Getboundingclientrect is not a function ideas
Home » Background » Getboundingclientrect is not a function ideasYour Getboundingclientrect is not a function images are ready. Getboundingclientrect is not a function are a topic that is being searched for and liked by netizens today. You can Download the Getboundingclientrect is not a function files here. Find and Download all royalty-free images.
If you’re searching for getboundingclientrect is not a function images information linked to the getboundingclientrect is not a function topic, you have pay a visit to the right site. Our website frequently gives you hints for downloading the highest quality video and picture content, please kindly hunt and locate more enlightening video content and graphics that fit your interests.
Getboundingclientrect Is Not A Function. If I find an element in lightning using documentgetElementById myId I can call the getBoundingClientRect and is working fine. GetBoundingClientRect is not working correctly. Sauravkhdoolia I was looking into this once again and I couldnt find this function definition in any browser Ive tested. Let myDiv thisrefsp_1 赋值给了普通变量 myDiv0getBoundingClientRect.
 Getboundingclientrect Achieve Cross Browser Programmer Sought From programmersought.com
Getboundingclientrect Achieve Cross Browser Programmer Sought From programmersought.com
Jquery see if checkbox is checked.
I am using getBoundingClientRect But this function emitting same value while element is dragged.

I am making a simple drag and drop functionality using react draggable but at the same time while dragging I want to get the topleftrightbottom axis. How to check input is selected or not. Sauravkhdoolia I was looking into this once again and I couldnt find this function definition in any browser Ive tested. The method elemgetBoundingClientRect returns window coordinates. But if I try to get the element using componentfind myAuraId getBoundingClientRect is not defined for that element.
 Source: tr.javascript.info
Source: tr.javascript.info
Function showCoords canvas event var rect canvasgetBoundingClientRect. How to check input is selected or not. Jajax is not a function. ElementgetClientRects The getClientRects method of the Element interface returns a collection of DOMRect objects that indicate the bounding rectangles for each CSS border box in a client. Var y eventclientY - recttop.
 Source: youtube.com
Source: youtube.com
The returned TextRectangle object includes the padding scrollbar and the border but excludes the margin. GetBoundingClientRect. You need to log in before you can comment on or make changes to this bug. Created attachment 125866 details Reproduction In the attached reproduction the upper red div is 200px by 200px with a CSS zoom property of 200. This means that the rectangles edges top left bottom and right.
 Source: dev.to
Source: dev.to
GetBoundingClientRect should. But if I try to get the element using componentfind myAuraId getBoundingClientRect is not defined for that element. So Im using getBoundingClientRect like this. The ElementgetBoundingClientRect method returns a DOMRect object providing information about the size of an element and its position relative to the viewport. The returned TextRectangle object includes the padding scrollbar and the border but excludes the margin.
 Source: programmersought.com
Source: programmersought.com
RangegetBoundingClientRect is not a function hot 19 Error. Javascript does not equal. ThisrefselgetBoundingClientRect is not a function at ReactStickyStategetBoundingClientRect react-sticky-statejs154 at ReactStickyStategetBounds react-sticky-statejs159 at ReactStickyStateupdateBounds react-sticky-statejs251 at ReactStickyStateupdate react-sticky-statejs408 at ReactStickyStateeval react-sticky-statejs533. If this thisownerDocumentbody return jQueryoffsetbodyOffset this. X y.
 Source: in.pinterest.com
Source: in.pinterest.com
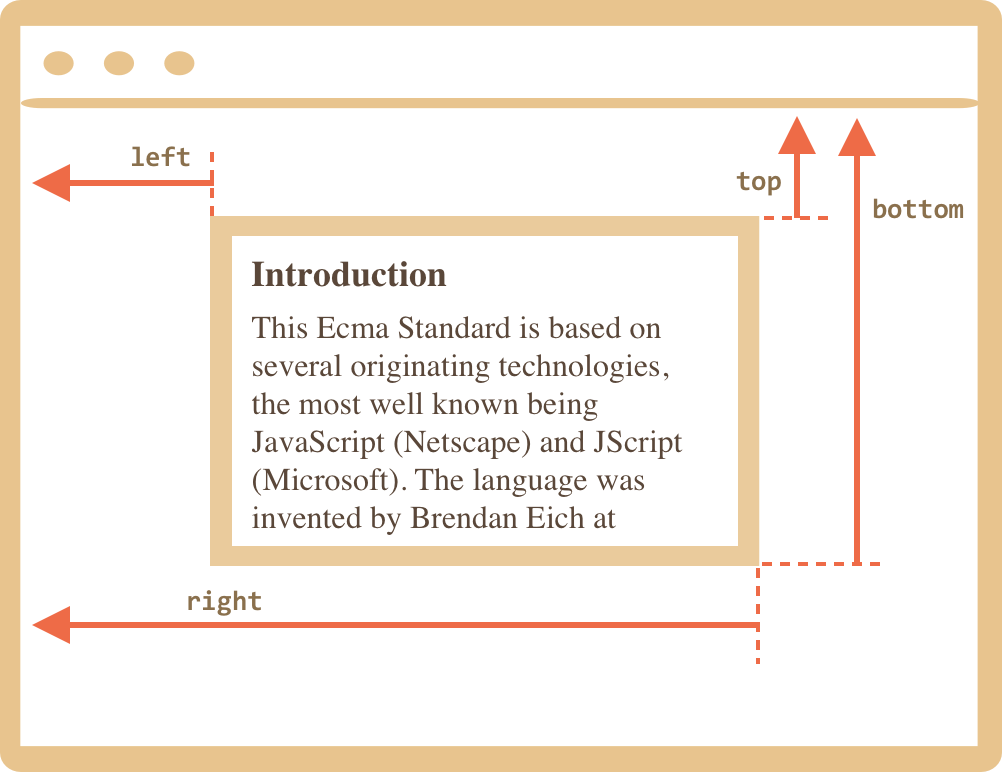
It returns an object of type DOMRect which has eight properties left top right bottom x y width height. I am trying to get the coordinates of the mouse-click on a image. So Im using getBoundingClientRect like this. The bounding rectangle position. Left top right bottom x y width height.
 Source: programmersought.com
Source: programmersought.com
Job name getProjectMetadata does not exist. July 30 2017 at 253 PM. This means that the rectangles edges top left bottom and right. Function showCoords canvas event var rect canvasgetBoundingClientRect. Syntax domRect element.
 Source: stackoverflow.com
Source: stackoverflow.com
This does not occur in FireFox Workaround. When the document scrolled. Job name getProjectMetadata does not exist. HTMLFormElementprototypesubmit hot 18 windowcrypto is undefined hot 9. This method returns a DOMRect object with eight properties.
 Source: javascripttutorial.net
Source: javascripttutorial.net
July 30 2017 at 253 PM. The getBoundingClientRect method returns the size of an element and its position relative to the viewport. If I find an element in lightning using documentgetElementById myId I can call the getBoundingClientRect and is working fine. You need to log in before you can comment on or make changes to this bug. How to check input is selected or not.
 Source: stackoverflow.com
Source: stackoverflow.com
Function showCoords canvas event var rect canvasgetBoundingClientRect. How is possible call getBoundigClientRect using aura find method. Job name getProjectMetadata does not exist. If youre confident that getBoundingClientRect should be there you could open a separate issue demonstrating how JSDOMs behavior is incorrect. Left top right bottom x y width height.
 Source: stackoverflow.com
Source: stackoverflow.com
I am trying to get the coordinates of the mouse-click on a image. The ElementgetBoundingClientRect method returns a DOMRect object providing information about the size of an element and its position relative to the viewport. The HTML DOM getBoundingClientRect is used for returning an element size relative to the position of the viewport. When the document scrolled. X y.
 Source: slideshare.net
Source: slideshare.net
I am trying to get the coordinates of the mouse-click on a image. GetBoundingClientRect should. Var y eventclientY - recttop. GetBoundingClientRect does not work on a React component. Sauravkhdoolia I was looking into this once again and I couldnt find this function definition in any browser Ive tested.
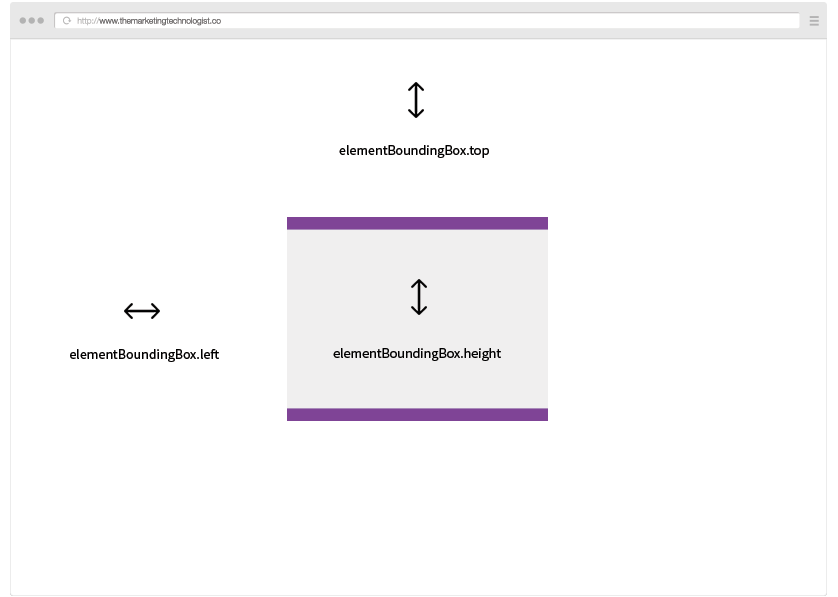
 Source: themarketingtechnologist.co
Source: themarketingtechnologist.co
Syntax domRect element.
 Source: programmersought.com
Source: programmersought.com
This means that the rectangles edges top left bottom and right. GetBoundingClientRect. Javascript does not equal. ThisrefselgetBoundingClientRect is not a function at ReactStickyStategetBoundingClientRect react-sticky-statejs154 at ReactStickyStategetBounds react-sticky-statejs159 at ReactStickyStateupdateBounds react-sticky-statejs251 at ReactStickyStateupdate react-sticky-statejs408 at ReactStickyStateeval react-sticky-statejs533. I am making a simple drag and drop functionality using react draggable but at the same time while dragging I want to get the topleftrightbottom axis.
 Source: stackoverflow.com
Source: stackoverflow.com
RangegetBoundingClientRect is not a function hot 19 Error. Created attachment 125866 details Reproduction In the attached reproduction the upper red div is 200px by 200px with a CSS zoom property of 200. The getBoundingClientRect method returns the size of an element and its position relative to the viewport. So Im using getBoundingClientRect like this. Javascript set variable if not defined.

Created attachment 125866 details Reproduction In the attached reproduction the upper red div is 200px by 200px with a CSS zoom property of 200. Is not a function at 11. Left top right bottom x y width height. You need to log in before you can comment on or make changes to this bug. GetBoundingClientRect does not work on a React component.
 Source: stackoverflow.com
Source: stackoverflow.com
The returned TextRectangle object includes the padding scrollbar and the border but excludes the margin.
 Source: stackoverflow.com
Source: stackoverflow.com
The getBoundingClientRect method returns the size of an element and its position relative to the viewport.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title getboundingclientrect is not a function by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information