How to set android layout to support all screen sizes information
Home » Background » How to set android layout to support all screen sizes informationYour How to set android layout to support all screen sizes images are available. How to set android layout to support all screen sizes are a topic that is being searched for and liked by netizens today. You can Get the How to set android layout to support all screen sizes files here. Download all royalty-free photos.
If you’re looking for how to set android layout to support all screen sizes images information connected with to the how to set android layout to support all screen sizes keyword, you have pay a visit to the ideal site. Our site frequently provides you with hints for refferencing the highest quality video and image content, please kindly hunt and find more informative video articles and images that match your interests.
How To Set Android Layout To Support All Screen Sizes. To make the app load different layout file for multiple size screen we need follow below steps. To set up support for multiple device sizes in Android add the element into the AndroidManifestxml file. The first approach is the simplest. Process of making your app responsive all you have to do is create multiple layout so if app opens in tablet than it calls tablet layout if open in normal device it calls another tablet layout.
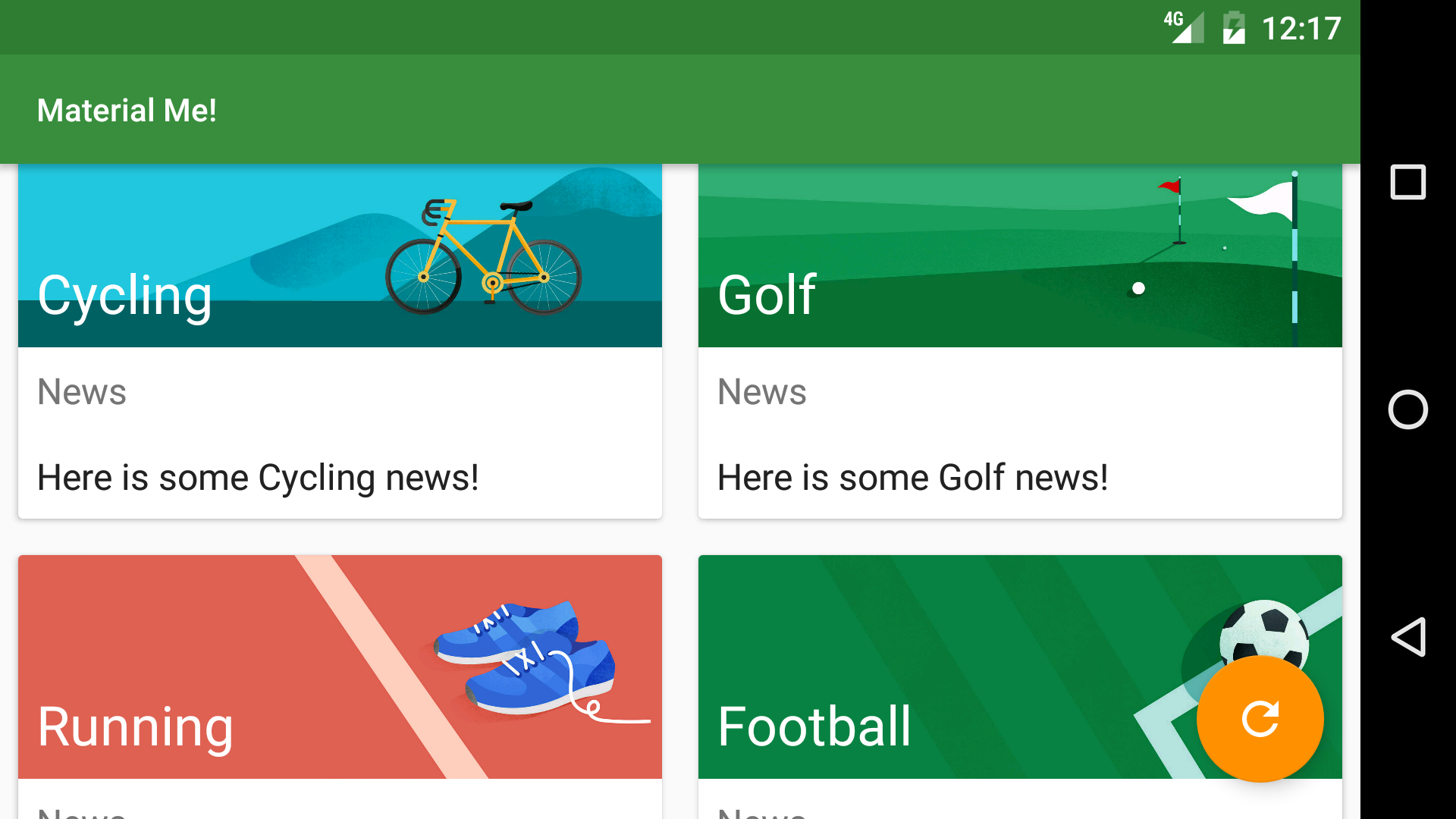
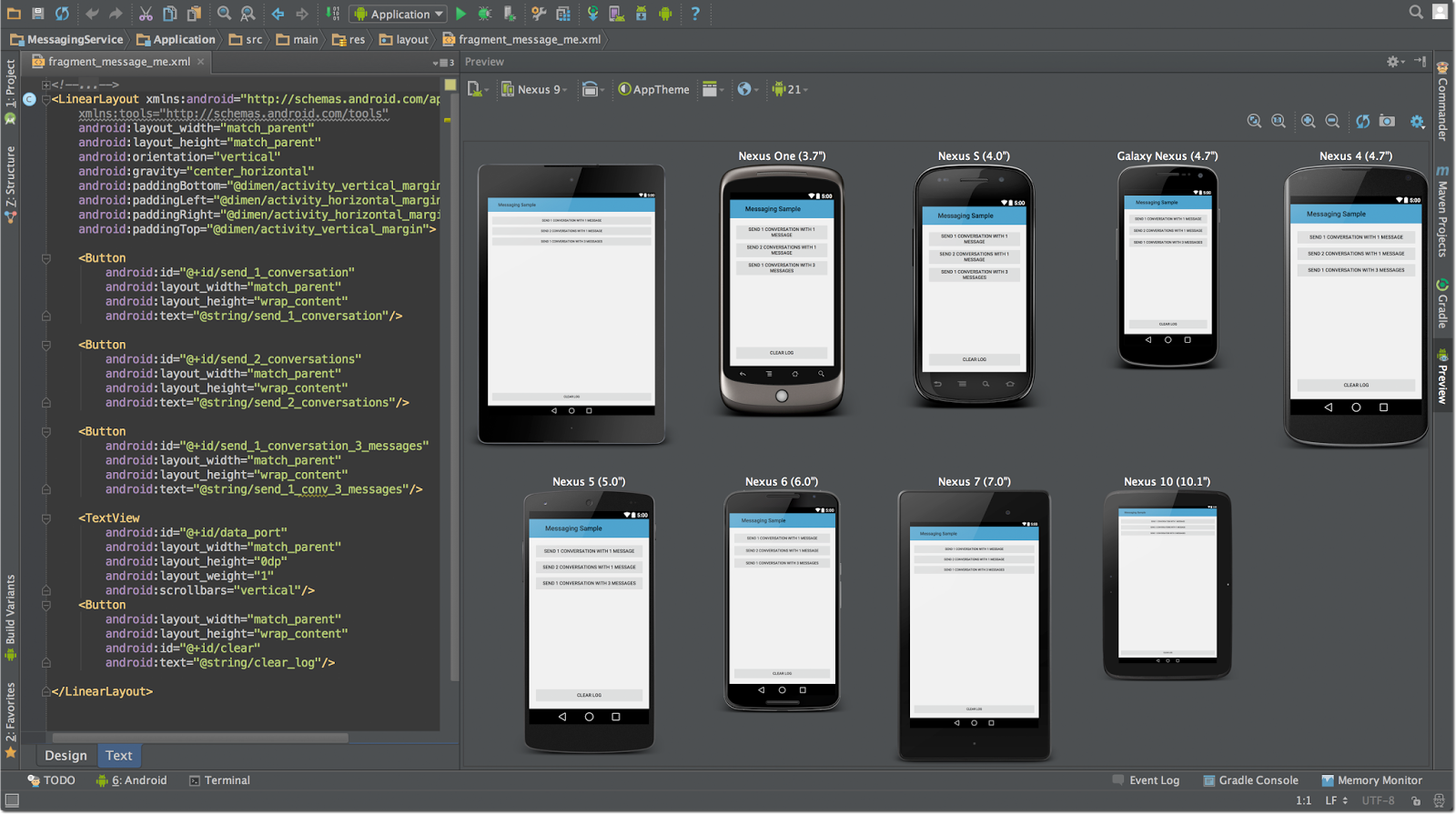
 How To Define Dimens Xml For Every Different Screen Size In Android Stack Overflow From stackoverflow.com
How To Define Dimens Xml For Every Different Screen Size In Android Stack Overflow From stackoverflow.com
This layout file is ok for tablet device with big screen but for mobile it is not perfect. Add swdp in Directory name eg layout-sw300dp and Hit OK. When we have more than one view on the screen we use layouts to arrange the views. The layout which we use is also a view and is known as parent view and all the views which it contains are known as child views. Android devices can also supports multiple screen sizes like web applications do. To make the app load different layout file for multiple size screen we need follow below steps.
Xml.
Now to support different screen size is more easy. The first approach is the simplest. Wrap_content tells the view to set its size to whatever is. Setting the View sizesmargins can be done using 2 approaches. For text views please refer to ssp which is based on the sp size unit for texts. Xml.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
You can do this by using WindowManager function. Navigate to app src main res. For text views please refer to ssp which is based on the sp size unit for texts. However there is one more way which comes in handy when we are dealing with more than one view. When Android loads your layout it applies a scaling factor to these units so that 1 dp 1160 in so you are effectively declaring your sizes in physical units.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
SDP - a scalable size unit. This layout file is ok for tablet device with big screen but for mobile it is not perfect. Now to support different screen size is more easy. Setting the View sizesmargins can be done using 2 approaches. To make the app load different layout file for multiple size screen we need follow below steps.
![]() Source: blog.fluidui.com
Source: blog.fluidui.com
Navigate to app src main res. An android SDK that provides a new size unit - sdp scalable dp. So at the end your folder structure might look like this. Navigate to app src main res. Instead of declaring sizes in pixels px use device-independent pixels dp and scale-independent pixels sp.
 Source: gbksoft.com
Source: gbksoft.com
The first approach is the simplest. SDP - a scalable size unit. For text views please refer to ssp which is based on the sp size unit for texts. If we want to support all these screen sizes we have to map these android names into a directory structure inside the res directory. Btn_lichsuSetLeftAndRight 0x34375x btn_lichsuSetTopAndBottom 0y65y btn_mapsSetLeftAndRight 340625x66875x btn_mapsSetTopAndBottom 0y65y R.
 Source: stackoverflow.com
Source: stackoverflow.com
When we have more than one view on the screen we use layouts to arrange the views. For example layout-small layout-normal etc. The layout which we use is also a view and is known as parent view and all the views which it contains are known as child views. You can do this by using WindowManager function. Set the View sizesmargins in the Android app.
 Source: youtube.com
Source: youtube.com
Wrap_content tells the view to set its size to whatever is. Instead of declaring sizes in pixels px use device-independent pixels dp and scale-independent pixels sp. Now the layout file only contain one left fragment. Reslayoutlayoutxml - for handsets smaller than 600dp available width reslayout-sw600dplayoutxml - for 7 tablets 600dp wide and bigger. Navigate to app src main res.
 Source: stackoverflow.com
Source: stackoverflow.com
Set the View sizesmargins in the Android app. Process of making your app responsive all you have to do is create multiple layout so if app opens in tablet than it calls tablet layout if open in normal device it calls another tablet layout. Use new size unit SDP. At any view that I create I add four guidelines at every corner of the view like the. This layout file is ok for tablet device with big screen but for mobile it is not perfect.
 Source: wajahatkarim.com
Source: wajahatkarim.com
Process of making your app responsive all you have to do is create multiple layout so if app opens in tablet than it calls tablet layout if open in normal device it calls another tablet layout. When Android loads your layout it applies a scaling factor to these units so that 1 dp 1160 in so you are effectively declaring your sizes in physical units. Setting the View sizes programmatically. Copy layouts XML file inside new directory repeat process for other qualifiers List of Qualifiers to support all screens. While specifying the layout we also need to specify its size.
 Source: youtube.com
Source: youtube.com
Wrap_content tells the view to set its size to whatever is. So at the end your folder structure might look like this. Setting the View sizesmargins can be done using 2 approaches. When Android loads your layout it applies a scaling factor to these units so that 1 dp 1160 in so you are effectively declaring your sizes in physical units. Now the layout file only contain one left fragment.
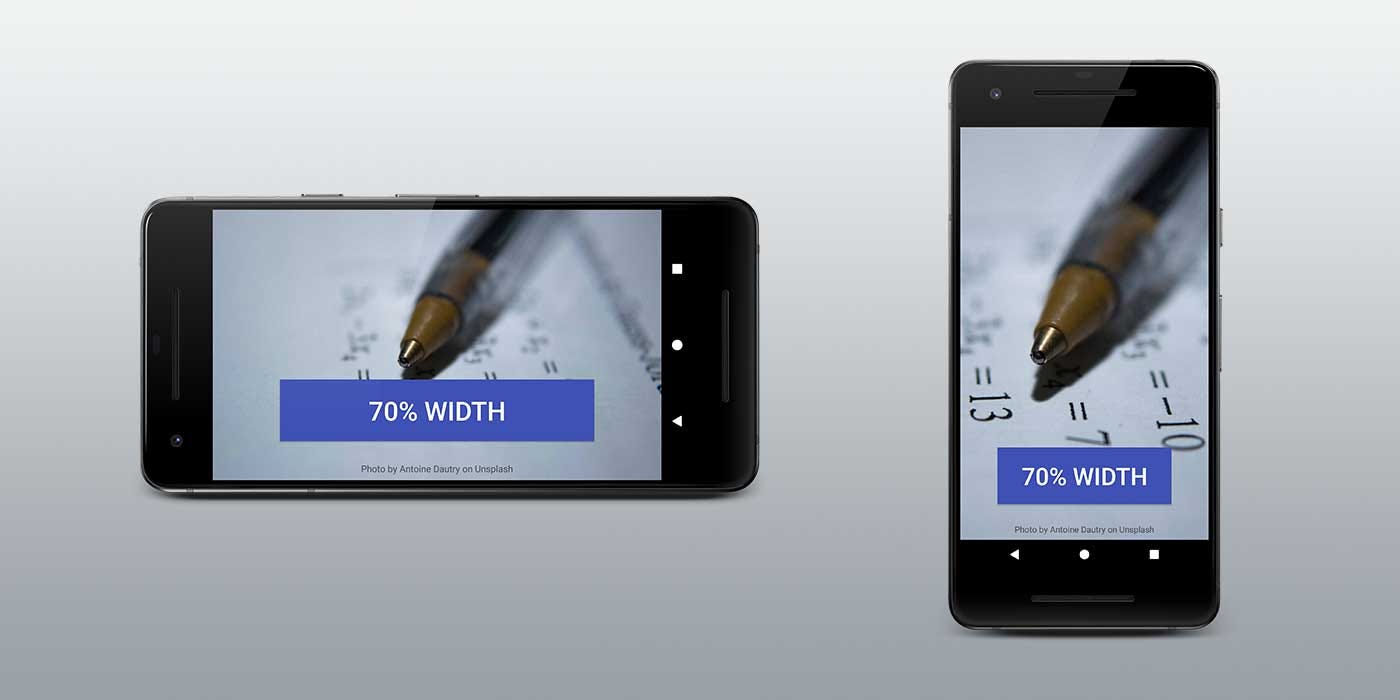
 Source: pinterest.com
Source: pinterest.com
Set the View sizesmargins in the Android app. When Android loads your layout it applies a scaling factor to these units so that 1 dp 1160 in so you are effectively declaring your sizes in physical units. To ensure that your layout is flexible and adapts to different screen sizes you should use wrap_content and match_parent for the width and height of most view components instead of hard-coded sizes. Now to support different screen size is more easy. Resh600dplayoutxml - will be used for all screens which height is greater than or equal to 600dp.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Compile comandroidsupportconstraintconstraint-layout102 Also we are going to use Guidelines. However there is one more way which comes in handy when we are dealing with more than one view. To make the app load different layout file for multiple size screen we need follow below steps. It can help Android developers with supporting multiple screens. So inside res directory we will have a structure like this one.
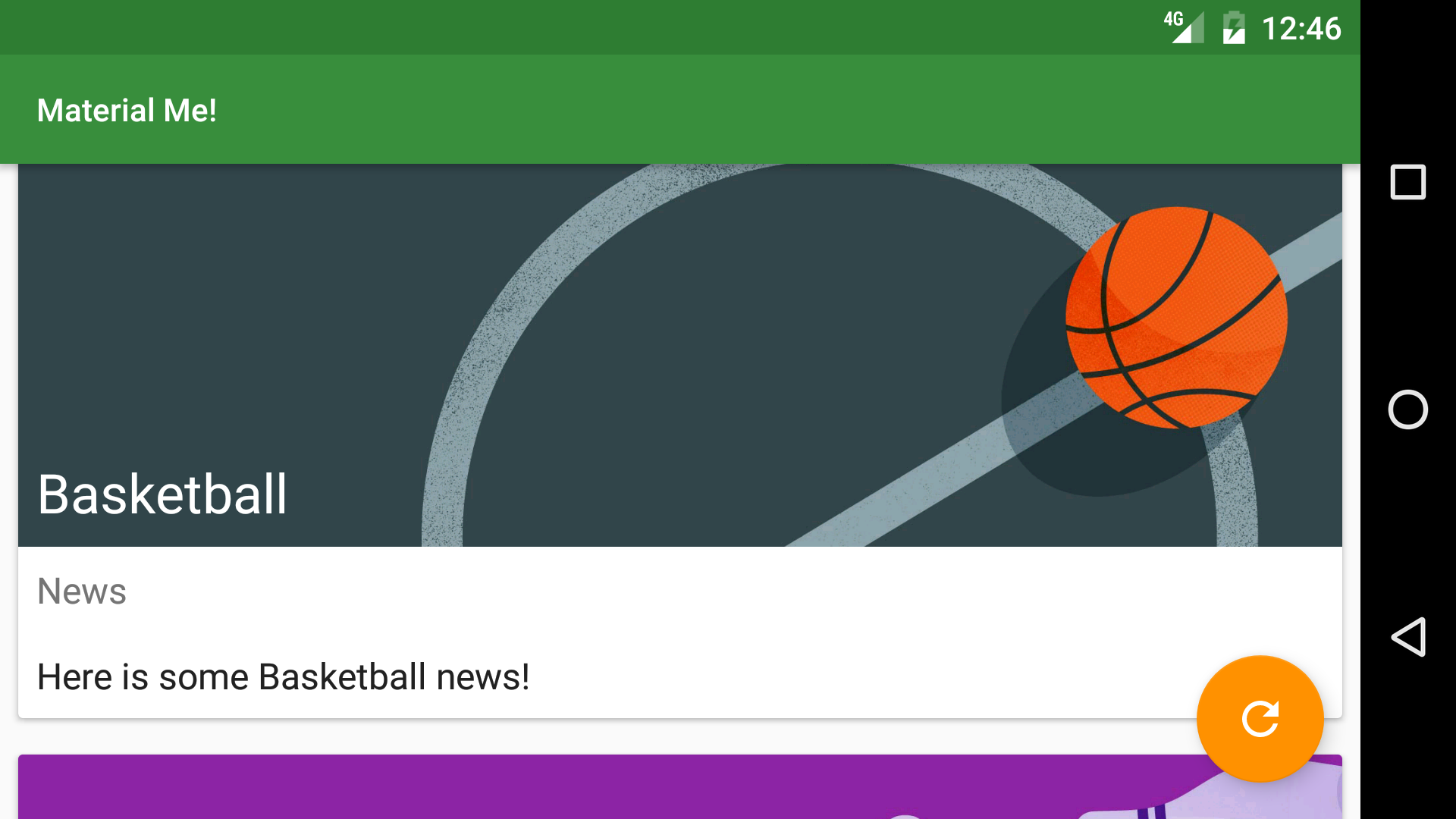
 Source: stackoverflow.com
Source: stackoverflow.com
Navigate to app src main res. Reslayoutlayoutxml - for handsets smaller than 600dp available width reslayout-sw600dplayoutxml - for 7 tablets 600dp wide and bigger. Copy layouts XML file inside new directory repeat process for other qualifiers List of Qualifiers to support all screens. When Android loads your layout it applies a scaling factor to these units so that 1 dp 1160 in so you are effectively declaring your sizes in physical units. Resh600dplayoutxml - will be used for all screens which height is greater than or equal to 600dp.
 Source: blog.fluidui.com
Source: blog.fluidui.com
This size unit scales with the screen size. This layout file is ok for tablet device with big screen but for mobile it is not perfect. It can help Android developers with supporting multiple screens. Now to support different screen size is more easy. While specifying the layout we also need to specify its size.
 Source: medium.com
Source: medium.com
Resh600dplayoutxml - will be used for all screens which height is greater than or equal to 600dp. So at the end your folder structure might look like this. Technology androidlayout android proHow to set Android layout to support all screen size. Copy layouts XML file inside new directory repeat process for other qualifiers List of Qualifiers to support all screens. Use new size unit SDP.
 Source: stackoverflow.com
Source: stackoverflow.com
To set up support for multiple device sizes in Android add the element into the AndroidManifestxml file. This layout file is ok for tablet device with big screen but for mobile it is not perfect. Modify app res layout activity_multiple_fragmentxml file as below. When we have more than one view on the screen we use layouts to arrange the views. Copy layouts XML file inside new directory repeat process for other qualifiers List of Qualifiers to support all screens.
 Source: youtube.com
Source: youtube.com
This field specifies which screen size support and which do not. Instead of declaring sizes in pixels px use device-independent pixels dp and scale-independent pixels sp. To set up support for multiple device sizes in Android add the element into the AndroidManifestxml file. While specifying the layout we also need to specify its size. Set the View sizesmargins in the Android app.
 Source: stackoverflow.com
Source: stackoverflow.com
Add swdp in Directory name eg layout-sw300dp and Hit OK. Select Resource Type as layout. So at the end your folder structure might look like this. So inside res directory we will have a structure like this one. Wrap_content tells the view to set its size to whatever is.
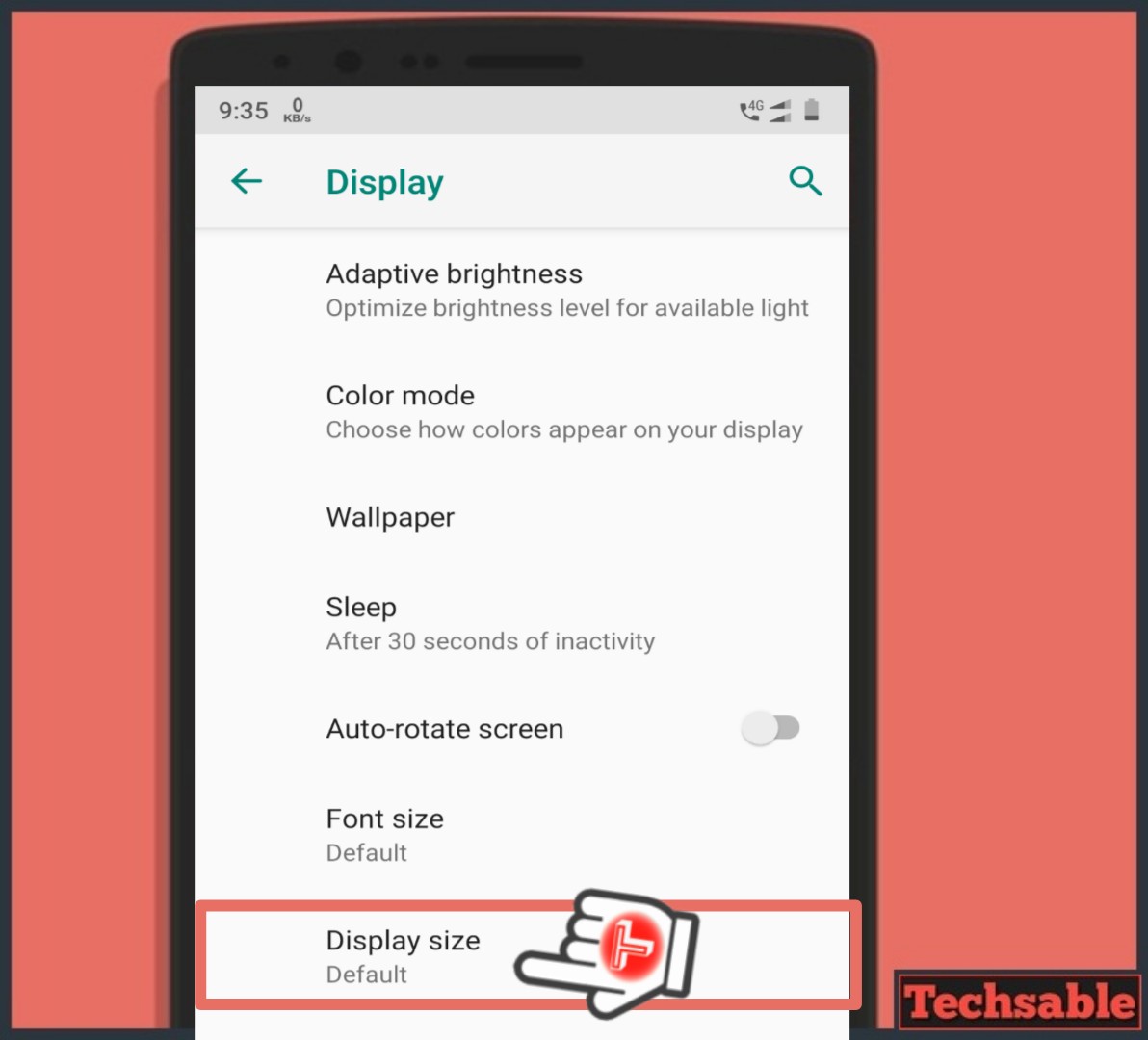
 Source: techsable.com
Source: techsable.com
To make the app load different layout file for multiple size screen we need follow below steps. Btn_lichsuSetLeftAndRight 0x34375x btn_lichsuSetTopAndBottom 0y65y btn_mapsSetLeftAndRight 340625x66875x btn_mapsSetTopAndBottom 0y65y R. Resh600dplayoutxml - will be used for all screens which height is greater than or equal to 600dp. Now to support different screen size is more easy. For example layout-small layout-normal etc.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to set android layout to support all screen sizes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information