Js vs jsx information
Home » Wallpapers » Js vs jsx informationYour Js vs jsx images are ready in this website. Js vs jsx are a topic that is being searched for and liked by netizens now. You can Download the Js vs jsx files here. Download all royalty-free photos.
If you’re searching for js vs jsx images information related to the js vs jsx topic, you have pay a visit to the ideal blog. Our website frequently gives you hints for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
Js Vs Jsx. JS is standard javascript JSX is an HTML-like syntax that you can use with React to theoretically make it easier and more intuitive to create React components. Below you can find the basics of JSX necessary to get you started. It performs optimization while compiling the source code to JavaScript. JSX is mainly used to make the process easier for programmers to create react components.
 Javascript Vs Jsx What Are The Differences From stackshare.io
Javascript Vs Jsx What Are The Differences From stackshare.io
It performs optimization while compiling the source code to JavaScript. JavaScript and JSX can be categorized as Languages tools. JSX is mainly used to make the process easier for programmers to create react components. When compiled the output will result in a file with ajsx extension. It is designed to run on modern web browsers. The generated code runs faster than an equivalent code written directly in JavaScript.
The generated code runs faster than an equivalent code written directly in JavaScript.
Ok so both are file extensions generally meant to write or define your React components. Do note that VS Code doesnt provide a compiler for TypeScript. Instead there are only tags. As the docs say the only purpose is to make it easier to create React components. Below is the working example. Here is an answer from Stack Overflow.
 Source: valuecoders.com
Source: valuecoders.com
When compiled the output will result in a file with ajsx extension. JSX may remind you of a template language but it comes with the full power of JavaScript. JSX converts HTML tags into react elements. It performs optimization while compiling the source code to JavaScript. JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement andor appendChild methods.
 Source: digitalocean.com
Source: digitalocean.com
JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement andor appendChild methods. It performs optimization while compiling the source code to JavaScript. Below you can find the basics of JSX necessary to get you started. We call it logic-less because there are no if statements else clauses or for loops. REACT JSX Explained - What is JSX in React JSIn this video youll learn about Reacts syntax extension.
 Source: nicesnippets.com
Source: nicesnippets.com
Using only js extension is the standard norm nowadays BTW Coming to TypeScript it is a SUPERSET of JavaScript which adds extra functionalities to plain JavaScript making the applications more robust. It is called JSX and it is a syntax extension to JavaScript. Moreover all HTML attributes and event references in JSX become camelCase this way onclick event becomes onClick and onchange onChange. We call it logic-less because there are no if statements else clauses or for loops. Ok so both are file extensions generally meant to write or define your React components.
 Source: medium.com
Source: medium.com
Now with Babel and Webpack bundlers you need not worry aboutjsx orjs. You are not required to use JSX but JSX makes it easier to write React applications. JSX converts HTML tags into react elements. JS means javascript so it is for javascript programming and JSX is to create react components. JSX is an extension of JavaScript and basically looks like HTML mixed with JavaScript.

JSX may remind you of a template language but it comes with the full power of JavaScript. Also how the HTML attribute is different from JSX Attribute in React js in Hindi. A statically-typed object-oriented programming language. Do note that VS Code doesnt provide a compiler for TypeScript. Below you can find the basics of JSX necessary to get you started.
 Source: stackoverflow.com
Source: stackoverflow.com
It performs optimization while compiling the source code to JavaScript. However this restriction was removed a few years ago which basically meant that there is no difference at all in JS and JSX. JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement andor appendChild methods. JSX is an extension of JavaScript and basically looks like HTML mixed with JavaScript. When compiled the output will result in a file with ajsx extension.
 Source: stackoverflow.com
Source: stackoverflow.com
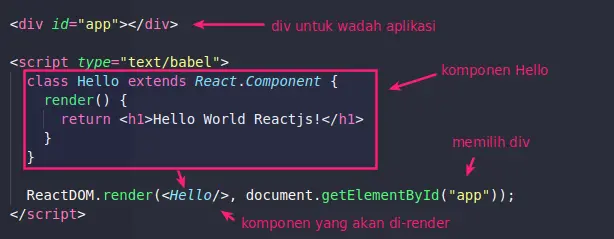
Below is the working example. We recommend using it with React to describe what the UI should look like. Here is an answer from Stack Overflow. This is not mandatory but an architectural approach that we can follow. JSX produces React elements.
 Source: petanikode.com
Source: petanikode.com
Another important difference is that in JSX you cant use the world class to define HTLM classes since class is a reserved word in JavaScript instead use className. It performs optimization while compiling the source code to JavaScript. Below you can find the basics of JSX necessary to get you started. This is not mandatory but an architectural approach that we can follow. I would like to bring another expect of creating the files as jsx while creating a component.
 Source: medium.com
Source: medium.com
ES6 and JSX can be primarily classified as Languages tools. When compiled the output will result in a file with ajsx extension. With TypeScript JSX code is written intsx file extensions. As the docs say the only purpose is to make it easier to create React components. A statically-typed object-oriented programming language.
 Source: stackoverflow.com
Source: stackoverflow.com
So in large projects we divide our components as Presentational components or Container components. A statically-typed object-oriented programming language. I would like to bring another expect of creating the files as jsx while creating a component. The generated code runs faster than an equivalent code written directly in JavaScript. Jsx is JavaScript but with JSX enabled which is Reacts language extension to allow you to write markup directly in code which is then compiled to plain JavaScript with the JSX replaced with direct API calls to ReactcreateElement or whatever API is targeted.
 Source: stackoverflow.com
Source: stackoverflow.com
When React evolved it brought the JSX syntax with it and developers started to write their components insidejsx files. The generated code runs faster than an equivalent code written directly in JavaScript. Using only js extension is the standard norm nowadays BTW Coming to TypeScript it is a SUPERSET of JavaScript which adds extra functionalities to plain JavaScript making the applications more robust. Some tags are replaced with a value some nothing and others a series of values. This is not mandatory but an architectural approach that we can follow.
 Source: petanikode.com
Source: petanikode.com
The generated code runs faster than an equivalent code written directly in JavaScript. JSX may remind you of a template language but it comes with the full power of JavaScript. It is designed to run on modern web browsers. However this restriction was removed a few years ago which basically meant that there is no difference at all in JS and JSX. Ok so both are file extensions generally meant to write or define your React components.
 Source: youtube.com
Source: youtube.com
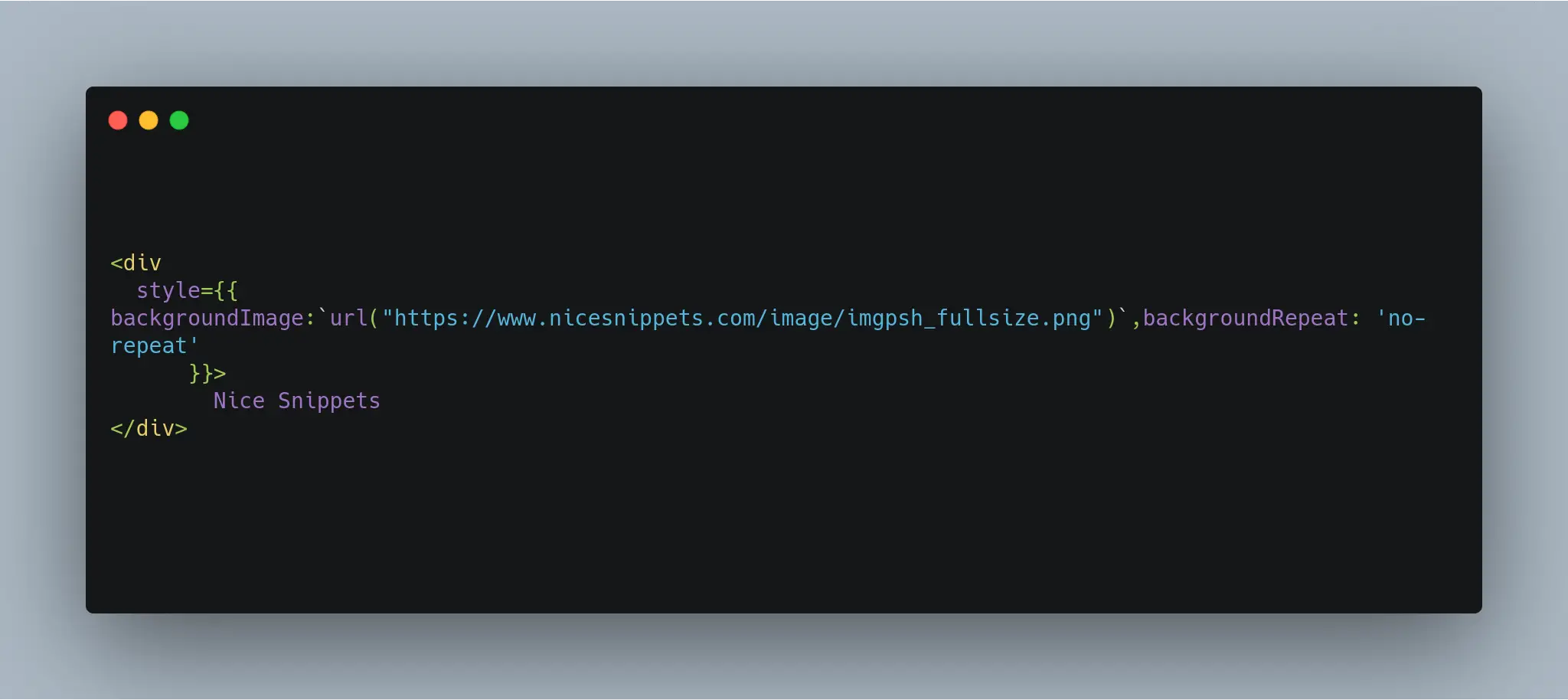
JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement andor appendChild methods. Another important difference is that in JSX you cant use the world class to define HTLM classes since class is a reserved word in JavaScript instead use className. How to write style tag in react js one can use style tag in JSX using curly brackets and use style tag in it. See the discussion in 985 but essentially js should only ever be for files that use features of standard JavaScript - anything nonstandard like jsx flow typescript or early-stage proposals needs a different extension. With TypeScript JSX code is written intsx file extensions.
 Source: stackshare.io
Source: stackshare.io
When compiled the output will result in a file with ajsx extension. A statically-typed object-oriented programming language. JSX converts HTML tags into react elements. The generated code runs faster than an equivalent code written directly in JavaScript. JSX may remind you of a template language but it comes with the full power of JavaScript.
 Source: petanikode.com
Source: petanikode.com
Do note that VS Code doesnt provide a compiler for TypeScript. The generated code runs faster than an equivalent code written directly in JavaScript. We call it logic-less because there are no if statements else clauses or for loops. With the help of Babel transpilers JSX was transpiled to JS. However this restriction was removed a few years ago which basically meant that there is no difference at all in JS and JSX.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
It performs optimization while compiling the source code to JavaScript. JS means javascript so it is for javascript programming and JSX is to create react components. Theres not much else there. Instead there are only tags. A statically-typed object-oriented programming language.
 Source: medium.com
Source: medium.com
As the docs say the only purpose is to make it easier to create React components. JS means javascript so it is for javascript programming and JSX is to create react components. REACT JSX Explained - What is JSX in React JSIn this video youll learn about Reacts syntax extension. JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement andor appendChild methods. With the help of Babel transpilers JSX was transpiled to JS.
 Source: stackoverflow.com
Source: stackoverflow.com
JSX produces React elements. JSX may remind you of a template language but it comes with the full power of JavaScript. Jsx is JavaScript but with JSX enabled which is Reacts language extension to allow you to write markup directly in code which is then compiled to plain JavaScript with the JSX replaced with direct API calls to ReactcreateElement or whatever API is targeted. Some tags are replaced with a value some nothing and others a series of values. JavaScript and JSX can be categorized as Languages tools.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title js vs jsx by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.