Flex slider options information
Home » Background » Flex slider options informationYour Flex slider options images are available in this site. Flex slider options are a topic that is being searched for and liked by netizens today. You can Find and Download the Flex slider options files here. Get all free photos and vectors.
If you’re looking for flex slider options pictures information linked to the flex slider options topic, you have visit the ideal blog. Our website frequently provides you with suggestions for downloading the highest quality video and picture content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Flex Slider Options. I was having the same issue trying to change only the speed of one slide to be different from the others. Flexslider Options namespace. Custom navigation options. Windowloadfunction 1Combining two answers from above hook flexslider.
 Flex Slider Drupal Org From drupal.org
Flex Slider Drupal Org From drupal.org
First start with a single containing eleme New content will be added above the current area of focus upon selection The FlexSlider markup is simple and straightforward. Provides better UX lower CPU usageEstimated Reading Time. Set the speed of the slideshow cycling in milliseconds. SlideranimatedSlides setIntervalslideranimateSlidesYOURTIME in MS start. Advanced Custom Fields is a brilliant plugin for WordPress which can be put to so many different uses. Supported in all major browsers with custom navigation options and touch swipe support.
Flexslider Options namespace.
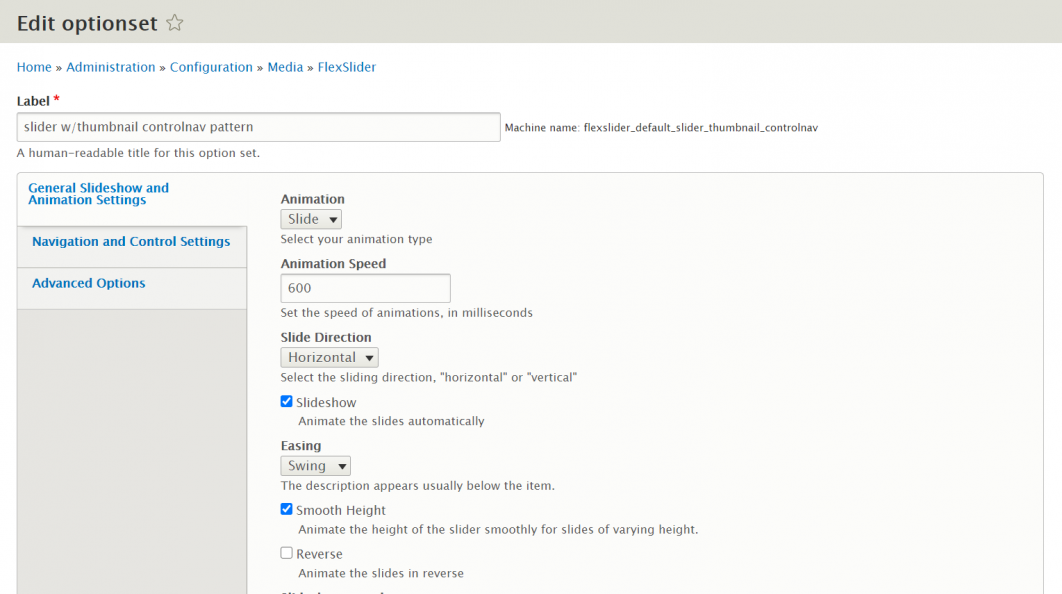
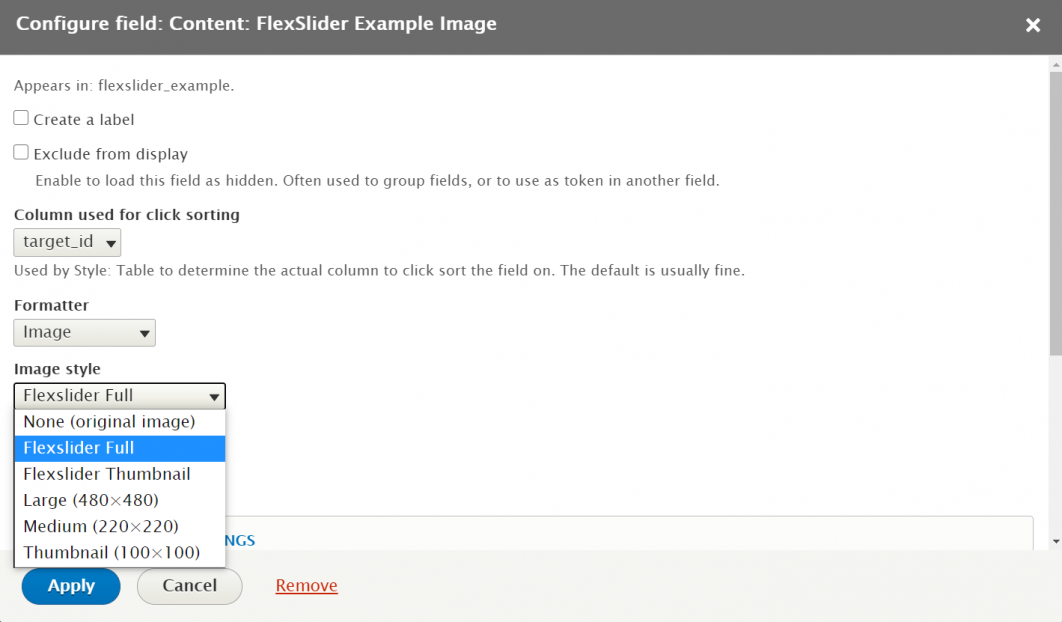
Animation option lets you choose the effect of slider animation. Available options are Slide and Fade. Hookdata1I dont know flexslider but you should be able to modificate speed in after event function callback. Pause the slideshow when tab is invisible resume when visible. Advanced Custom Fields is a brilliant plugin for WordPress which can be put to so many different uses. Slick is responsive jQuery slider plugin.
 Source: simpleprothemes.com
Source: simpleprothemes.com
Generate Slideshow and Animation Settings. Hookflexslider animation. Windowloadfunction flexsliderflexslider animation. Horizontalvertical slide and fade animations. True NEW Boolean.
 Source: drupal.org
Source: drupal.org
Slick is responsive jQuery slider plugin. Windowloadfunction flexsliderflexslider animation. 5 minsGitHub - woocommerceFlexSlider. FlexSlider now prefixes all generated elements with the appropriate namespace. Supported in all major browsers.
 Source: gole.ms
Source: gole.ms
First start with a single containing eleme New content will be added above the current area of focus upon selection The FlexSlider markup is simple and straightforward. SlideranimatedSlides setIntervalslideranimateSlidesYOURTIME in MS start. Advanced Custom Fields is a brilliant plugin for WordPress which can be put to so many different uses. Set the speed of animations in milliseconds. SlideranimatedSlides setIntervalslideranimateSlidesYOURTIME in MS start.
 Source: docs.solidewebservices.com
Source: docs.solidewebservices.com
25 rows The FlexSlider is highly customizable plugin for jQuery to create all kind ofEstimated Reading Time. IOS and Android devices are supported as well. 5 minsGitHub - woocommerceFlexSlider. FlexSlider has been verified in Safari 4 Chrome 4 Firefox 36 Opera 10 and IE7. Generate Slideshow and Animation SettingsEstimated Reading Time.
 Source: docs.solidewebservices.com
Source: docs.solidewebservices.com
First start with a single containing element in this example. Supported in all major browsers with custom navigation options and touch swipe support. IOS and Android devices are supported as well. Pause the slideshow when tab is invisible resume when visible. Set the speed of the slideshow cycling in milliseconds.
 Source: tzportfolio.com
Source: tzportfolio.com
3 minsContent Slider with Flexslider WordPress Advanced httpsastronautwebcowordpress-flexslider-advanced-custom-fieldsA tutorial about how to create a slider with images and text content in WordPress using the Advanced Custom Fields plugin. Horizontalvertical slide and fade animations. Pause the slideshow when tab is invisible resume when visible. Multiple slider support Callback API and more. FlexSlider has been verified in Safari 4 Chrome 4 Firefox 36 Opera 10 and IE7.

Namespace can be an empty string. True NEW Boolean. Provides better UX lower CPU usage. Container slide – Ignore pattern at your own peril. Slick is responsive jQuery slider plugin.
 Source: responsivedesign.is
Source: responsivedesign.is
SlideranimatedSlides setIntervalslideranimateSlidesYOURTIME in MS start. You can now take full control of the markup structure used for your FlexSlider. SlideranimatedSlides setIntervalslideranimateSlidesYOURTIME in MS start. The best responsive slider. True NEW Boolean.
 Source: designlink.work
Source: designlink.work
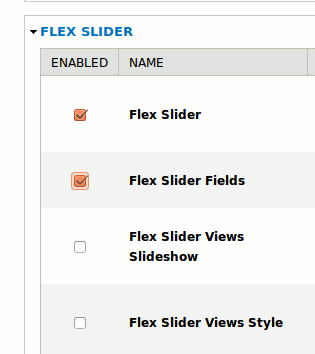
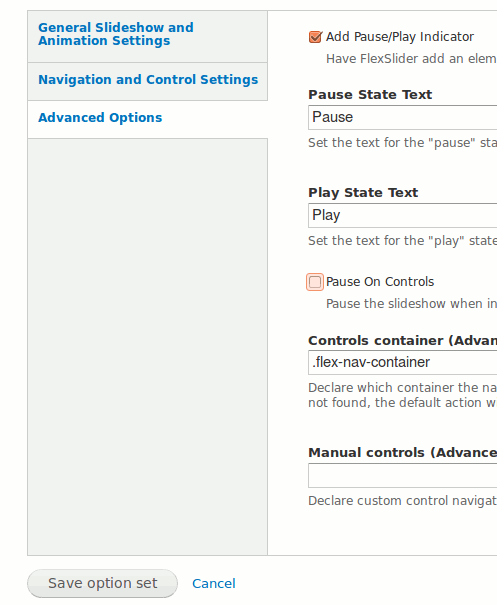
Must match a simple pattern. Generate Slideshow and Animation SettingsEstimated Reading Time. There is another option list for thumbnails. Pause the slideshow when interacting with control elements highly recommended. Pause the slideshow when tab is invisible resume when visible.
 Source: simpleprothemes.com
Source: simpleprothemes.com
3 minsContent Slider with Flexslider WordPress Advanced httpsastronautwebcowordpress-flexslider-advanced-custom-fieldsA tutorial about how to create a slider with images and text content in WordPress using the Advanced Custom Fields plugin. This article will take you through using the Repeater Field add to build a slider in which each slide has a background image and a content section with a heading and a. If you choose Slide as you animation. 3 minsContent Slider with Flexslider WordPress Advanced httpsastronautwebcowordpress-flexslider-advanced-custom-fieldsA tutorial about how to create a slider with images and text content in WordPress using the Advanced Custom Fields plugin. Here you have Flexslider related options to customize your site.
 Source: drupal.org
Source: drupal.org
Animation option lets you choose the effect of slider animation. JQuery versions 13 are supported. Pause the slideshow when tab is invisible resume when visible. Generate Slideshow and Animation SettingsEstimated Reading Time. New The markup structure for FlexSlider has been limited to a ulslide li pattern in previous versions of FlexSlider.
 Source: designlink.work
Source: designlink.work
It will link jQuery and the FlexSlider core CSSJS files into your webpage. Windowloadfunction flexsliderflexslider animation. Must match a simple pattern. Slides li NEW Selector. Provides better UX lower CPU usageEstimated Reading Time.
 Source: simpleprothemes.com
Source: simpleprothemes.com
Pause the slideshow when tab is invisible resume when visible. Supported in all major browsers with custom navigation options and touch swipe support. Available options are Slide and Fade. Pause the slideshow when tab is invisible resume when visible. Put your images and anything else you desire into each and you are ready to rock.
 Source: gole.ms
Source: gole.ms
Add the three essential CSS JS files to the of your document. Hookdataanimation controlNav. New The markup structure for FlexSlider has been limited to a ulslide li pattern in previous versions of FlexSlider. JQuery versions 13 are supported. FlexSlider is a free responsive jQuery slider toolkit.
 Source: webulousthemes.com
Source: webulousthemes.com
If you choose Slide as you animation. It will link jQuery and the FlexSlider core CSSJS files into your webpage. Media Slider Element Lightweight No Additional Plugin Needed Bulk Image Uploads Bulk upload as many images as you like all at once and display your. FlexSlider now prefixes all generated elements with the appropriate namespace. Multiple slider support Callback API and moreEstimated Reading Time.
 Source: codehim.com
Source: codehim.com
25 rows The FlexSlider is highly customizable plugin for jQuery to create all kind of. Namespace can be an empty string. Basic Slider with Simple. Must match a simple pattern. True NEW Boolean.
 Source: themes.artbees.net
Source: themes.artbees.net
Animation option lets you choose the effect of slider animation. If you choose Slide as you animation. Multiple slider support Callback API and more. IOS and Android devices are supported as well. Pause the slideshow when tab is invisible resume when visible.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Set the speed of the slideshow cycling in milliseconds. Windowloadfunction flexsliderfle5Realizing that this is old but for others looking as I was you can also do this. Hookflexslider animation. Provides better UX lower CPU usageEstimated Reading Time. It will link jQuery and the FlexSlider core CSSJS files into your webpage.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title flex slider options by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information