Html5 canvas scrollbar information
Home » Background » Html5 canvas scrollbar informationYour Html5 canvas scrollbar images are ready in this website. Html5 canvas scrollbar are a topic that is being searched for and liked by netizens today. You can Download the Html5 canvas scrollbar files here. Get all free photos and vectors.
If you’re looking for html5 canvas scrollbar pictures information related to the html5 canvas scrollbar interest, you have pay a visit to the right site. Our site frequently gives you hints for seeking the maximum quality video and picture content, please kindly surf and locate more informative video articles and graphics that fit your interests.
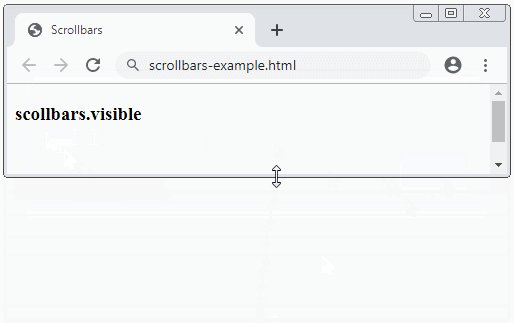
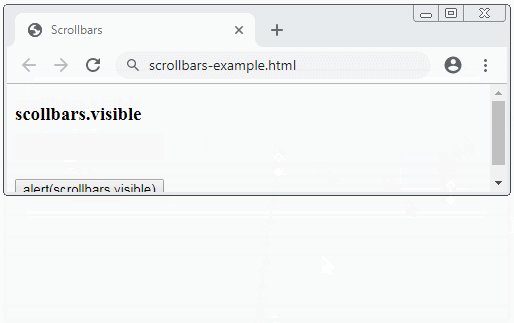
Html5 Canvas Scrollbar. The HTML element is used to draw graphics on a web page. As a result also not the full height would be visible as the bottom is covered by a scrollbar. But it is very slow because large canvases are slow. In the above code snippet we have defined how to create the scroll bar using canvas HTML5 We have given the style sheet to the element canvas body html parent elements of the canvas In the first step we are having the canvas as id as canvas context as assigned to the canvas element.
 Javascript Tutorial Html5 Canvas Auto Scroll Canvas Background Part 67 Youtube From youtube.com
Javascript Tutorial Html5 Canvas Auto Scroll Canvas Background Part 67 Youtube From youtube.com
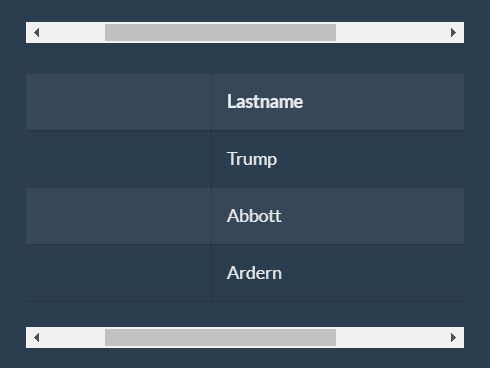
Introduction to Scrollbar in HTML A horizontal or vertical bar that is used to move a viewing area in a window up down left or right using a mouse or a touchpad or a keyboard. Just make large stage. In the above code snippet we have defined how to create the scroll bar using canvas HTML5 We have given the style sheet to the element canvas body html parent elements of the canvas In the first step we are having the canvas as id as canvas context as assigned to the canvas element. In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats. I will show your 4 different approaches to achieve that. You can see the substance alongside the vertical scrollbar morally justified.
If you want to enable scrolling within a canvas on your Web page you can wrap the entire canvas element in a div element and then use the overflow attribute to add the necessary scroll bars.
DavidNZ you were right about the height of the Canvas and the Scrollviewer needing to be specified. You might need to disable this eg. At no time the full canvas would be visible. Just make large stage. . You can see the substance alongside the vertical scrollbar morally justified.
 Source: developpaper.com
Source: developpaper.com
IE and Edge supports the -ms-overflow-style. You might need to disable this eg. IE and Edge supports the -ms-overflow-style. How to display and scroll a very big html5 canvas. I have two main things in the javascript.
 Source: stackoverflow.com
Source: stackoverflow.com
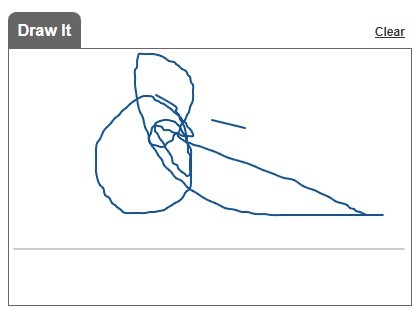
To get the scrollbar to respond Method 4. App_canvas canvasunbindtouchend So basically I use startTouchScroll after phaser is initialised. A red rectangle a gradient rectangle a multicolor rectangle and a. Here is the code that gets a Canvas scrolling correctly. A Canvas class and Shapes.
 Source: youtube.com
Source: youtube.com
To get the scrollbar to respond Method 4. An HTML5 canvas element acts as a container for animation graphics or custom JavaScript code. HTML5 Canvas Range Slider - CanvasSlider is a lightweight JavaScript range slider. With this if statement we are checking to see if the game has started yet and if it hasnt then display this text which includes instructions on how to play. Hello there i got a html canvas and i want to add a scrollbar just like any web page or a textarea i used overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
If you want to enable scrolling within a canvas on your Web page you can wrap the entire canvas element in a div element and then use the overflow attribute to add the necessary scroll bars. Property and Firefox supports the scrollbar-width property which allows us to hide the scrollbar but keep functionality. In the above code snippet we have defined how to create the scroll bar using canvas HTML5 We have given the style sheet to the element canvas body html parent elements of the canvas In the first step we are having the canvas as id as canvas context as assigned to the canvas element. With this if statement we are checking to see if the game has started yet and if it hasnt then display this text which includes instructions on how to play. An HTML5 canvas element acts as a container for animation graphics or custom JavaScript code.
 Source: techfunda.com
Source: techfunda.com
At no time the full canvas would be visible. Most of the Range Slider controls use JavaScript and a stylesheet. The graphic to the left is created with. An HTML5 canvas element acts as a container for animation graphics or custom JavaScript code. Html5 canvas add scrollbar on overflow.
 Source: jqueryscript.net
Source: jqueryscript.net
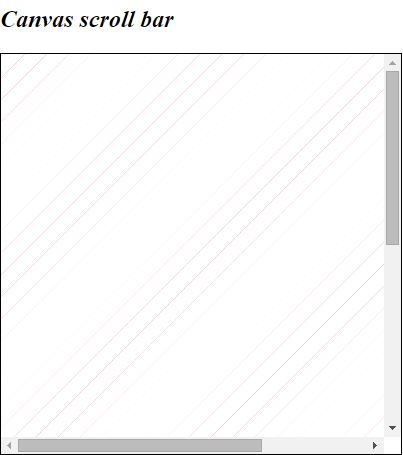
Setting the canvas to windowinnerWidth would create a horizontal scrollbar as well to scroll to the part of the canvas that is behind the vertical scrollbar. Html5 canvas add scrollbar on overflow. It shows four elements. IE and Edge supports the -ms-overflow-style. Property and Firefox supports the scrollbar-width property which allows us to hide the scrollbar but keep functionality.
 Source: o7planning.org
Source: o7planning.org
A red rectangle a gradient rectangle a multicolor rectangle and a. In default a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. Here is the code that gets a Canvas scrolling correctly. One for the content and. In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats.
 Source: onaircode.com
Source: onaircode.com
Html5 canvas add scrollbar on overflow. At no time the full canvas would be visible. How to display and scroll a very big html5 canvas. This is the simplest approach. The graphic to the left is created with.
 Source: gamedev.stackexchange.com
Source: gamedev.stackexchange.com
The HTML element is used to draw graphics on a web page. But it only shows the scrollbars and they are disabled and i cant scroll ccsp-area width. Most of the Range Slider controls use JavaScript and a stylesheet. Scrolling background and selectingdragging shapes. As said in the title itself this plan is a thin and shaded scrollbar.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The main thing I added was the scrollable content. The shapes are pretty basic so the Canvas class is the most interesting. When you have a drag and drop so you can use the endTouchScroll function when starting the drag and again startTouchScroll after the drop. At no time the full canvas would be visible. How to display and scroll a very big html5 canvas.
 Source: stackoverflow.com
Source: stackoverflow.com
Most of the Range Slider controls use JavaScript and a stylesheet. Most of the Range Slider controls use JavaScript and a stylesheet. You can see the substance alongside the vertical scrollbar morally justified. In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats. .
 Source: stackoverflow.com
Source: stackoverflow.com
How to display and scroll a very big html5 canvas. IE and Edge supports the -ms-overflow-style. If you want to enable scrolling within a canvas on your Web page you can wrap the entire canvas element in a div element and then use the overflow attribute to add the necessary scroll bars. But it only shows the scrollbars and they are disabled and i cant scroll ccsp-area width. User will be able to scroll with native scrollbars.
 Source: codepen.io
Source: codepen.io
This is the simplest approach. . Smooth Scrollbar is a JavaScript plugin that allows you to customize high-performance scrollbars across browsers. When you have a drag and drop so you can use the endTouchScroll function when starting the drag and again startTouchScroll after the drop. Here is the code that gets a Canvas scrolling correctly.
 Source: zimjavascript.wordpress.com
Source: zimjavascript.wordpress.com
User will be able to scroll with native scrollbars. Most of the Range Slider controls use JavaScript and a stylesheet. For webkit browsers you can use the following pseudo elements to customize the browsers scrollbar-webkit-scrollbar the scrollbar-webkit-scrollbar-button the buttons on the scrollbar arrows pointing upwards and downwards-webkit. A red rectangle a gradient rectangle a multicolor rectangle and a. Just make large stage.
 Source: o7planning.org
Source: o7planning.org
A red rectangle a gradient rectangle a multicolor rectangle and a. For webkit browsers you can use the following pseudo elements to customize the browsers scrollbar-webkit-scrollbar the scrollbar-webkit-scrollbar-button the buttons on the scrollbar arrows pointing upwards and downwards-webkit. FillTextUse the x key to shoot width 2 - 100 height 2 90. App_canvas canvasunbindtouchend So basically I use startTouchScroll after phaser is initialised. But it is very slow because large canvases are slow.
 Source: jqueryscript.net
Source: jqueryscript.net
The shapes are pretty basic so the Canvas class is the most interesting. You can click on the track to get the scroll bar to a specific portion of the window or click on the bar and drag the bar to a specific location. The graphic to the left is created with. The structure utilizes HTML and JS codes. At no time the full canvas would be visible.
 Source: webcodeflow.com
Source: webcodeflow.com
User will be able to scroll with native scrollbars. But it is very slow because large canvases are slow. For webkit browsers you can use the following pseudo elements to customize the browsers scrollbar-webkit-scrollbar the scrollbar-webkit-scrollbar-button the buttons on the scrollbar arrows pointing upwards and downwards-webkit. The structure utilizes HTML and JS codes. App_canvas canvasunbindtouchend So basically I use startTouchScroll after phaser is initialised.
 Source: codegrepper.com
Source: codegrepper.com
A red rectangle a gradient rectangle a multicolor rectangle and a. Property and Firefox supports the scrollbar-width property which allows us to hide the scrollbar but keep functionality. Here is the code that gets a Canvas scrolling correctly. The HTML element is used to draw graphics on a web page. The shapes are pretty basic so the Canvas class is the most interesting.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html5 canvas scrollbar by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information