Css animation delay between loops information
Home » Wallpapers » Css animation delay between loops informationYour Css animation delay between loops images are available in this site. Css animation delay between loops are a topic that is being searched for and liked by netizens today. You can Find and Download the Css animation delay between loops files here. Find and Download all free images.
If you’re searching for css animation delay between loops pictures information related to the css animation delay between loops topic, you have come to the right site. Our site always gives you hints for refferencing the maximum quality video and image content, please kindly hunt and find more informative video content and graphics that match your interests.
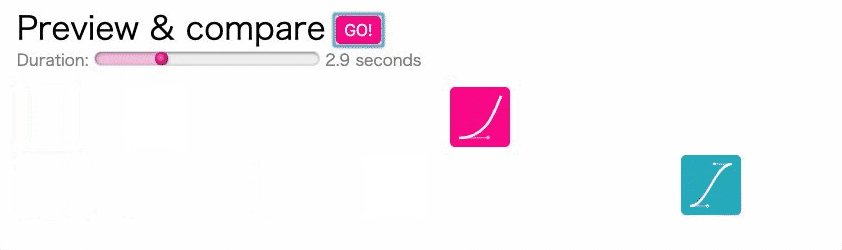
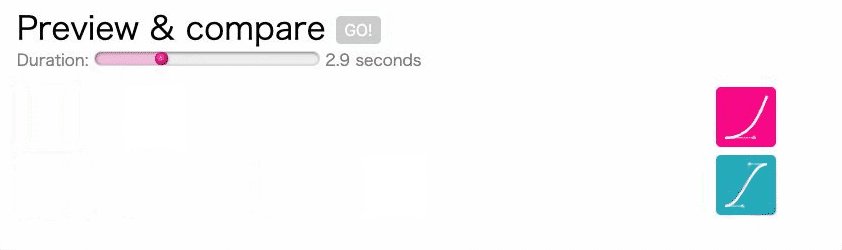
Css Animation Delay Between Loops. CSS Animation Delay in Between Loop. Shimmer 08s ad linear infinite. Start Today and Become an Expert in Days. A nice way to use this pause is by animating the arrows in.
 Css Animation Blog Codecoda From codecoda.com
Css Animation Blog Codecoda From codecoda.com
By default CSS is not providing you an easy way to pause an animation before it loops again. All delay classes will take 2x longer to start root –animate-delay. Learn CSS Animations Online At Your Own Pace. CSS Animation Delay in Between Loop. Specifies whether or not the animation should play in reverse on alternate cycles. Ad Join Over 50 Million People Learning Online with Udemy.
Animation-Delay The animation-delay.
The element will remain unanimated until that time. Specifies whether or not the animation should play in reverse on alternate cycles. And just like animation we can animate the same set of properties. So how can we make the animation to pause between. All delay classes will take 2x longer to start root –animate-delay. Ad Join Over 50 Million People Learning Online with Udemy.

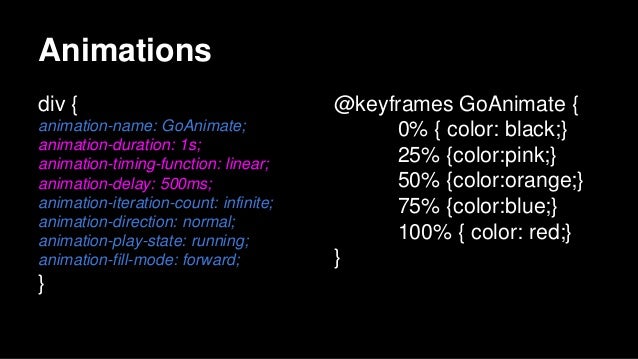
Best Css Authors oldboy. Specifies what values are applied by the animation outside the time it. Specifies a delay before the animation will start. Keyframes move 0 transform. 20 transform.
 Source: codepen.io
Source: codepen.io
Ad Join Over 50 Million People Learning Online with Udemy. Learn CSS Animations Online At Your Own Pace. Move-me transition. Shimmer 08s ad linear infinite. This project was made by Will Stone focused on creating time intervals between loop animations.

Ad Join Over 50 Million People Learning Online with Udemy. All delay classes will take 2x longer to start root –animate-delay. Ive just found the solution by using javascript settimeout function. Move-me transition. Specifies what values are applied by the animation outside the time it.
 Source: mdbootstrap.com
Source: mdbootstrap.com
So to make our animation run for only 1 second youll need to have the changes happen over 15 of the time or 20. Over 1 year ago Have a fresh tip. You can use animation-delay property but it will simply indicate a delay before the animation starts. Specifies a delay before the animation will start. Specifies what values are applied by the animation outside the time it.
 Source: codeburst.io
Source: codeburst.io
Trying to get a label with class price to slide up then slide back down with CSS. The animation can start later immediately from its beginning or immediately and partway through the animation. Learn CSS Animations Online At Your Own Pace. So to make our animation run for only 1 second youll need to have the changes happen over 15 of the time or 20. Shimmer 08s ad linear infinite.
 Source: blog.hubspot.com
Source: blog.hubspot.com
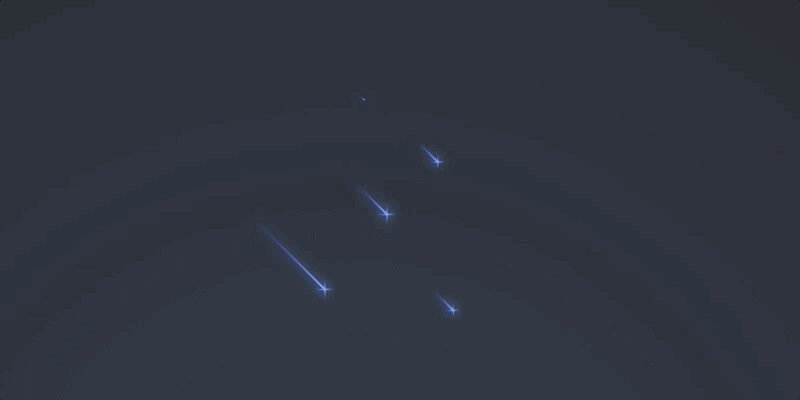
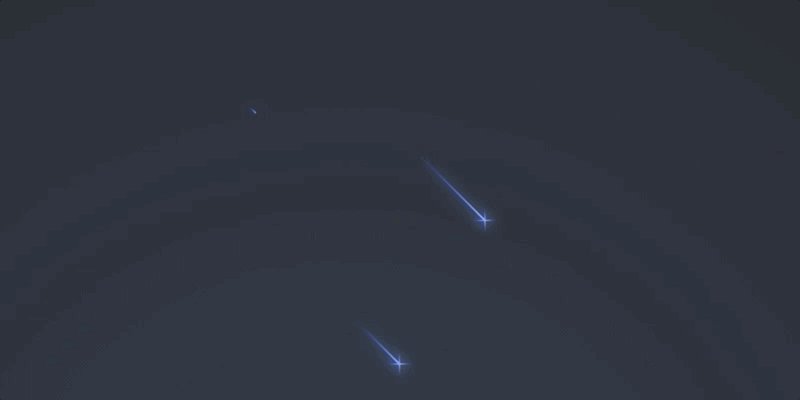
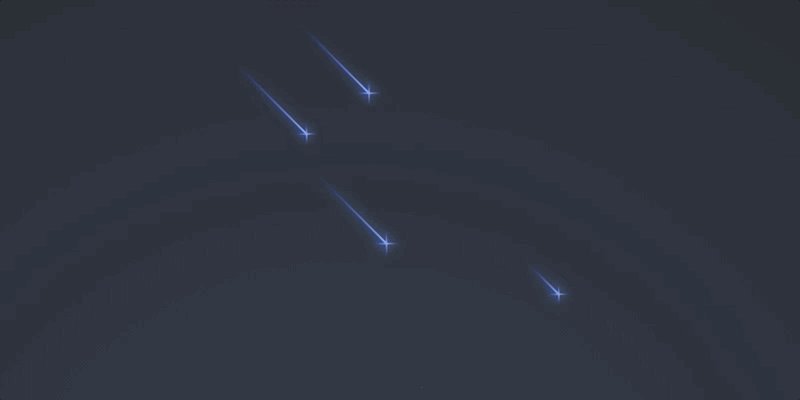
A nice way to use this pause is by animating the arrows in. Divselected animation-name. So how can we make the animation to pause between. The provided delays are from 1 to 5 seconds. CSS Animation Delay in Between Loop.
 Source: tutorialbrain.com
Source: tutorialbrain.com
CSS Animation Delay in Between Loop. And just like animation we can animate the same set of properties. Share with Coderwall community. Will Stone a passionate web developer from UK fixed that. Hi how to delay between each animate by using css syntax.
 Source: blog.hubspot.com
Source: blog.hubspot.com
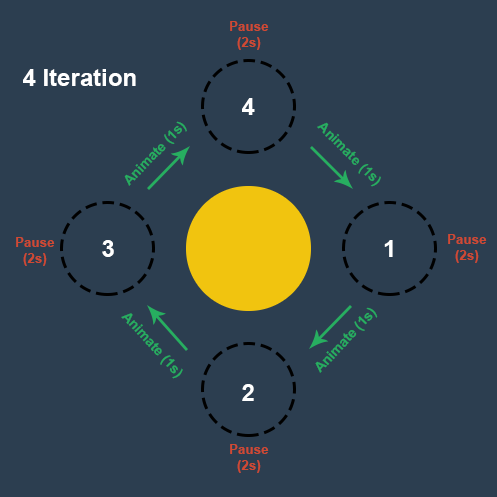
CSS Animation Delay Between Iterations Animation delays are especially useful when you want to set your animation to delay between iterations or fade in. Once the CSS keyframe animation starts we cannot pause it unless we will use javascript. The provided delays are from 1 to 5 seconds. All delay classes will take half the time to start root –animate-delay. 20 transform.
 Source: slideshare.net
Source: slideshare.net
Start Today and Become an Expert in Days. Shimmer 08s ad linear infinite. Ive just found the solution by using javascript settimeout function. Hi how to delay between each animate by using css syntax. Verbously that would look like this.
 Source: codepen.io
Source: codepen.io
While there are no specific properties for CSS animation delay between iterations or CSS animation fade-in delay you can certainly achieve these effects by combining animation-delay with the other animation properties. Keyframes move 0 transform. While there are no specific properties for CSS animation delay between iterations or CSS animation fade-in delay you can certainly achieve these effects by combining animation-delay with the other animation properties. Specifies what values are applied by the animation outside the time it. Will Stone a passionate web developer from UK fixed that.
 Source: codepen.io
Source: codepen.io
And just like animation we can animate the same set of properties. The element will remain unanimated until that time. Animation-Delay The animation-delay. All delay classes will take half the time to start root –animate-delay. I am seeing that the animation starts in 4 seconds but once it starts just continuously loops in a fast manner.
 Source: new.pixel-forge.ca
Source: new.pixel-forge.ca
Animation-Delay The animation-delay. A nice way to use this pause is by animating the arrows in. Lets transition a red box to an orange rectangle on hover by chaining the background-color and width properties. The animation-delay value is defined in seconds s or milliseconds ms. Hi how to delay between each animate by using css syntax.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Shimmer 08s ad linear infinite. So to make our animation run for only 1 second youll need to have the changes happen over 15 of the time or 20. You can customize them setting the –animate-delay property to a longer or a shorter duration. Trying to get a label with class price to slide up then slide back down with CSS. Share with Coderwall community.
 Source: codeburst.io
Source: codeburst.io
To enable different iteration delays between animations we could create a single animation and bake in the effect of three different delays. If you need to keep your animation on screen during the delay there is another option besides hiding. The provided delays are from 1 to 5 seconds. Divselected animation-name. Hi everyone Anybody know how to pause between a looping css animation.
 Source: codecoda.com
Source: codecoda.com
Start Today and Become an Expert in Days. We can use animation-delay property but it will only delay the start of the animation once the animation starts it will continuously animate. And just like animation we can animate the same set of properties. Start Today and Become an Expert in Days. Divselected animation-name.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
And just like animation we can animate the same set of properties. Start Today and Become an Expert in Days. If you need to keep your animation on screen during the delay there is another option besides hiding. CSS Animation Delay in Between Loop. Allows you to specify when the animation or pieces of the animation will start.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Shimmer 08s ad linear infinite. All delay classes will take half the time to start root –animate-delay. The provided delays are from 1 to 5 seconds. Best Css Authors oldboy. Start Today and Become an Expert in Days.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Lets transition a red box to an orange rectangle on hover by chaining the background-color and width properties. To enable different iteration delays between animations we could create a single animation and bake in the effect of three different delays. Move-me transition. Specifies whether or not the animation should play in reverse on alternate cycles. If you need to keep your animation on screen during the delay there is another option besides hiding.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title css animation delay between loops by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.