Next display the list items inside footer nav side by side with a float ideas
Home » Wallpapers » Next display the list items inside footer nav side by side with a float ideasYour Next display the list items inside footer nav side by side with a float images are available. Next display the list items inside footer nav side by side with a float are a topic that is being searched for and liked by netizens today. You can Download the Next display the list items inside footer nav side by side with a float files here. Find and Download all royalty-free photos.
If you’re looking for next display the list items inside footer nav side by side with a float pictures information connected with to the next display the list items inside footer nav side by side with a float keyword, you have pay a visit to the right site. Our site frequently gives you suggestions for viewing the highest quality video and picture content, please kindly surf and find more informative video articles and images that fit your interests.
Next Display The List Items Inside Footer Nav Side By Side With A Float. Set the width of the side navigation to 250px and the left margin of the page content to 250px and add a black background color to body function openNav documentgetElementByIdmySidenavstylewidth 250px. The grid of boxes can also be used to display images side by side. Last Updated. Three or more different div can be put side-by-side using CSS.
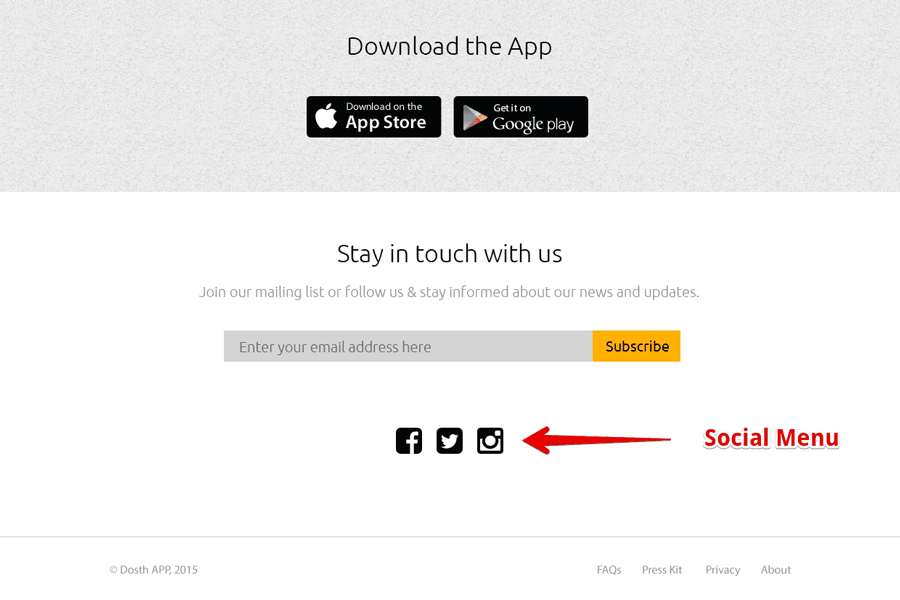
 Wordpress Theme Development Creating The Footer Usablewp From usablewp.com
Wordpress Theme Development Creating The Footer Usablewp From usablewp.com
After content. Import React Component from react. The float property can have one of the following values. To fix this float the LIs left instead of right and then float the UL to the right. Inherit - The element inherits the float. This will not force breaks after the list.
Lets see how we can display div side by side using float.
Right - The element floats to the right of its container. Display the list items inside main-nav side by side. Right - The element floats to the right of its container. The element is removed from the normal flow of the page though still remaining a part of the flow. Left - The element floats to the left of its container. Last Updated.
 Source: stackoverflow.com
Source: stackoverflow.com
Use the display value that generates a block element that flows wi. The element is removed from the normal flow of the page though still remaining a part of the flow. Ulmyclass lifloatleftdisplayinline Also make sure that the container you put them in is floated with width 100 or some other technique to ensure the floated items are contained within it and following items. The flex value displays an element as a block-level-flex container. Optionally you could add media queries to make the images stack on top of each other instead of floating next to each other on a specific screen width.
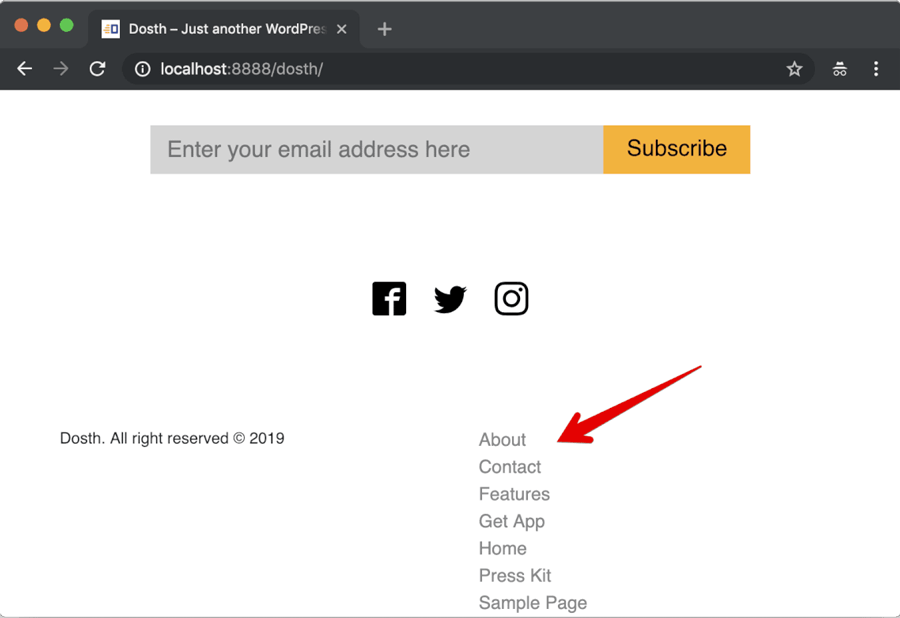
 Source: usablewp.com
Source: usablewp.com
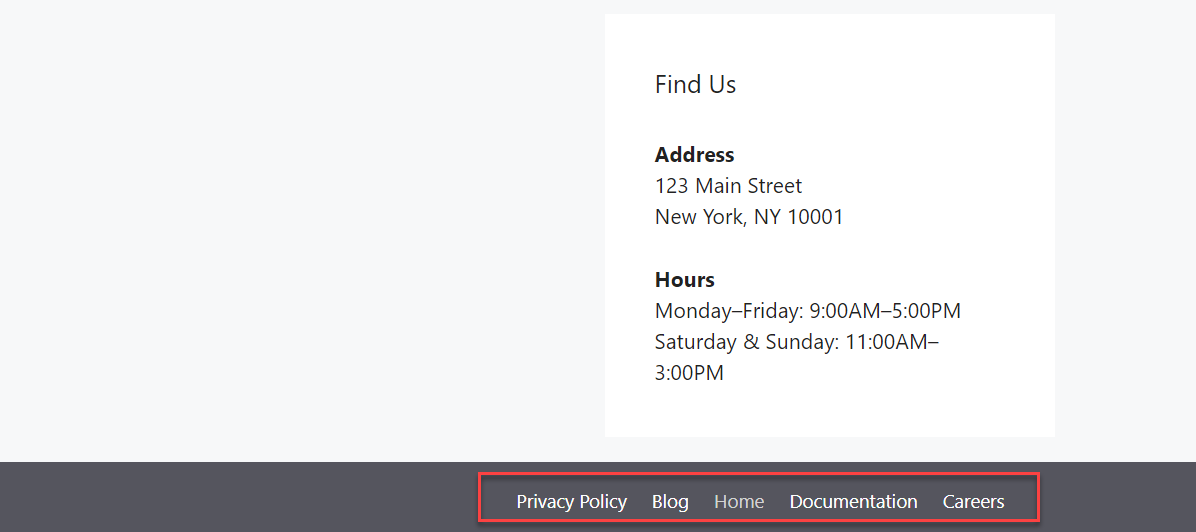
Float footer-nav lis to the left. Display the list items inside main-nav side by side. Right - The element floats to the right of its container. Below is some of Flutters starting code with it. The flex value displays an element as a block-level-flex container.
 Source: stackoverflow.com
Source: stackoverflow.com
The display property defines the type of the box which is used for an HTML element. Left - The element floats to the left of its container. Float logo to the right. Just paste this after the second new text the one with counter in it. This will not force breaks after the list.
 Source: quadlayers.com
Source: quadlayers.com
Import View Text StyleSheet TextInput TouchableHighlight from react-native. One of the easiest way to display two or more DIVs side-by-side is to use a flexible box. Right - The element floats to the right of its container. Below is some of Flutters starting code with it. Optionally you could add media queries to make the images stack on top of each other instead of floating next to each other on a specific screen width.
 Source: usablewp.com
Source: usablewp.com
The float property can have one of the following values. Navigation is after all a list of sorts. The grid of boxes can also be used to display images side by side. The following example will stack the images vertically on screens that are 500px wide or less. To fix this float the LIs left instead of right and then float the UL to the right.
 Source: usablewp.com
Source: usablewp.com
Nav ul li margin. This property is used for those elements. The element is removed from the normal flow of the page though still remaining a part of the flow. Here we remove the line breaks before and after each list item to display them on one line. The float CSS property places an element on the left or right side of its container allowing text and inline elements to wrap around it.

The current standard in coding menus is unordered lists. Below is some of Flutters starting code with it. Nav ul list-style-type. Use the display value that generates a block element that flows wi. In the first part you are floating footer-nav to the left and logo to the right.
 Source: kriesi.at
Source: kriesi.at
The float CSS property places an element on the left or right side of its container allowing text and inline elements to wrap around it. Here we remove the line breaks before and after each list item to display them on one line. The float CSS property places an element on the left or right side of its container allowing text and inline elements to wrap around it. Footer-nav li float. The display property defines the type of the box which is used for an HTML element.
![]() Source: teamtreehouse.com
Source: teamtreehouse.com
Float footer-nav lis to the left. If you want to make this navigational unordered list horizontal you have basically two options. Inherit - The element inherits the float. Thats why there is a third way that can be applied which leads to changing the display behavior of an element to inline-block. Three or more different div can be put side-by-side using CSS.
 Source: pinterest.com
Source: pinterest.com
Inherit - The element inherits the float. After you give float right to the logo logo and float left to the list items footer-nav you also need to clear the floats. Hey this worked for me. Optionally you could add media queries to make the images stack on top of each other instead of floating next to each other on a specific screen width. Thats why there is a third way that can be applied which leads to changing the display behavior of an element to inline-block.
 Source: stackoverflow.com
Source: stackoverflow.com
The current standard in coding menus is unordered lists. Use the display value that generates a block element that flows wi. Display the list items inside main-nav side by side. Here we remove the line breaks before and after each list item to display them on one line. This property is used for those elements div that will float on left side.
 Source: dandelionwebdesign.com
Source: dandelionwebdesign.com
After you give float right to the logo logo and float left to the list items footer-nav you also need to clear the floats. Float footer-nav to the left. The following example will stack the images vertically on screens that are 500px wide or less. Example of aligning divs side by side with the inline-block value of the CSS display property. Inherit - The element inherits the float.
 Source: en.ppt-online.org
Source: en.ppt-online.org
Hey this worked for me. Display the list items inside main-nav side by side. The element is removed from the normal flow of the page though still remaining a part of the flow. The grid of boxes can also be used to display images side by side. Nav ul li margin.
 Source: quadlayers.com
Source: quadlayers.com
Floated elements will sit adjacent to each other regardless of. This property is used for those elements. So put a new div after footer-nav and give it a class with the name clearfix. Just paste this after the second new text the one with counter in it. Here we remove the line breaks before and after each list item to display them on one line.
 Source: themes.artbees.net
Source: themes.artbees.net
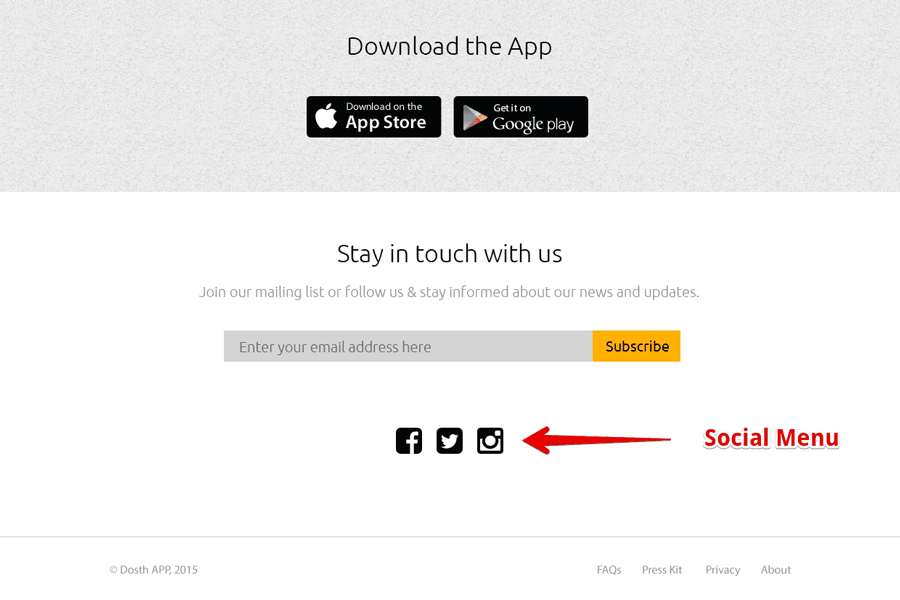
You can give the list items inside the list footer-nav li an inline-block displayinline-block or floatleft to make them side. The float property can have one of the following values. Navigation is after all a list of sorts. Hey this worked for me. Use the following code to float the items and make sure they are displayed inline.
 Source: usablewp.com
Source: usablewp.com
Place all the div into a container first FIRST SECOND Then set the container to display as a flexible box. One of the easiest way to display two or more DIVs side-by-side is to use a flexible box. So put a new div after footer-nav and give it a class with the name clearfix. Floated elements will sit adjacent to each other regardless of. Left - The element floats to the left of its container.
 Source: stackoverflow.com
Source: stackoverflow.com
Nav ul list-style-type. The float CSS property places an element on the left or right side of its container allowing text and inline elements to wrap around it. The current standard in coding menus is unordered lists. Below is some of Flutters starting code with it. If you have a column with text in it and you want two buttons below that text right next to eachother you can use ButtonThemebar.
 Source: theme-fusion.com
Source: theme-fusion.com
Use the following code to float the items and make sure they are displayed inline. Use the following code to float the items and make sure they are displayed inline. If you want space between the images. Use CSS property to set the height and width of div and use display property to place div in side-by-side format. Inline-block What inline-block does is place elements side by side like inline elements We can also assign width and height properties as we can do for block-level elements.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title next display the list items inside footer nav side by side with a float by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.