Ionic float right ideas
Home » Background » Ionic float right ideasYour Ionic float right images are ready. Ionic float right are a topic that is being searched for and liked by netizens now. You can Find and Download the Ionic float right files here. Get all royalty-free photos and vectors.
If you’re searching for ionic float right pictures information connected with to the ionic float right interest, you have come to the ideal site. Our site frequently provides you with suggestions for seeing the highest quality video and picture content, please kindly hunt and find more informative video content and graphics that fit your interests.
Ionic Float Right. Css - ion-icon inside clickable ion-card does not work with float. . Positions element to the right of the content in ios mode and to the far right in md mode. The element will float on the right side of its container.
 Ionic 4 Popover Does Not Work With Right Floating Stack Overflow From stackoverflow.com
Ionic 4 Popover Does Not Work With Right Floating Stack Overflow From stackoverflow.com
In Ionic Angular application contains the concept of ionic service. Right - Stack Overflow. I have a list of ion-cards that are clickable with a set of icons that appear when you hover over it. Note the flex-right class i added to the bar-footer. When pressed the button may open more related actions. This is not achieved exclusively by using an FABEstimated Reading Time.
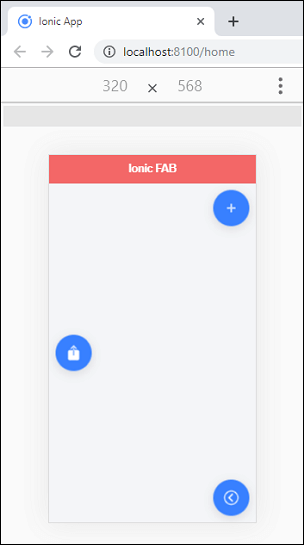
Ion-fab-button Floating Action Buttons FABs represent the primary action in an application.
I have a list of ion-cards that are clickable with a set of icons that appear when you hover over it. Css - ion-icon inside clickable ion-card does not work with float. Ion-fab-button Floating Action Buttons FABs represent the primary action in an application. Positions to the left of the content in LTR and to the right in RTL. Floating A label that will float above the input if the input is empty or loses focus. By default buttons have a solid background unless the button is inside of a toolbar component in which case it has a transparent background.

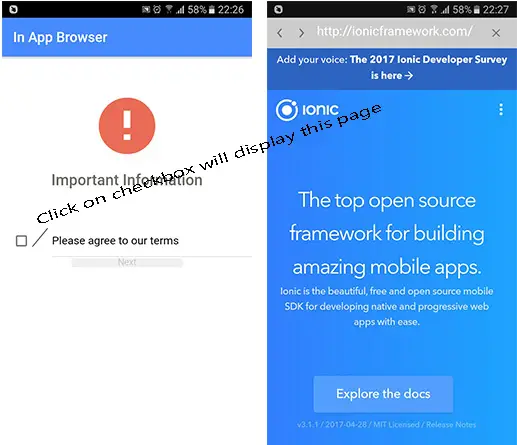
Ionic allow us to add icon with button and slot attribute allow us to control the position of icon to button text. This is because bar has a displayflex property as per ioniccss. . When pressed the button may open more related actions. And if we want to align a checkbox to the right we can use item-end.
 Source: stackoverflow.com
Source: stackoverflow.com
And this is pretty much the same thing that is going on with Ionics own component. By default they have a circular shape. The element will float on the right side of its container. This is not achieved exclusively by using an FABEstimated Reading Time. Float-modifier The documentation Another Ionic way.
 Source: freakyjolly.com
Source: freakyjolly.com
Stacked A stacked label will always appear on top of the input. Id like to place an ionic button at the bottom right of a div. The element will float on the right side of its container. See the following snippet. When pressed the button may open more related actions.
 Source: stackoverflow.com
Source: stackoverflow.com
Right alignment for a button in ion-col In your case you can add the attribute float-right like so. Positions to the left of the content in LTR and to the right in RTL. The same as float-left if direction is left-to-right and float-right if. As the name suggests FABs generally float over the content in a fixed position. By default they have a circular shape.
 Source: stackoverflow.com
Source: stackoverflow.com
We have many ways of implementing form validation we will have used two examples. I have a list of ion-cards that are clickable with a set of icons that appear when you hover over it. The element will float on the left side of its container. . And dont forget to put an ion-col inside the ion-row.
 Source: github.com
Source: github.com
Using this ion-buttons tag and the right keyword puts all the buttons in this group to the right. When pressed the button may open more related actions. Right alignment for a button in ion-col In your case you can add the attribute float-right like so. When pressed the button may open more related actions. Floating A label that will float above the input if the input is empty or loses focus.
 Source: javatpoint.com
Source: javatpoint.com
Ionic apps are made of high-level building blocks called Components which allow you to quickly construct the UI for your app. Ionic start MyFormValidation blank typeangular. The element will float on the right side of its container. Should work for you. Stacked A stacked label will always appear on top of the input.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
The element will float on the left side of its container. Note the flex-right class i added to the bar-footer. Stacked A stacked label will always appear on top of the input. My button float-modifier The documentation says you can add the attribute float-modifier to position an element inside its container. By default they have a circular shape.
 Source: stackoverflow.com
Source: stackoverflow.com
The position of the label inside of an item can be inline fixed stacked or floating. This is not achieved exclusively by using an FAB. See the following snippet. My problem is that the floating nature of the icons means that they are not actually where the. The same as float-left if direction is left-to-right and float-right if.
 Source: stackoverflow.com
Source: stackoverflow.com
By default they have a circular shape. Positions element to the left of the content in ios mode and directly to the right in md mode. Floating A label that will float above the input if the input is empty or loses focus. Css - ion-icon inside clickable ion-card does not work with float. Positions to the left of the content in LTR and to the right in RTL.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
Right alignment for a button in ion-col In your case you can add the attribute float-right like so. Positions element to the right of the content in ios mode and to the far right in md mode. As the name suggests FABs generally float over the content in a fixed position. Stacked A stacked label will always appear on top of the input. To use right alignment in ionic app code itself you can use the following code.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
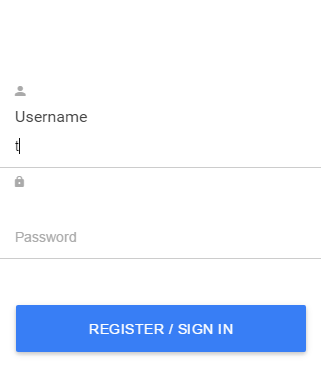
Right alignment for a button in ion-col In your case you can add the attribute float-right like so. Floating A label that will float above the input if the input is empty or loses focus. When pressed the button may open more related actions. Ionic button align right. Once youre familiar with the basics refer to the API Index for a complete list of each component and sub-componentEstimated Reading Time.
 Source: stackoverflow.com
Source: stackoverflow.com
Floating A label that will float above the input if the input is empty or loses focus. Right - Stack Overflow. Ionic button align right. Which is the Floating Action Button in ion. The position of the label inside of an item can be inline fixed stacked or floating.
 Source: edupala.com
Source: edupala.com
By default they have a circular shape. The element will float on the right side of its container. In Ionic Angular application contains the concept of ionic service. Positions element to the right of the content in ios mode and to the far right in md mode. Right alignment for a button in ion-col In your case you can add the attribute float-right like so.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
This is not achieved exclusively by using an FABEstimated Reading Time. The element will float on the right side of its container. Ultimately we are trying to get to this. Positions to the left of the content in LTR and to the right in RTL. When pressed the button may open more related actions.
![]() Source: tutorialspoint.com
Source: tutorialspoint.com
Ion-fab-button Floating Action Buttons FABs represent the primary action in an application. And this is pretty much the same thing that is going on with Ionics own component. Right - Stack Overflow. Using this ion-buttons tag and the right keyword puts all the buttons in this group to the right. Ionic allow us to add icon with button and slot attribute allow us to control the position of icon to button text.
 Source: youtube.com
Source: youtube.com
. Ionic comes stock with a number of components including cards lists and tabs. A class containing methods and properties that can be reused by injecting them across application components directive and another serviceService is a class which acts as a central repository as a central business unit we could say something where you can store where you can centralize your code is based on your. And dont forget to put an ion-col inside the ion-row. Ionic comes stock with a number of components including cards lists and tabs.
 Source: forum.ionicframework.com
Source: forum.ionicframework.com
But it doesnt work as I expected. Ultimately we are trying to get to this. See the following snippet. To achieve our form validation apps we need to follow a certain step. See the following snippet.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title ionic float right by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information