Netlify page not found information
Home » Wallpapers » Netlify page not found informationYour Netlify page not found images are available. Netlify page not found are a topic that is being searched for and liked by netizens now. You can Find and Download the Netlify page not found files here. Get all free photos.
If you’re searching for netlify page not found images information related to the netlify page not found topic, you have pay a visit to the right site. Our site frequently gives you suggestions for seeing the highest quality video and image content, please kindly hunt and find more informative video content and graphics that fit your interests.
Netlify Page Not Found. For now Preview Mode is supported in production for all Nextjs page types. Give your sites the edge. Im not sure if other static site serversplatforms are all like that but if you deploy SPA to Netlify you can only navigate from. Netlify Page not found.
 Disable Default 404 Page Issue 31 Netlify Ask Netlify Github From github.com
Disable Default 404 Page Issue 31 Netlify Ask Netlify Github From github.com
We attempt to serve only indexhtml in case you try to load your site without a path for example. Im not sure if other static site serversplatforms are all like that but if you deploy SPA to Netlify you can only navigate from. Kapil Pandey Jul 19 2020 1 min read. Give your sites the edge. React app with Webpack babel deployed over netlify showing Page Not Found though the downloaded build is working fine in local. Preview Mode is not yet available locally running netlify dev for static pages without revalidate or fallback.
Netlify will compare the new deploy with your existing deploy and determine which files have changed and.
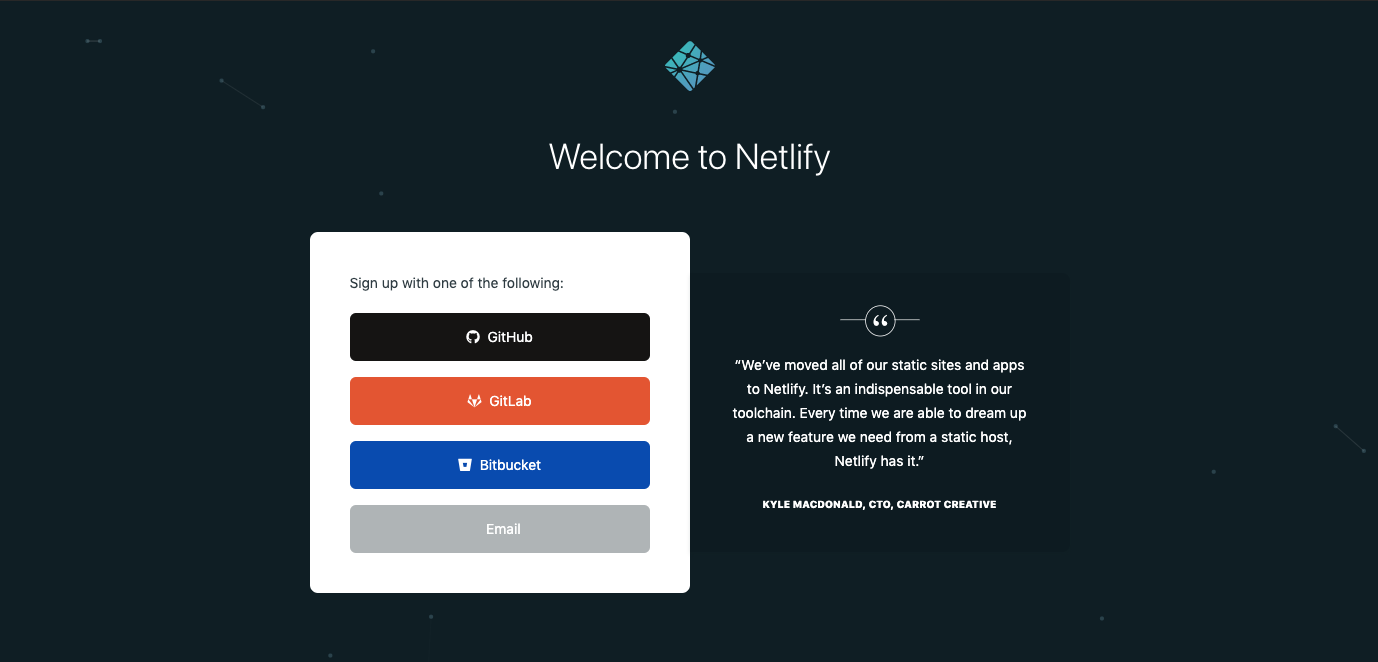
Markus Schork CTO Hair Digital Unilever. Not Found error page on page refresh. When you push to GitHub or GitLab or BitBucket Netlify does all the work. Its time to allow Netlify and GitHub to talk to each other. PAGE NOT FOUND issue. We attempt to serve only indexhtml in case you try to load your site without a path for example.
 Source: statamic.com
Source: statamic.com
Server less do more. Its time to allow Netlify and GitHub to talk to each other. In a SPA routes are client side rendered meaning that route changes only correspond to changes in page. No more manual deploying of updates or changes. This document provides troubleshooting tips for setting up a form.
 Source: dev.to
Source: dev.to
Netlify page not found error react-router after deploy. Dennis Padiernos Ive deployed my site but I still see Page not found. React app with Webpack babel deployed over netlify showing Page Not Found though the downloaded build is working fine in local. Server less do more. Custom success page If youre having trouble using the form action to customize the success page try linking to your custom success page from somewhere on the same page as the form.
 Source: medium.com
Source: medium.com
Click Link to your provider. Can you please tell me what I did wrong. Youll see that you have no indexhtml so thus you get a page not found message from us. And as routing is handled by our React app which is contained in the indexhtml file our application will work without a page not found issue. Since your assets are hosted on your Git provider youll need to link Netlify to that provider.
 Source: petanikode.com
Source: petanikode.com
React Router handles routing on the client-side browser so when you visit the non-root page eg. Once the file is found Netlify will override its default 404html page with this custom 404html page that we just created. How to fix Page Not Found on netlify. Netlify enforces a strict concept of atomic deploys. Preview Mode is not yet available locally running netlify dev for static pages without revalidate or fallback.
 Source: youtube.com
Source: youtube.com
Its time to allow Netlify and GitHub to talk to each other. Its time to allow Netlify and GitHub to talk to each other. Now push the changes to the GitHub repository so Netlify will deploy the app again with these changes. Heres a quick example of what you could do. You can use this status code to present custom 404 pages when visitors access paths on your site that dont exist.

For now Preview Mode is supported in production for all Nextjs page types. Heres a quick example of what you could do. Redirects with this status code will change the server response without changing the URL in the browser address bar. Netlify page not found error react-router after deploy. You can define custom redirects in a _redirects andor in your netlifytoml file.
 Source: binus.ac.id
Source: binus.ac.id
Dennis Padiernos Ive deployed my site but I still see Page not found. Netlify enforces a strict concept of atomic deploys. Navigate back to the blog here it should display not found Steps to navigate back to blog after the error shows up. Httpsyourdomainname The easiest way for you to see what files your build sent us is to download a copy of the deploy available from the deploys logs page as per this screenshot. As your routes are set up in the root level.
 Source: rexben.medium.com
Source: rexben.medium.com
Markus Schork CTO Hair Digital Unilever. Netlify enforces a strict concept of atomic deploys. Not Found error page on page refresh. Can you please tell me what I did wrong. For now Preview Mode is supported in production for all Nextjs page types.
 Source: dev.to
Source: dev.to
As your routes are set up in the root level. Now push the changes to the GitHub repository so Netlify will deploy the app again with these changes. How did the error occur. React Router handles routing on the client-side browser so when you visit the non-root page eg. Give your sites the edge.
 Source: youtube.com
Source: youtube.com
For now Preview Mode is supported in production for all Nextjs page types. If youre used to uploading files with FTP SSH RSync or S3s API this is quite a different concept. The precedence of. Since your assets are hosted on your Git provider youll need to link Netlify to that provider. This will be supported soon.
 Source: github.com
Source: github.com
Netlify makes CICD deployment and scaled hosting a commodity and helps enterprises focus on creating great dynamic consumer experiences in a Jamstack world. You can use this status code to present custom 404 pages when visitors access paths on your site that dont exist. Netlify makes CICD deployment and scaled hosting a commodity and helps enterprises focus on creating great dynamic consumer experiences in a Jamstack world. How to fix Page Not Found on netlify. Another common use case for having redirects with an explicit status code in Netlify is in enabling history pushstate for clean URLs in single page applications SPAs.
 Source: github.com
Source: github.com
Kapil Pandey Jul 19 2020 1 min read. Dennis Padiernos Ive deployed my site but I still see Page not found. Markus Schork CTO Hair Digital Unilever. As your routes are set up in the root level. Custom success page If youre having trouble using the form action to customize the success page try linking to your custom success page from somewhere on the same page as the form.
 Source: discourse.gohugo.io
Source: discourse.gohugo.io
Netlify makes CICD deployment and scaled hosting a commodity and helps enterprises focus on creating great dynamic consumer experiences in a Jamstack world. Not Found error page on page refresh. Can you please tell me what I did wrong. No more manual deploying of updates or changes. Kapil Pandey Jul 19 2020 1 min read.
 Source: answers.netlify.com
Source: answers.netlify.com
Since your assets are hosted on your Git provider youll need to link Netlify to that provider. The precedence of. Markus Schork CTO Hair Digital Unilever. React Router handles routing on the client-side browser so when you visit the non-root page eg. You can define custom redirects in a _redirects andor in your netlifytoml file.
 Source: morioh.com
Source: morioh.com
You can define custom redirects in a _redirects andor in your netlifytoml file. The precedence of. You can define custom redirects in a _redirects andor in your netlifytoml file. If you think this isnt. Kapil Pandey Jul 19 2020 1 min read.
 Source: iamweswilson.com
Source: iamweswilson.com
You can use this status code to present custom 404 pages when visitors access paths on your site that dont exist. Once the file is found Netlify will override its default 404html page with this custom 404html page that we just created. You can define custom redirects in a _redirects andor in your netlifytoml file. With this status code the page content will change but the URL in the browser address bar will not. PAGE NOT FOUND issue.

You can define custom redirects in a _redirects andor in your netlifytoml file. Heres a quick example of what you could do. Kapil Pandey Jul 19 2020 1 min read. Markus Schork CTO Hair Digital Unilever. If we want to name this file something else then we will need to add the following configuration in netlifytoml file you can create one if you dont already have it which should be present in your root directory.
 Source: stackoverflow.com
Source: stackoverflow.com
Can you please tell me what I did wrong. React Router handles routing on the client-side browser so when you visit the non-root page eg. Preview Mode is not yet available locally running netlify dev for static pages without revalidate or fallback. Navigate back to the blog here it should display not found Steps to navigate back to blog after the error shows up. Can you please tell me what I did wrong.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title netlify page not found by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.