How to pass data from one page to another in javascript ideas
Home » Background » How to pass data from one page to another in javascript ideasYour How to pass data from one page to another in javascript images are available. How to pass data from one page to another in javascript are a topic that is being searched for and liked by netizens today. You can Find and Download the How to pass data from one page to another in javascript files here. Find and Download all royalty-free images.
If you’re searching for how to pass data from one page to another in javascript pictures information related to the how to pass data from one page to another in javascript topic, you have visit the right site. Our website always gives you hints for seeing the maximum quality video and picture content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
How To Pass Data From One Page To Another In Javascript. Its a basic Idea using this you can pass textbox value from one page to another page using JavaScript and HtmlHope it helps. Of course it got the tag value. This is done by passing values in parenthesis. You can use props to pass data from parent to child component.
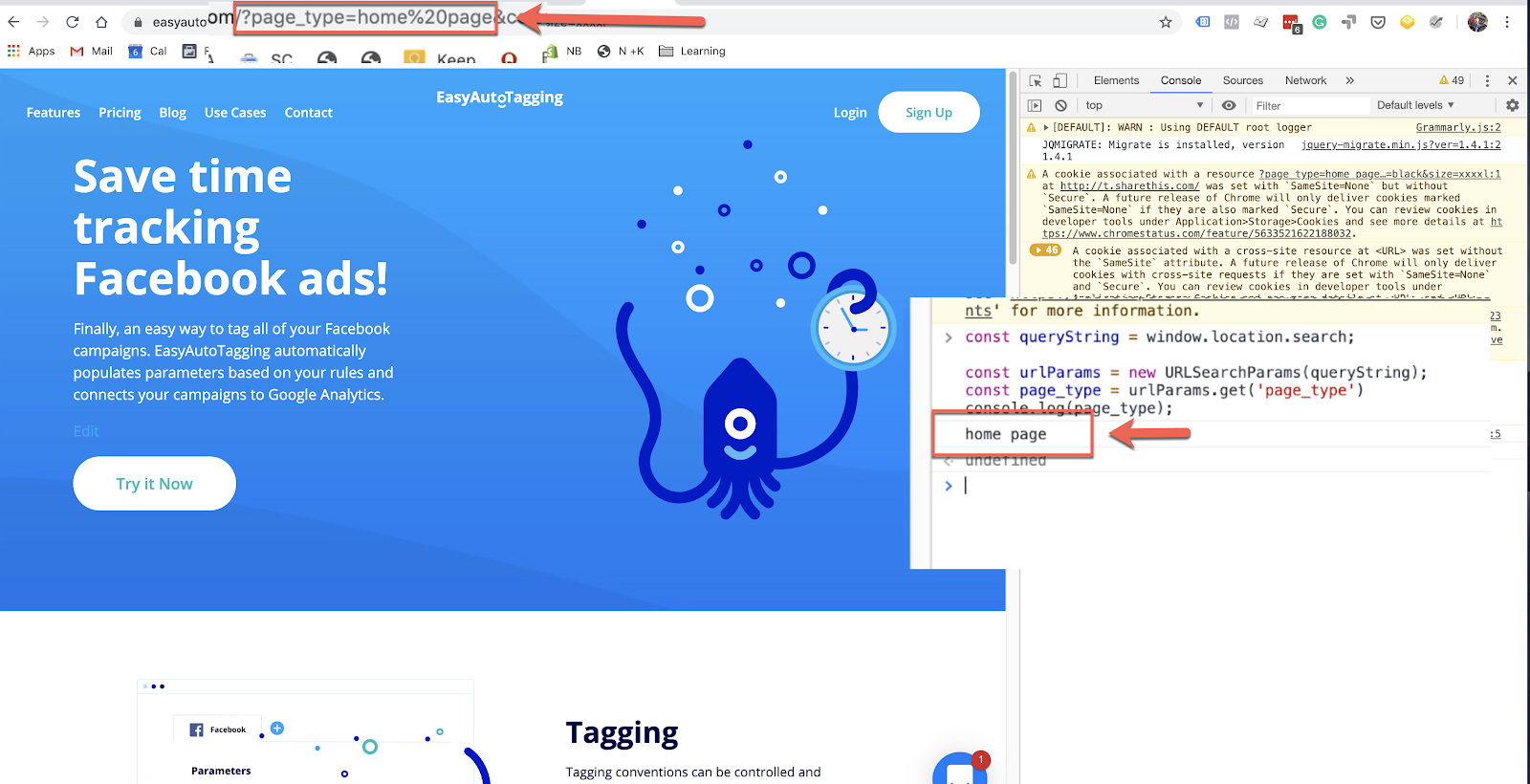
 Can You Use Javascript To Get Url Parameter Values With Gtm From easyautotagging.com
Can You Use Javascript To Get Url Parameter Values With Gtm From easyautotagging.com
1mainhtml 2subhtml in mainhtml when i click a button subhtml should open in a popup. There can be multiple ways of passing data from one component to another. Locationhrefnew_pagehtm It is also quite straight forward to pass data along to the new page - by using the same mechanism that forms use. Change URL with the required URL for redirection. Of course it got the tag value. In order to do this you would create a session like this.
3 The 2nd page accepts the value and the drop down consumes the passed value.
If you add a link from one page to another you can pass the data in the request body or the URL parameters. It is a simple matter to direct the browser to another page using JavaScript. Click the above button to redirect to another page using jQuery. 1 User select date value using a drop down menu in format MM-DD-YYYY. This requires setting the address variable here var address document. Atlast i should be able to edit data by.
 Source: encodedna.com
Source: encodedna.com
Use the windowattr hrefurl to perform this task. In addition to that well also be exploring the potential fallbacks you can put in place when JavaScript is disabled the SEO impact of using JavaScript for redirection purposes and alternative solutions. The user will fill datas in subhtml and close the window. If you use that page as your goto page you can use PHP to pass variables into those Javascript functions. Change URL with the required URL for redirection.
 Source: pinterest.com
Source: pinterest.com
If you use that page as your goto page you can use PHP to pass variables into those Javascript functions. Save the file with the format form1php in the local directory of your localhost. 3 The 2nd page accepts the value and the drop down consumes the passed value. In this article well look at different ways we can use to redirect to a new web page or a resource using only JavaScript. It is a simple matter to direct the browser to another page using JavaScript.
 Source: pinterest.com
Source: pinterest.com
Open your web browser and type your localhost address followed by form1php. Of course it got the tag value. The filled data should be displayed as a tablein mainhtml along with edit and delete button on each row at each and every time the user open popup and close. Locationhrefnew_pagehtm It is also quite straight forward to pass data along to the new page - by using the same mechanism that forms use. Passing data is quite important in functional programming languages like JavaScript.
 Source: pinterest.com
Source: pinterest.com
I need to pass textbox entered value to another page without submit button in Php. In addition to that well also be exploring the potential fallbacks you can put in place when JavaScript is disabled the SEO impact of using JavaScript for redirection purposes and alternative solutions. Save the file with the format form1php in the local directory of your localhost. 1mainhtml 2subhtml in mainhtml when i click a button subhtml should open in a popup. The example using the click event of the button to trigger the redirection.
 Source: pinterest.com
Source: pinterest.com
Click the above button to redirect to another page using jQuery. Open your web browser and type your localhost address followed by form1php. This requires setting the address variable here var address document. 3 The 2nd page accepts the value and the drop down consumes the passed value. The filled data should be displayed as a tablein mainhtml along with edit and delete button on each row at each and every time the user open popup and close.
 Source: java67.com
Source: java67.com
Ajax will send data but does not. You can use props to pass data from parent to child component. Ajax will send data but does not. If you dont have an interface and want those two web pages to work independently save the data from one page maybe inside the database or some text file Use that data in. Change URL with the required URL for redirection.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Hi experts i am having 2 html pages. Of course it got the tag value. Locationhrefnew_pagehtm It is also quite straight forward to pass data along to the new page - by using the same mechanism that forms use. Hi experts i am having 2 html pages. You can see the value being echo back to the calling page.
 Source: stackoverflow.com
Source: stackoverflow.com
This requires setting the address variable here var address document. Passing data is quite important in functional programming languages like JavaScript. In addition to that well also be exploring the potential fallbacks you can put in place when JavaScript is disabled the SEO impact of using JavaScript for redirection purposes and alternative solutions. Hi experts i am having 2 html pages. There can be multiple ways of passing data from one component to another.
 Source: pinterest.com
Source: pinterest.com
The first argument is the attribute href and the second is the URL. Its a basic Idea using this you can pass textbox value from one page to another page using JavaScript and HtmlHope it helps. I need to pass textbox entered value to another page without submit button in Php. NextPage page new NextPage value calling one jap page from another jsp page. 1mainhtml 2subhtml in mainhtml when i click a button subhtml should open in a popup.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Of course it got the tag value. Click the above button to redirect to another page using jQuery. NextPage page new NextPage value calling one jap page from another jsp page. Passing data is quite important in functional programming languages like JavaScript. Ajax will send data but does not.
 Source: pinterest.com
Source: pinterest.com
Passing data is quite important in functional programming languages like JavaScript. 2 The Jquery saves the selected value in a variable and transfer the value to the next page. Of course it got the tag value. In order to do this you would create a session like this. Example 1 illustrates the sample code for this.
 Source: pinterest.com
Source: pinterest.com
Its a basic Idea using this you can pass textbox value from one page to another page using JavaScript and HtmlHope it helps. Atlast i should be able to edit data by. The user will fill datas in subhtml and close the window. If you add a link from one page to another you can pass the data in the request body or the URL parameters. Save the file with the format form1php in the local directory of your localhost.
 Source: easyautotagging.com
Source: easyautotagging.com
3 The 2nd page accepts the value and the drop down consumes the passed value. Example 1 illustrates the sample code for this. Passing data from one jframe to another I have two JFramebuilt by using the GUI Editor netbeans 69i have to pass a data from a Jtextfield String value textgetText. Change URL with the required URL for redirection. 3 The 2nd page accepts the value and the drop down consumes the passed value.
 Source: pinterest.com
Source: pinterest.com
1 User select date value using a drop down menu in format MM-DD-YYYY. Its a basic Idea using this you can pass textbox value from one page to another page using JavaScript and HtmlHope it helps. If you add a link from one page to another you can pass the data in the request body or the URL parameters. When there are multiple functions which is most of the time there needs to be a way to pass data between the functions. Change URL with the required URL for redirection.
 Source: pinterest.com
Source: pinterest.com
In order to do this you would create a session like this. If you dont have an interface and want those two web pages to work independently save the data from one page maybe inside the database or some text file Use that data in. The filled data should be displayed as a tablein mainhtml along with edit and delete button on each row at each and every time the user open popup and close. Also you can use HTML5 to pass objects from a page to another page of your choise. In order to do this you would create a session like this.
 Source: pinterest.com
Source: pinterest.com
You can use props to pass data from parent to child component. 2 The Jquery saves the selected value in a variable and transfer the value to the next page. If you use that page as your goto page you can use PHP to pass variables into those Javascript functions. It is a simple matter to direct the browser to another page using JavaScript. Hi experts i am having 2 html pages.
 Source: id.pinterest.com
Source: id.pinterest.com
You can see the value being echo back to the calling page. NextPage page new NextPage value calling one jap page from another jsp page. Passing data from one jframe to another I have two JFramebuilt by using the GUI Editor netbeans 69i have to pass a data from a Jtextfield String value textgetText. I need to pass textbox entered value to another page without submit button in Php. It is a simple matter to direct the browser to another page using JavaScript.
 Source: pinterest.com
Source: pinterest.com
3 The 2nd page accepts the value and the drop down consumes the passed value. 1mainhtml 2subhtml in mainhtml when i click a button subhtml should open in a popup. 2 The Jquery saves the selected value in a variable and transfer the value to the next page. The filled data should be displayed as a tablein mainhtml along with edit and delete button on each row at each and every time the user open popup and close. NextPage page new NextPage value calling one jap page from another jsp page.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to pass data from one page to another in javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information