Html list no bullets ideas
Home » Wallpapers » Html list no bullets ideasYour Html list no bullets images are available in this site. Html list no bullets are a topic that is being searched for and liked by netizens today. You can Download the Html list no bullets files here. Find and Download all royalty-free images.
If you’re searching for html list no bullets pictures information linked to the html list no bullets keyword, you have pay a visit to the ideal site. Our site frequently gives you suggestions for refferencing the highest quality video and picture content, please kindly surf and locate more informative video content and images that fit your interests.
Html List No Bullets. 0 0 4px 23px. In the second line the list-style-Type. It is also called as a bulleted list because list items are marked with bulletsEstimated Reading Time. Tells the browser to display no bullets.
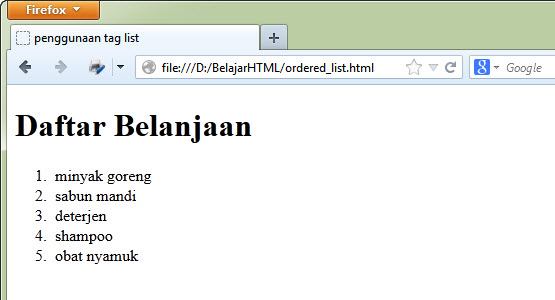
 Cara Membuat Bullets Dan Numbering Tag Html Di Blogspot Hanyapedia Hanyalah Berbagi Informasi From hanyapedia.com
Cara Membuat Bullets Dan Numbering Tag Html Di Blogspot Hanyapedia Hanyalah Berbagi Informasi From hanyapedia.com
Then remove the left-indentation constantly across all browsers by setting both padding and margin to 0 for the element. We can use unordered list where we do not need to display items in any particular order. Note that the list also has default margin and padding. In HTML Lists tag list starts with unordered list and list item starts with tag. Html Unordered List without Bullets Coffee Tea Milk. The and elements both represent a list of items.
Moreover the nested lists may alternate between and without restriction.
The list-style-typenone property can also be used to remove the markersbullets. 0 0 4px 23px. To create an ordered list or unordered list with no bullets follow the steps below. The and elements both represent a list of items. Learn to create unordered list without bullets using list-style-type in HTML. To remove the bullets from an unordered list we need to use the css list-style-type property with value none for a element.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
An unordered list starts with the tag. The HTML ul tag is used for the unordered list. There is no reason for that since the LIs are list-items by default and allow for everything a block element gets. Note that the list also has default margin and padding. In the fourth line the background tells the browser to use an image as the bullet and where to display it.
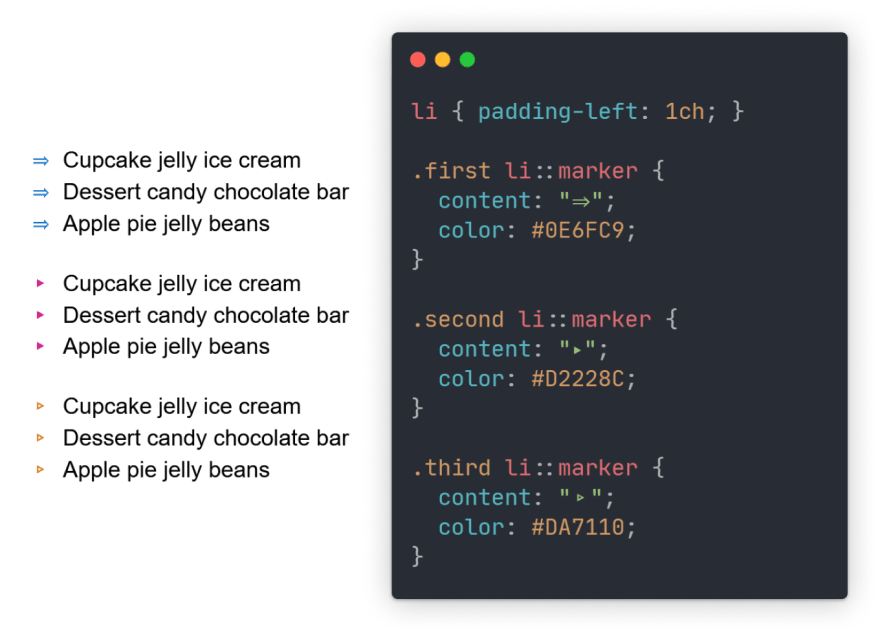
 Source: dev.to
Source: dev.to
The list-style-typenoneproperty can be used to remove the default markersbullets in a list. 0 to that if you want to remove indentation as well. Is the space and indent around the bullets. Then remove the left-indentation constantly across all browsers by setting both padding and margin to 0 for the element. On giving a 0px padding you will end up.
 Source: youtube.com
Source: youtube.com
In the fourth line the background tells the browser to use an image as the bullet and where to display it. 0 to that if you want to remove indentation as well. To create unordered list in HTML use the tag. None CSS class to the unordered list or ordered list tag removes any bullet or number. There is no reason for that since the LIs are list-items by default and allow for everything a block element gets.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
In the third line the padding. Learn to create unordered list without bullets using list-style-type in HTML. Unordered list tag has a default padding assigned to it you can override it by giving margin-left. So remove displayblock and set a left margin back in. In this tutorial I will explain the code on how to create an unordered list without bullets in HTML.
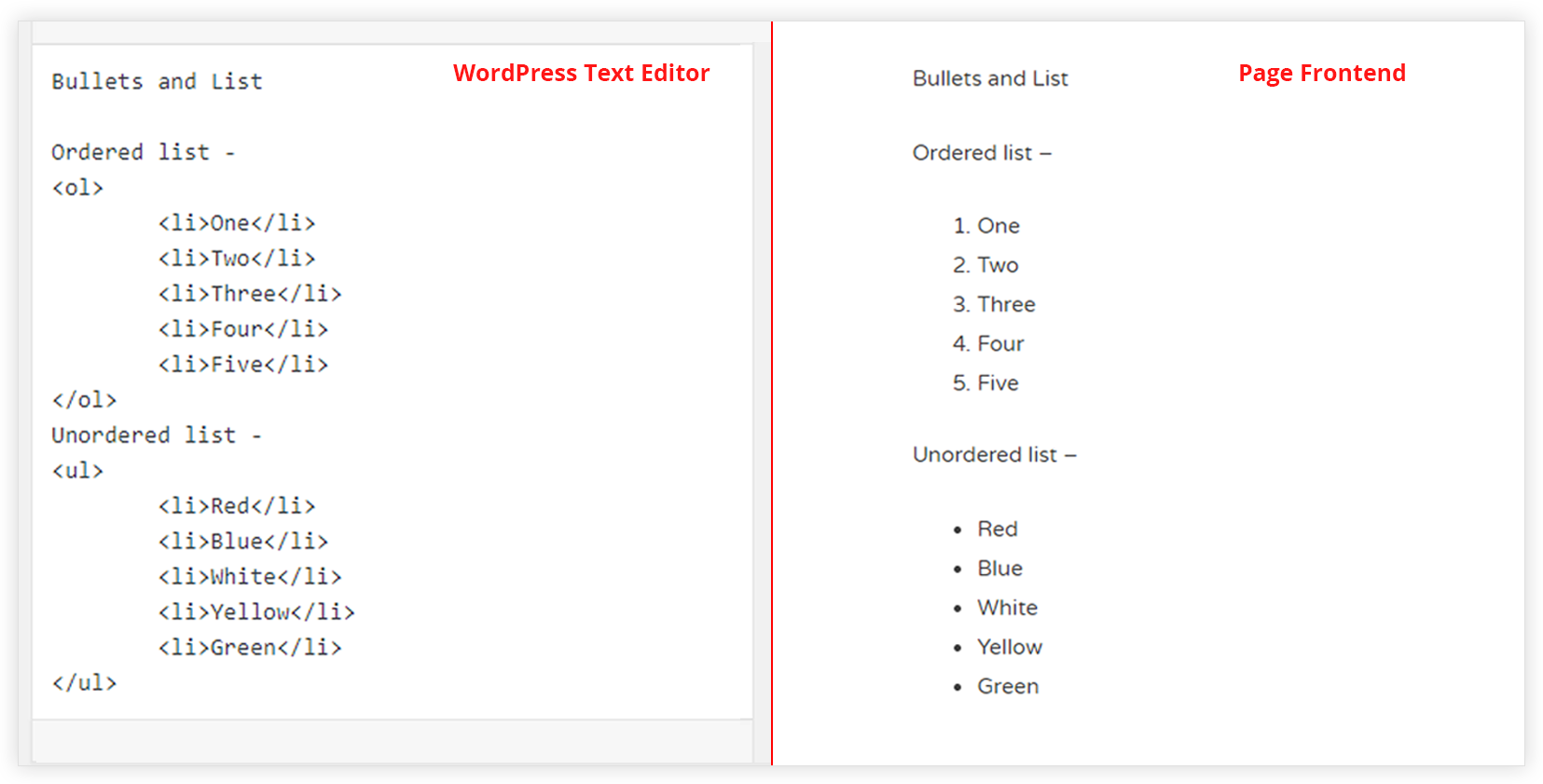
 Source: wpastra.com
Source: wpastra.com
In order to create an unordered list we will be using CSS list-style-type property. This should resolve your issue. The list items will be marked with bullets small black circles by default. The default is bullets which is small black circles. On giving a 0px padding you will end up.
 Source: stackoverflow.com
Source: stackoverflow.com
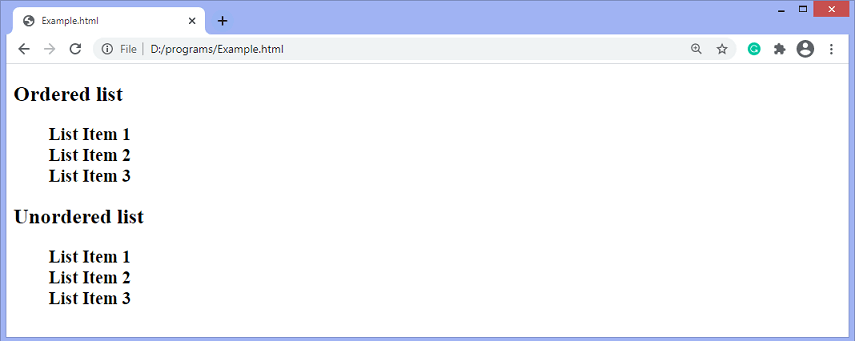
HTML Unordered List HTML Bulleted List HTML Unordered List or Bulleted List displays elements in bulleted format. Although the above example works in almost every. In HTML Lists tag list starts with unordered list and list item starts with tag. 0 0 4px 23px. The list items will be marked with bullets small black circles by default.
 Source: stackoverflow.com
Source: stackoverflow.com
We can use unordered list where we do not need to display items in any particular order. The bullet style is not defined in the HTML description of the page but in its associated CSS using the list-style-type property. Each list item starts with the tag. To create an ordered list or unordered list with no bullets follow the steps below. 0 to that if you want to remove indentation as well.
 Source: stackoverflow.com
Source: stackoverflow.com
You might also want to add padding. First of all remove the bullets with the none value of the list-style-type property. Learn to create unordered list without bullets using list-style-type in HTML. So remove displayblock and set a left margin back in. The list-style-typenone property can also be used to remove the markersbullets.
 Source: w3.org
Source: w3.org
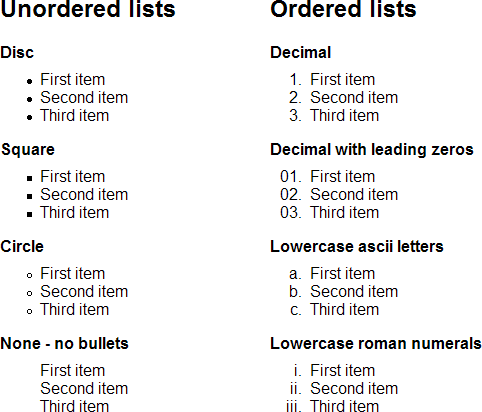
To get started with bulleted lists in your emails heres the minimum code you need to make them work. It is also called as a bulleted list because list items are marked with bulletsEstimated Reading Time. The list item starts with the tag and will be marked as disc square circle none etc. Then remove the left-indentation constantly across all browsers by setting both padding and margin to 0 for the element. Set a background image for the elements with theEstimated Reading Time.

HTML Unordered List HTML Bulleted List HTML Unordered List or Bulleted List displays elements in bulleted format. It is also called as a bulleted list because list items are marked with bulletsEstimated Reading Time. The and elements may be nested as deeply as desired. In the fourth line the background tells the browser to use an image as the bullet and where to display it. HTML Unordered List HTML Bulleted List HTML Unordered List or Bulleted List displays elements in bulleted format.
 Source: javatpoint.com
Source: javatpoint.com
The list-style-typenoneproperty can be used to remove the default markersbullets in a list. Then remove the left-indentation constantly across all browsers by setting both padding and margin to 0 for the element. To remove the bullets from an unordered list we need to use the css list-style-type property with value none for a element. The bullet style is not defined in the HTML description of the page but in its associated CSS using the list-style-type property. How To Create a List Without Bullets.
 Source: hanyapedia.com
Source: hanyapedia.com
Unordered list tag has a default padding assigned to it you can override it by giving margin-left. To create an ordered list or unordered list with no bullets follow the steps below. First of all remove the bullets with the none value of the list-style-type property. 0 to that if you want to remove indentation as well. Unordered list tag has a default padding assigned to it you can override it by giving margin-left.
 Source: stackoverflow.com
Source: stackoverflow.com
To remove this add margin0 and padding0 to or. How To Create a List Without Bullets. Is the space and indent around the bullets. An unordered list starts with the tag. To get started with bulleted lists in your emails heres the minimum code you need to make them work.
 Source: stackoverflow.com
Source: stackoverflow.com
To remove the bullets from an unordered list we need to use the css list-style-type property with value none for a element. First of all remove the bullets with the none value of the list-style-type property. The list-style-typenone property can also be used to remove the markersbullets. An unordered list starts with the tag. Unordered list tag has a default padding assigned to it you can override it by giving margin-left.
 Source: stackoverflow.com
Source: stackoverflow.com
The list items will be marked with bullets small black circles by default. Change Orientation Save Code Save to Google Drive Load from Google Drive Change Theme DarkLight. In HTML Lists tag list starts with unordered list and list item starts with tag. Note that the list also has default margin and padding. List item with no bullet Second item HTML with CSS example.
 Source: duniailkom.com
Source: duniailkom.com
So remove displayblock and set a left margin back in. Moreover the nested lists may alternate between and without restriction. Learn to create unordered list without bullets using list-style-type in HTML. An unordered list starts with the tag. In the second line the list-style-Type.
 Source: stackoverflow.com
Source: stackoverflow.com
First of all remove the bullets with the none value of the list-style-type property. Tells the browser to display no bullets. The list-style-typenone property can also be used to remove the markersbullets. Set a background image for the elements with theEstimated Reading Time. Although the above example works in almost every.
 Source: techforluddites.com
Source: techforluddites.com
So remove displayblock and set a left margin back in. Note that the list also has default margin and padding. This should resolve your issue. To create unordered list in HTML use the tag. List item with no bullet Second item HTML with CSS example.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html list no bullets by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.