it it loads a version of my page seemingly without any css or something. Overriding CSS rules of the Parent Theme can be tricky at times. It is now in their default styles.
Is_child_theme If a child themes not loaded just load the stylesheet as usual.
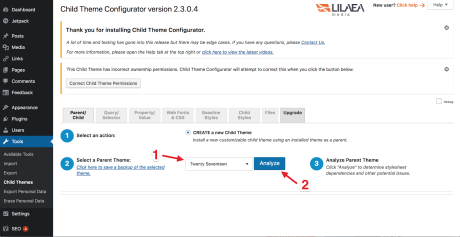
Hmmm Lets take a look at any possible mistakes during child theme. Even if a theme does not load the active stylecss file Child Theme Configurator provides ways to make it work. What does CSS Mean. Astra Css Child Thene not working. Now it does work but when I activate it it loads a version of my page seemingly without any css or something. Note that the layout.
 Source: pinterest.com
Source: pinterest.com
When I apply the same styles through Theme Options Customize CSS it works fine. This is how WordPress gets information about the theme or in this case the child theme. The styles from your child theme are being added first and then all the styles from your parent theme. Be sure to use inspector to identify the CSS rules easily. And type some css.
 Source: in.pinterest.com
Source: in.pinterest.com
One way to ensure that you are using the child theme is to go to the theme editor also found under Appearance and check out the files. But none of them worked. Entry in the stylecss of the child theme seems not to work or maybe works but very delayed. The styles from your child theme are being added first and then all the styles from your parent theme. I have created a custom theme using a plugin copying code from your site downloading and moving the files into the correct folder and manually.
 Source: pinterest.com
Source: pinterest.com
We checked the code made a few changes and tested again. WouterB I had the same problem with my child theme loading in the backend and child php pages overriding the parent theme php pages but NO child CSS changes loading to override the parent styles. Mystile file child-stylecss. We added styles and they seemed not to work so put them into the customizer css. We checked the code made a few changes and tested again.
 Source: wpzoom.com
Source: wpzoom.com
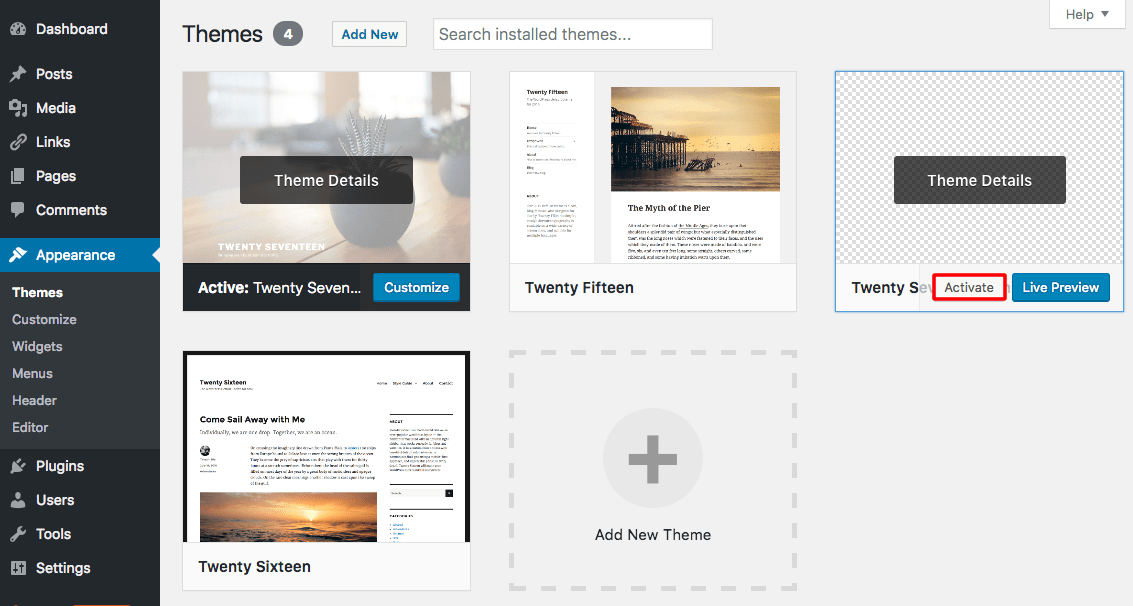
It is now in their default styles. Hmmm Lets take a look at any possible mistakes during child theme. Navigate to Appearance - Themes find and click on your child theme and activate it. After a while we could delete it from the customizer as now the stylecss seems to have been taken into consideratio. I still like type in stylecss and I am not good at English but write this.
 Source: pinterest.com
Source: pinterest.com
Gruis28 gruis28 1 hour 19 minutes ago. Css Child Thene not working. Now it does work but when I activate it it loads a version of my page seemingly without any css or something. As CSS is read from top-to-bottom rules cascade down to the rules below them in other words rules that are defined later inherit the rules defined earlier. Entry in the stylecss of the child theme seems not to work or maybe works but very delayed.
 Source: webhostingadvices.com
Source: webhostingadvices.com
I have created a custom theme using a plugin copying code from your site downloading and moving the files into the correct folder and manually. Else If a child theme is loaded load the parent theme styles as normal includes rtl as well as the child themes stylecss. I tried to fix it with some search and nothing helps but I think its somthing Im doing wrong in my functionsphp that works fine. Overriding CSS rules of the Parent Theme can be tricky at times. The styles from your child theme are being added first and then all the styles from your parent theme.
 Source: pinterest.com
Source: pinterest.com
Mystile file child-stylecss. Making new Childtheme Folder in the Theme. I still like type in stylecss and I am not good at English but write this. CSS is short for Cascading Style Sheets a language that defines how elements are drawn on in the browser. If.
 Source: hostinger.co.id
Source: hostinger.co.id
This is how WordPress gets information about the theme or in this case the child theme. But none of them worked. You can change the priority of your my_theme_enqueue_styles function to run after the parent by using the third parameter of add_action. The CSS I am adding to the child theme does not work as shown in the screenshot child-theme. Navigate to Appearance - Themes find and click on your child theme and activate it.
 Source: hostinger.co.id
Source: hostinger.co.id
So I created my theme with Child theme plugin after trying this method. Note that the layout. Continue reading Child Theme stylecss does not work. WouterB I had the same problem with my child theme loading in the backend and child php pages overriding the parent theme php pages but NO child CSS changes loading to override the parent styles. And type some css.
 Source: pinterest.com
Source: pinterest.com
The CSS I am adding to the child theme does not work as shown in the screenshot child-theme. Doesnt matter what code I add whatever css rules I add arent read But the same code works fine if I add it in the Appearance- Customize - Additional CSS. I tried to fix it with some search and nothing helps but I think its somthing Im doing wrong in my functionsphp that works fine. CSS is short for Cascading Style Sheets a language that defines how elements are drawn on in the browser. I hope it helps.
 Source: wordpress.com
Source: wordpress.com
Hmmm Lets take a look at any possible mistakes during child theme. We created a child theme with a stylecss defining required style classes. Instead of that i went to theme editor and to built-in css editor. But again if we edit here now no effect now. Entry in the stylecss of the child theme seems not to work or maybe works but very delayed.
 Source: pinterest.com
Source: pinterest.com
You can change the priority of your my_theme_enqueue_styles function to run after the parent by using the third parameter of add_action. I still like type in stylecss and I am not good at English but write this. Instead of that i went to theme editor and to built-in css editor. Continue reading Child Theme stylecss does not work. Making new Childtheme Folder in the Theme.
 Source: themegrill.com
Source: themegrill.com
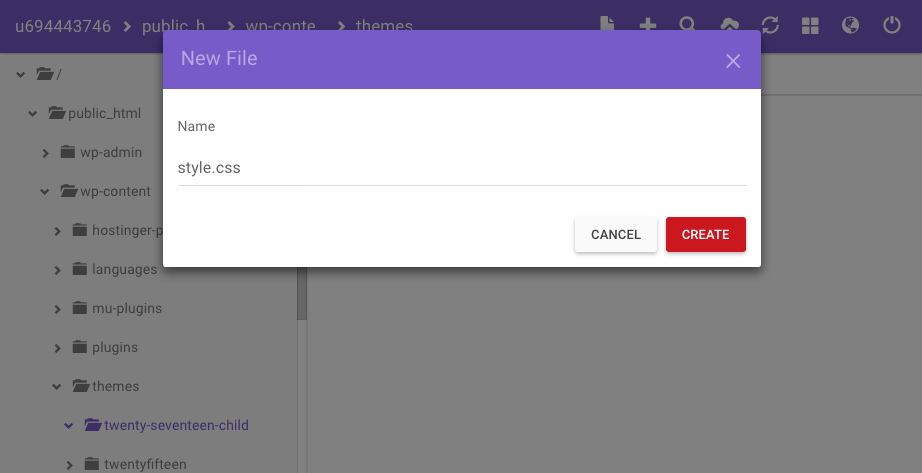
The Child theme is an individual theme which relies on the Parents theme files. Wp_enqueue_style storefront-style get_stylesheet_uri storefront_version. I hope it helps. The stylecss cannot be in a css folder and must be one of the root files. I still like type in stylecss and I am not good at English but write this.
 Source: fixrunner.com
Source: fixrunner.com
Upon investigating further we noticed that the child theme stylesheet was not getting picked up. And type some css. We checked the code made a few changes and tested again. Is it that it isnt using the parent theme fully or something. What I did is that I downloaded Bootstrapmincss file into my child theme and imported that into the stylecss file with import.
 Source: wpzoom.com
Source: wpzoom.com
Is_child_theme If a child themes not loaded just load the stylesheet as usual. The Child theme is an individual theme which relies on the Parents theme files. Note that the layout. Making new Childtheme Folder in the Theme. I styled most of the elements in my child theme using Bootstrap separately as HTML templates and later integrated with my child theme.
 Source: pinterest.com
Source: pinterest.com
If I put the. Continue reading Child Theme stylecss does not work. Mystile file child-stylecss. This would all had been created for you if you used the Child Theme Configurator Plugin. This will cause the styles from the parent theme to override your child theme styles.
 Source: pinterest.com
Source: pinterest.com
We checked the code made a few changes and tested again. Mystile file child-stylecss. All the CSS rules that you want to apply. By default WordPress loads stylecss in the theme root directory of the Parent Theme and the Child Theme automatically. The Child theme is an individual theme which relies on the Parents theme files.
 Source: hostinger.co.id
Source: hostinger.co.id
Is it that it isnt using the parent theme fully or something. WouterB I had the same problem with my child theme loading in the backend and child php pages overriding the parent theme php pages but NO child CSS changes loading to override the parent styles. We created a child theme with a stylecss defining required style classes. Making new Childtheme Folder in the Theme. We added styles and they seemed not to work so put them into the customizer css.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title child theme css not working by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.