Phone gap architecture information
Home » Wallpapers » Phone gap architecture informationYour Phone gap architecture images are ready. Phone gap architecture are a topic that is being searched for and liked by netizens now. You can Get the Phone gap architecture files here. Get all royalty-free vectors.
If you’re looking for phone gap architecture pictures information connected with to the phone gap architecture interest, you have visit the ideal blog. Our website frequently provides you with hints for seeing the highest quality video and picture content, please kindly search and locate more informative video articles and graphics that match your interests.
Phone Gap Architecture. Developers only need to know web development using HTML CSS and JavaScript. It started off as Phonegap a project of Nitobi Software before it was acquired by Adobe Systems. After creating your Cordova app with create run the PlugMan script as follows to install the FastCanvas plugin. Case studyPhoneGap CordovaJolien CoenraetsJoliencoenraetsintecugentbewwwibcnintecugentbeInternet Based Communication Networks and Services IBCNDepartment of Information Technology INTECGhent University - IBBTDepartment of Information Technology Internet Based Communication Networks and Services.
 Delving Into Push Notification Architecture Phonegap For Enterprise From subscription.packtpub.com
Delving Into Push Notification Architecture Phonegap For Enterprise From subscription.packtpub.com
Architecture for Mobile Application Tips for Making It. Since Apache Cordova is licensed under the permissive Apache Software License Adobe Phonegap. Developers only need to know web development using HTML CSS and JavaScript. Apache Cordova enables software programmers to build hybrid web applications for mobile devices using CSS3 HTML5 and JavaScript instead of relying on platform-specific APIs like those in Android iOS or Windows Phone. Where necessary different code paths can be built for specific devices though this is usually only necessary when talking to certain third-party plugins that are specific to certain platforms. Adobe Launches PhoneGap 30 With New Plug-In Architecture APIs And Better Tools Frederic Lardinois fredericl 8 years Adobe today launched version 30 of its PhoneGap.
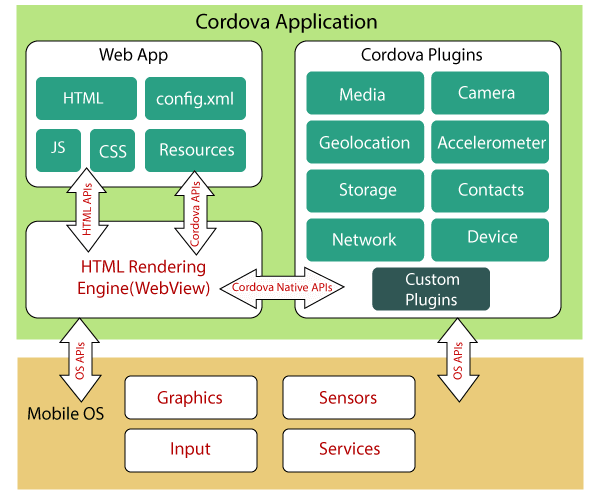
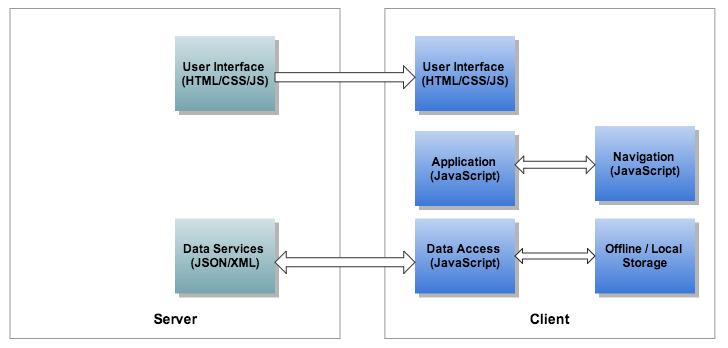
Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms.
Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms. Adobe Launches PhoneGap 30 With New Plug-In Architecture APIs And Better Tools Frederic Lardinois fredericl 8 years Adobe today launched version 30 of its PhoneGap. Since Apache Cordova is licensed under the permissive Apache Software License Adobe Phonegap. One html file with many divs that I change with js. Single-page apps where a single HTML file is loaded and every aspect of. If you identify some gaps in knowledge hire new specialists.
 Source: devopedia.org
Source: devopedia.org
It started off as Phonegap a project of Nitobi Software before it was acquired by Adobe Systems. This is an alternate method as used by the PhoneGap Build system. Single-page apps where a single HTML file is loaded and every aspect of. Apache Cordova enables software programmers to build hybrid web applications for mobile devices using CSS3 HTML5 and JavaScript instead of relying on platform-specific APIs like those in Android iOS or Windows Phone. Cordova webpack vue vuejs2 phonegap framework7 phonegap-templates.
 Source: medium.com
Source: medium.com
Adobe Systems purchased Nitobi in 2011 rebranded it as PhoneGap and later released an open-source version of the software called Apache Cordova. Developers only need to know web development using HTML CSS and JavaScript. A web developer and want to deploy a web app thats packaged for distribution in various app store portals. If you identify some gaps in knowledge hire new specialists. After creating your Cordova app with create run the PlugMan script as follows to install the FastCanvas plugin.
 Source: pinterest.com
Source: pinterest.com
A Split View PhoneGap template using Vuejs and Framework7 that degrades to a Panel View on smaller devices. A web developer and want to deploy a web app thats packaged for distribution in various app store portals. If you identify some gaps in knowledge hire new specialists. Adobe Systems purchased Nitobi in 2011 rebranded it as PhoneGap and later released an open-source version of the software called Apache Cordova. Apache Cordova enables software programmers to build hybrid web applications for mobile devices using CSS3 HTML5 and JavaScript instead of relying on platform-specific APIs like those in Android iOS or Windows Phone.
 Source: javatpoint.com
Source: javatpoint.com
General Architecture There are two basic approaches when building PhoneGap applications. Apache Cordova is a mobile application development framework created by Nitobi. Cordova webpack vue vuejs2 phonegap framework7 phonegap-templates. If you identify some gaps in knowledge hire new specialists. Apache Cordova enables software programmers to build hybrid web applications for mobile devices using CSS3 HTML5 and JavaScript instead of relying on platform-specific APIs like those in Android iOS or Windows Phone.

After creating your Cordova app with create run the PlugMan script as follows to install the FastCanvas plugin. PhoneGap is a framework that makes the developers develop their apps using standard web APIs for all major mobile operating systems. A Split View PhoneGap template using Vuejs and Framework7 that degrades to a Panel View on smaller devices. Delving into Push Notification architecture Push Notifications are an implementation of the publishsubscribe pattern. If I need to implement an app which contains 4 tabs the general idea is creating 4 classes one for each tab allocate a middle section for its view the upper and lower sections are the static bars and changing it each time a click event is happening on the tabbar the bottom bar.

1The phonegap project contains an indexhtml file which controls the flow and functionality of the application. PhoneGap may be seen as a solution to all problems mentioned above. It is open-source and free. A well-designed architecture is needed for all applications both complex and simple. Im going to write my first phonegap app for tablets and im not sure in what way I should organize its structure.
 Source: intellectsoft.net
Source: intellectsoft.net
Im going to write my first phonegap app for tablets and im not sure in what way I should organize its structure. Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms. This is an alternate method as used by the PhoneGap Build system. 1The phonegap project contains an indexhtml file which controls the flow and functionality of the application. A mobile developer interested in mixing native application components with a WebView special browser window that can access device-level APIs or if you want to develop a plugin interface between native and WebView components.
 Source: ftxinfotech.com
Source: ftxinfotech.com
On Phonegap Build you can only download one file which leads to problems if you want to get access to the other apks. Adobe Systems purchased Nitobi in 2011 rebranded it as PhoneGap and later released an open-source version of the software called Apache Cordova. Case studyPhoneGap CordovaJolien CoenraetsJoliencoenraetsintecugentbewwwibcnintecugentbeInternet Based Communication Networks and Services IBCNDepartment of Information Technology INTECGhent University - IBBTDepartment of Information Technology Internet Based Communication Networks and Services. A mobile developer interested in mixing native application components with a WebView special browser window that can access device-level APIs or if you want to develop a plugin interface between native and WebView components. If I need to implement an app which contains 4 tabs the general idea is creating 4 classes one for each tab allocate a middle section for its view the upper and lower sections are the static bars and changing it each time a click event is happening on the tabbar the bottom bar.
 Source: subscription.packtpub.com
Source: subscription.packtpub.com
Im going to write my first phonegap app for tablets and im not sure in what way I should organize its structure. Where necessary different code paths can be built for specific devices though this is usually only necessary when talking to certain third-party plugins that are specific to certain platforms. It started off as Phonegap a project of Nitobi Software before it was acquired by Adobe Systems. Adobe Systems purchased Nitobi in 2011 rebranded it as PhoneGap and later released an open-source version of the software called Apache Cordova. General Architecture There are two basic approaches when building PhoneGap applications.

The code for the platform was donated to the Apache Software foundation and is currently being incubated as Apache Cordova. Apache Cordova is a mobile application development framework created by Nitobi. Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms. Where necessary different code paths can be built for specific devices though this is usually only necessary when talking to certain third-party plugins that are specific to certain platforms. Clients mobile devices can subscribe to a specific channel and data can be published in these channels from the backend infrastructure.

A Split View PhoneGap template using Vuejs and Framework7 that degrades to a Panel View on smaller devices. 1The phonegap project contains an indexhtml file which controls the flow and functionality of the application. Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms. Where necessary different code paths can be built for specific devices though this is usually only necessary when talking to certain third-party plugins that are specific to certain platforms. Adobe Systems purchased Nitobi in 2011 rebranded it as PhoneGap and later released an open-source version of the software called Apache Cordova.
 Source: researchgate.net
Source: researchgate.net
The Phonegap Architecture 1. Maybe you simply need to build for one architecture because of other reasons. Where necessary different code paths can be built for specific devices though this is usually only necessary when talking to certain third-party plugins that are specific to certain platforms. JavaScript 8 16 7 2 Updated on Dec 7 2018. Apache Cordova is a mobile application development framework created by Nitobi.
 Source: researchgate.net
Source: researchgate.net
The code for the platform was donated to the Apache Software foundation and is currently being incubated as Apache Cordova. Clients mobile devices can subscribe to a specific channel and data can be published in these channels from the backend infrastructure. A well-designed architecture is needed for all applications both complex and simple. If I need to implement an app which contains 4 tabs the general idea is creating 4 classes one for each tab allocate a middle section for its view the upper and lower sections are the static bars and changing it each time a click event is happening on the tabbar the bottom bar. PhoneGaps goalhas been to bring the full power of the web to mobile applications and enable mobile developers to create performant apps with a single codebase.
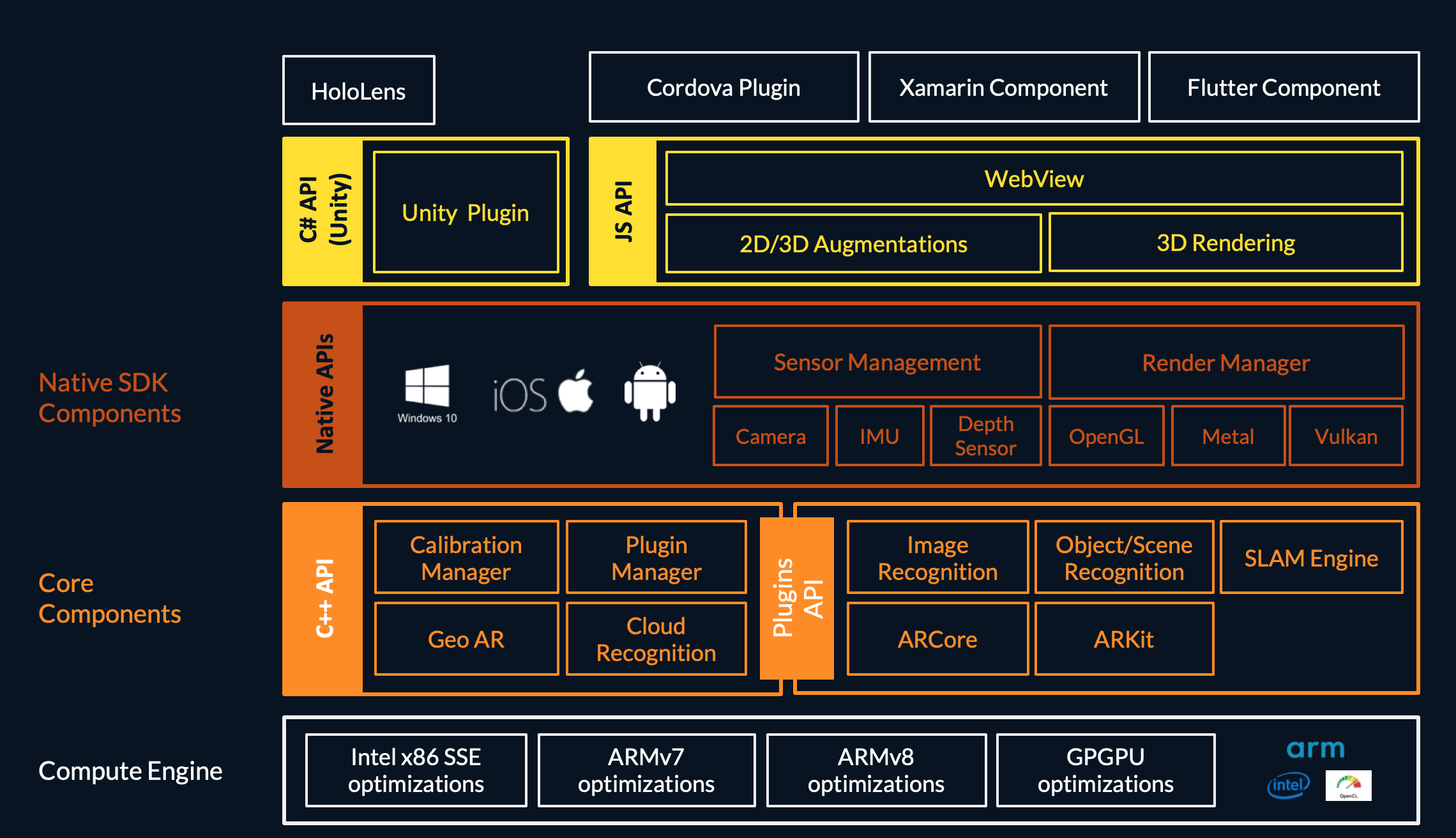
 Source: wikitude.com
Source: wikitude.com
Cordova webpack vue vuejs2 phonegap framework7 phonegap-templates. If I need to implement an app which contains 4 tabs the general idea is creating 4 classes one for each tab allocate a middle section for its view the upper and lower sections are the static bars and changing it each time a click event is happening on the tabbar the bottom bar. General Architecture There are two basic approaches when building PhoneGap applications. It is open-source and free. Cordova webpack vue vuejs2 phonegap framework7 phonegap-templates.
 Source: hollyschinsky.github.io
Source: hollyschinsky.github.io
It is open-source and free. It is open-source and free. PhoneGaps goalhas been to bring the full power of the web to mobile applications and enable mobile developers to create performant apps with a single codebase. 1The phonegap project contains an indexhtml file which controls the flow and functionality of the application. Single-page apps where a single HTML file is loaded and every aspect of.
 Source: researchgate.net
Source: researchgate.net
Architecture for Mobile Application Tips for Making It. Maybe you simply need to build for one architecture because of other reasons. Developers only need to know web development using HTML CSS and JavaScript. PhoneGap may be seen as a solution to all problems mentioned above. Since the projects beginning in 2008 the market has evolved and Progressive Web Apps PWAs now bring the power of native apps to web applications.
 Source: co.pinterest.com
Source: co.pinterest.com
General Architecture There are two basic approaches when building PhoneGap applications. Developers only need to know web development using HTML CSS and JavaScript. Architecture for Mobile Application Tips for Making It. Apache Cordova is a mobile application development framework created by Nitobi. Phonegap is now a distribution of Apache Cordova analogous to Ubuntu being a Linux distribution brought to you by Adobe.
 Source: pinterest.com
Source: pinterest.com
Delving into Push Notification architecture Push Notifications are an implementation of the publishsubscribe pattern. Delving into Push Notification architecture Push Notifications are an implementation of the publishsubscribe pattern. Cordova app architecture The WWW or web code is inherently cross-platform assuming web standards are followed and should be the same on all platforms. A web developer and want to deploy a web app thats packaged for distribution in various app store portals. One html file with many divs that I change with js.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title phone gap architecture by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.