Css print page number information
Home » Background » Css print page number informationYour Css print page number images are available in this site. Css print page number are a topic that is being searched for and liked by netizens now. You can Get the Css print page number files here. Find and Download all royalty-free photos and vectors.
If you’re looking for css print page number pictures information connected with to the css print page number interest, you have pay a visit to the right site. Our website frequently gives you suggestions for downloading the maximum quality video and image content, please kindly search and locate more informative video articles and images that fit your interests.
Css Print Page Number. When printing we might lose a lot of information depending on the content. Normally browsers print the page numbers though dont they. You can target specific pages with left and right spread pseudo-class selectors. Because page numbers might change according to the format that the book is printed in and between editions doing this with CSS saves us from having to go through and change all of the numbers.
 Graphicmode Html Template Html Templates Templates Printing Companies From pinterest.com
Graphicmode Html Template Html Templates Templates Printing Companies From pinterest.com
This is used much like a regular selector in that we target page and then write CSS to be used by the page. Because page numbers might change according to the format that the book is printed in and between editions doing this with CSS saves us from having to go through and change all of the numbers. The all and print medias should be addressed. The printcss styles will be applied in addition to screen styles when the page is printed. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using. This JS library takes your HTMLCSS and cuts it into pages ready to print as a book that you will preview in your browser.
When printing we might lose a lot of information depending on the content.
Highlight the current page with an active class and use the hover selector to change the color of each page link when moving the mouse over them. Normally browsers print the page numbers though dont they. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using. Text on A4 landscape blue background custom header and footer custom colors OK. If you are looking to add page numbers when printing under ChromeChromium one easy solution is to use Pagedjs. The printcss styles will be applied in addition to screen styles when the page is printed.
 Source: pinterest.com
Source: pinterest.com
This JS library takes your HTMLCSS and cuts it into pages ready to print as a book that you will preview in your browser. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using. The header and footer info printed on each page are under the control of the browser. They have position. At least Opera does.
 Source: pinterest.com
Source: pinterest.com
In a book or other printed document you would normally refer to the page number where that reference is to be found. Because page numbers might change according to the format that the book is printed in and between editions doing this with CSS saves us from having to go through and change all of the numbers. Normally browsers print the page numbers by default. The printcss styles will be applied in addition to screen styles when the page is printed. Page-break-before page-break-after and page-break-inside help to define how a document should behave when printed.
 Source: htmlgoodies.com
Source: htmlgoodies.com
To separate screen and print media maincss should target the screen only. You cannot use this property on an empty or on absolutely positioned elements. Media print page-break display. Text on A4 landscape blue background custom header and footer custom colors OK. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using.
 Source: pinterest.com
Source: pinterest.com
This is used much like a regular selector in that we target page and then write CSS to be used by the page. In a book or other printed document you would normally refer to the page number where that reference is to be found. JSFiddle - Without Page Total. The header and footer info printed on each page are under the control of the browser. This JS library takes your HTMLCSS and cuts it into pages ready to print as a book that you will preview in your browser.
 Source: pinterest.com
Source: pinterest.com
Media print a hrefafter content attrhref. The all and print medias should be addressed. This is used much like a regular selector in that we target page and then write CSS to be used by the page. Page-break-before page-break-after and page-break-inside help to define how a document should behave when printed. Media all page-break display.
 Source: pinterest.com
Source: pinterest.com
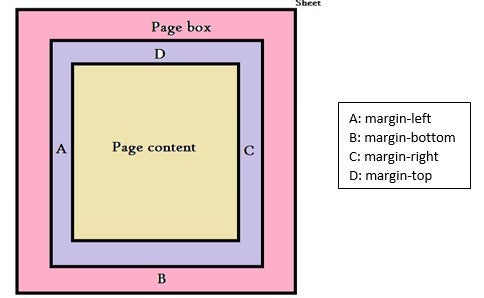
When printing we might lose a lot of information depending on the content. Media all page-break display. For example the following page rule sets the page box size to 85 11 inches and creates 2cm margin on all sides between the page box edge and the page area. You cannot use this property on an empty or on absolutely positioned elements. If you want to display page number in web page refer below code.
 Source: pinterest.com
Source: pinterest.com
Named pages allow you to render a particular content element on a different page with deviant settings size orientation page boxes. Media print a hrefafter content attrhref. JSFiddle - With Page Total. For example the following page rule sets the page box size to 85 11 inches and creates 2cm margin on all sides between the page box edge and the page area. Luckily using page breaks in CSS is quite easy.
 Source: pinterest.com
Source: pinterest.com
Page-break-before page-break-after and page-break-inside help to define how a document should behave when printed. Text on A4 landscape blue background custom header and footer custom colors OK. For example the following page rule sets the page box size to 85 11 inches and creates 2cm margin on all sides between the page box edge and the page area. Because page numbers might change according to the format that the book is printed in and between editions doing this with CSS saves us from having to go through and change all of the numbers. Heres a new version capable of showing the page total.
 Source: pinterest.com
Source: pinterest.com
CSS offers a great way to solve this problem by editing the content appending the link after the tag text using. Hope this has some use. Heres a new version capable of showing the page total. This JS library takes your HTMLCSS and cuts it into pages ready to print as a book that you will preview in your browser. A simple example would be to change the margin on all of the pages created when you print your document.
 Source: in.pinterest.com
Source: in.pinterest.com
Hope this has some use. In a book or other printed document you would normally refer to the page number where that reference is to be found. You can target specific pages with left and right spread pseudo-class selectors. Media print page-break display. A simple example would be to change the margin on all of the pages created when you print your document.
 Source: pinterest.com
Source: pinterest.com
To separate screen and print media maincss should target the screen only. You cannot use this property on an empty or on absolutely positioned elements. Normally browsers print the page numbers by default. Heres a new version capable of showing the page total. Highlight the current page with an active class and use the hover selector to change the color of each page link when moving the mouse over them.
 Source: pinterest.com
Source: pinterest.com
A simple example would be to change the margin on all of the pages created when you print your document. You can target specific pages with left and right spread pseudo-class selectors. This JS library takes your HTMLCSS and cuts it into pages ready to print as a book that you will preview in your browser. For example the following page rule sets the page box size to 85 11 inches and creates 2cm margin on all sides between the page box edge and the page area. The all and print medias should be addressed.
 Source: pinterest.com
Source: pinterest.com
Internet Explorer File Page Setup Headerfooter via css I want to stop the header from being displayed when you print something and footer will show page number out in Internet Explorer you can simply go into the Page Setup and remove the wbPage p of P for the header and ubd for the footer which show the page numbers and URL. If you are looking to add page numbers when printing under ChromeChromium one easy solution is to use Pagedjs. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using. All the browsers i have tried printing from have page numbering on by default. Internet Explorer File Page Setup Headerfooter via css I want to stop the header from being displayed when you print something and footer will show page number out in Internet Explorer you can simply go into the Page Setup and remove the wbPage p of P for the header and ubd for the footer which show the page numbers and URL.
 Source: in.pinterest.com
Source: in.pinterest.com
Internet Explorer File Page Setup Headerfooter via css I want to stop the header from being displayed when you print something and footer will show page number out in Internet Explorer you can simply go into the Page Setup and remove the wbPage p of P for the header and ubd for the footer which show the page numbers and URL. Named pages allow you to render a particular content element on a different page with deviant settings size orientation page boxes. This is used much like a regular selector in that we target page and then write CSS to be used by the page. The printcss styles will be applied in addition to screen styles when the page is printed. JSFiddle - With Page Total.
 Source: stackoverflow.com
Source: stackoverflow.com
Text on A5 landscape Page 3. JSFiddle - With Page Total. Media print page-break display. Media all page-break display. CSS offers a great way to solve this problem by editing the content appending the link after the tag text using.
 Source: pinterest.com
Source: pinterest.com
JSFiddle - Without Page Total. JSFiddle - Without Page Total. You cannot use this property on an empty or on absolutely positioned elements. Internet Explorer File Page Setup Headerfooter via css I want to stop the header from being displayed when you print something and footer will show page number out in Internet Explorer you can simply go into the Page Setup and remove the wbPage p of P for the header and ubd for the footer which show the page numbers and URL. To separate screen and print media maincss should target the screen only.
 Source: pinterest.com
Source: pinterest.com
All the browsers i have tried printing from have page numbering on by default. The printcss styles will be applied in addition to screen styles when the page is printed. Text on A5 landscape Page 3. Normally browsers print the page numbers though dont they. Media print page-break display.
 Source: pinterest.com
Source: pinterest.com
Absolute and each one subtracts 100vh so they go to the bottom of the other page. The header and footer info printed on each page are under the control of the browser. If you are looking to add page numbers when printing under ChromeChromium one easy solution is to use Pagedjs. This is used much like a regular selector in that we target page and then write CSS to be used by the page. Pagination ahovernot active background-color.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title css print page number by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information