Jquery addeventlistener is not a function information
Home » Background » Jquery addeventlistener is not a function informationYour Jquery addeventlistener is not a function images are ready in this website. Jquery addeventlistener is not a function are a topic that is being searched for and liked by netizens now. You can Download the Jquery addeventlistener is not a function files here. Find and Download all royalty-free photos and vectors.
If you’re searching for jquery addeventlistener is not a function pictures information connected with to the jquery addeventlistener is not a function topic, you have pay a visit to the right site. Our website frequently provides you with suggestions for viewing the maximum quality video and picture content, please kindly surf and locate more informative video content and images that fit your interests.
Jquery Addeventlistener Is Not A Function. Addeventlistener is not a function react. I use id and its working but I want to be able to trigger on multiple classes. Thanks for the reply the function works now but it still dont fix my problem that parallax is stuck. In this case it is a function.
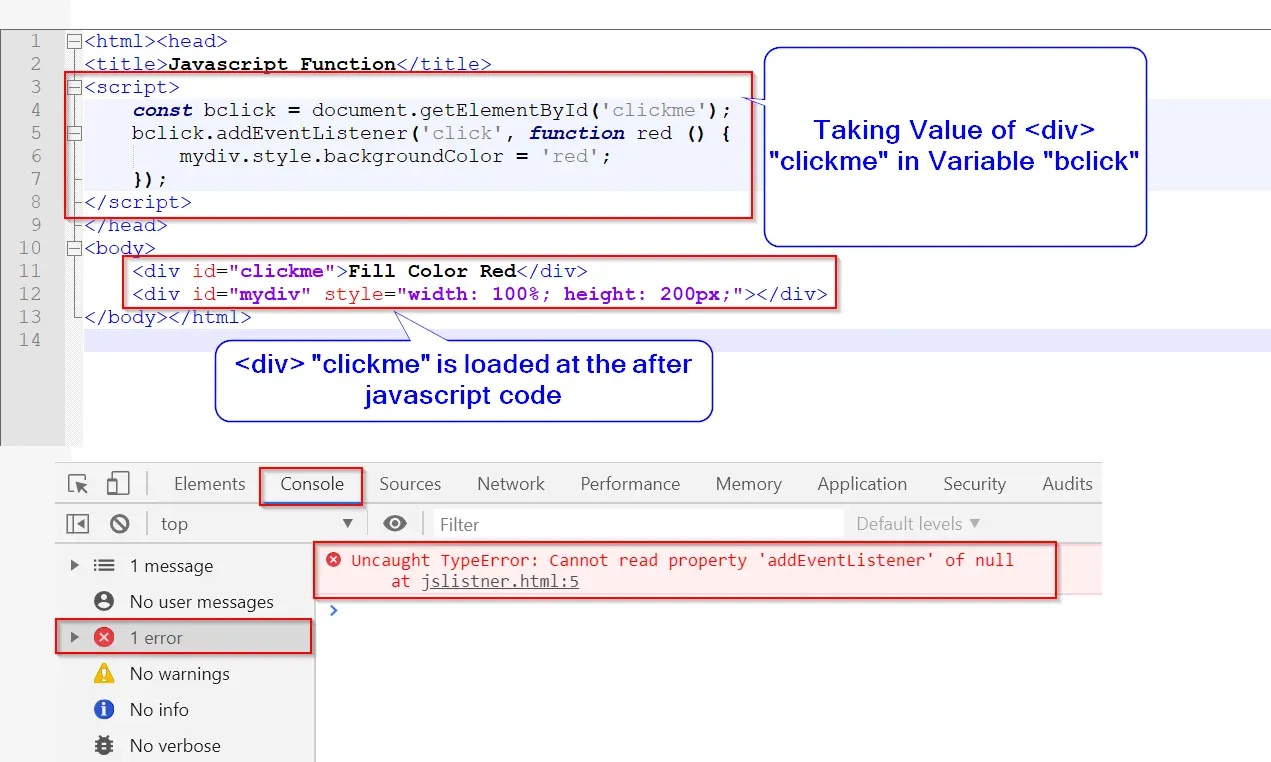
 Laravel Livewire With Turbolinks Sidebar Toggle Is Not Working When Visit To Second Page Stack Overflow From stackoverflow.com
Laravel Livewire With Turbolinks Sidebar Toggle Is Not Working When Visit To Second Page Stack Overflow From stackoverflow.com
This example demonstrates a cross-browser solution. AddEventListener was introduced with the DOM 2 Events specification. TriggerBttnaddEventListener click toggleOverlay. Before then event listeners were registered as follows. Thanks for the reply the function works now but it still dont fix my problem that parallax is stuck. Onclick function.
Another way to remove the event is the removeEventListener function.
Events are actions that happen when the user or browser manipulates a page. I use id and its working but I want to be able to trigger on multiple classes. But that didnt work I got the error. Passing a function reference do not add after it which would call the function. If documentaddEventListener For all major browsers except IE 8 and earlier. In this case it is a function.

Events are actions that happen when the user or browser manipulates a page. Thanks for the reply the function works now but it still dont fix my problem that parallax is stuck. Javascript documentquerySelectorAll addEventListener is not a function error. This error occurs when JavaScript is not able to add an event listener to an element for. Understanding Events and Event Handlers.
 Source: stackoverflow.com
Source: stackoverflow.com
They play an important role as. This example demonstrates a cross-browser solution. That includes the callback function which needs to be the exact same function not another function with the same code. It seems that the update doesnt work. Passing a function reference do not add after it which would call the function.
 Source: pinterest.com
Source: pinterest.com
For browsers that dont support the addEventListener method you can use the attachEvent method. Addeventlistener is not a function react. But that didnt work I got the error. Javascript documentquerySelectorAll addEventListener is not a function error. A bind polyfill for browsers that dont support the bind method.
 Source: codegrepper.com
Source: codegrepper.com
They play an important role as. In JavaScript a very common error is the Uncaught TypeError Cannot read property addeventlistener of null. Onclick function. If documentaddEventListener For all major browsers except IE 8 and earlier. They play an important role as.
 Source: stechies.com
Source: stechies.com
This error occurs when JavaScript is not able to add an event listener to an element for. The addEventListener is an inbuilt function in JavaScript which takes the event to listen for and a second argument to be called whenever the described event gets fired. Var triggerBttn document. The JavaScript addEventListener method allows you to set up functions to be called when a specified event happens such as when a user clicks a button. It seems that the update doesnt work.
 Source: stony.me
Source: stony.me
ComponentDidMount ReactDOMfindDOMNode thisdomNode. This error occurs when JavaScript is not able to add an event listener to an element for. Any number of event handlers can be added to a single element without overwriting existing event handlers. TriggerBttnaddEventListener click toggleOverlay. A bind polyfill for browsers that dont support the bind method.
 Source: ar.pinterest.com
Source: ar.pinterest.com
This tutorial shows you how you can implement addEventListener in your code. Var x documentgetElementByIdmyBtn. A bind polyfill for browsers that dont support the bind method. Any number of event handlers can be added to a single element without overwriting existing event handlers. For browsers that dont support the addEventListener method you can use the attachEvent method.
 Source: br.pinterest.com
Source: br.pinterest.com
This tutorial shows you how you can implement addEventListener in your code. In JavaScript a very common error is the Uncaught TypeError Cannot read property addeventlistener of null. Thanks for the reply the function works now but it still dont fix my problem that parallax is stuck. Var triggerBttn document. BTW just to make it crystal that the function by is not getting executed I added.
 Source: stackoverflow.com
Source: stackoverflow.com
This example demonstrates a cross-browser solution. They play an important role as. In JavaScript a very common error is the Uncaught TypeError Cannot read property addeventlistener of null. It seems that the update doesnt work. To the start of this addEventListener function and if you click on resulting DIV.
 Source: in.pinterest.com
Source: in.pinterest.com
Understanding Events and Event Handlers. This tutorial shows you how you can implement addEventListener in your code. A bind polyfill for browsers that dont support the bind method. Javascript documentquerySelectorAll addEventListener is not a function error. It seems that the update doesnt work.
 Source: stackoverflow.com
Source: stackoverflow.com
To the start of this addEventListener function and if you click on resulting DIV. The removeEventListener needs to have the same arguments of the addEventListener that we are trying to remove. Events are actions that happen when the user or browser manipulates a page. Var triggerBttn document. To the start of this addEventListener function and if you click on resulting DIV.
 Source: in.pinterest.com
Source: in.pinterest.com
It seems that the update doesnt work. Before then event listeners were registered as follows. Onclick function. Addeventlistener is not a function react. TriggerBttnaddEventListener click toggleOverlay.
 Source: in.pinterest.com
Source: in.pinterest.com
ThisscrolleraddEventListener is not a function YthisgetScrollYthisinitialised0thisscrolleraddEventListenerscroll. Addeventlistener is not a function react. In JavaScript a very common error is the Uncaught TypeError Cannot read property addeventlistener of null. They play an important role as. ThisscrolleraddEventListener is not a function YthisgetScrollYthisinitialised0thisscrolleraddEventListenerscroll.
 Source: in.pinterest.com
Source: in.pinterest.com
But got error of addEventListener is not a function. Addeventlistener is not a function react. They play an important role as. Electron WebContents does not have addEventListener instead i guess it has addListener the thing that worked for me was changing the webContents function. This tutorial shows you how you can implement addEventListener in your code.
 Source: codegrepper.com
Source: codegrepper.com
Javascript documentquerySelectorAll addEventListener is not a function error. This example demonstrates a cross-browser solution. A bind polyfill for browsers that dont support the bind method. Before then event listeners were registered as follows. This tutorial shows you how you can implement addEventListener in your code.
 Source: stackoverflow.com
Source: stackoverflow.com
The JavaScript addEventListener method allows you to set up functions to be called when a specified event happens such as when a user clicks a button. Using a function expression element. In this case it is a function. Understanding Events and Event Handlers. Onclick function.
 Source: stackoverflow.com
Source: stackoverflow.com
If documentaddEventListener For all major browsers except IE 8 and earlier. This example demonstrates a cross-browser solution. The addEventListener is an inbuilt function in JavaScript which takes the event to listen for and a second argument to be called whenever the described event gets fired. In JavaScript a very common error is the Uncaught TypeError Cannot read property addeventlistener of null. Understanding Events and Event Handlers.
 Source: github.com
Source: github.com
The removeEventListener needs to have the same arguments of the addEventListener that we are trying to remove. This example demonstrates a cross-browser solution. TriggerBttnaddEventListener click toggleOverlay. Passing a function reference do not add after it which would call the function. I want to use the jquery version of headroom together with jquery 213 and get in a local test environment.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title jquery addeventlistener is not a function by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information