React add class information
Home » Background » React add class informationYour React add class images are ready in this website. React add class are a topic that is being searched for and liked by netizens now. You can Download the React add class files here. Download all royalty-free photos and vectors.
If you’re looking for react add class pictures information connected with to the react add class keyword, you have visit the ideal blog. Our site frequently provides you with suggestions for seeking the highest quality video and image content, please kindly surf and locate more informative video articles and images that match your interests.
React Add Class. In JavaScript we have a classList property which contains a add method that is used to add a class to an element. Ad Learn How To Build Native Apps For iOS Android With React Native And Redux. There is an explanation of how to use classnames at the end of the article. Installs the packages we need to convert JSX to HTML.
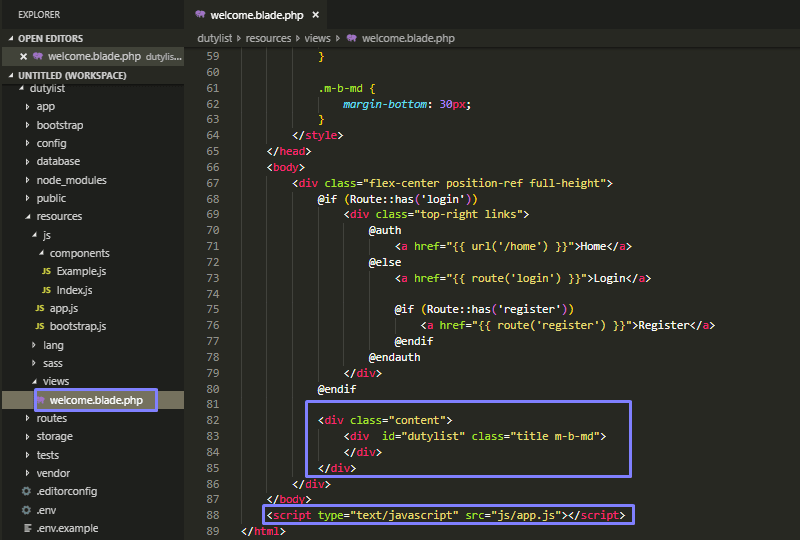
 Create Pagination In Reactjs In This Tutorial I Will Show You How To By Manish Mandal How To React Medium From medium.com
Create Pagination In Reactjs In This Tutorial I Will Show You How To By Manish Mandal How To React Medium From medium.com
Because JSX isnt compatible with vanilla Javascript HTML there needs to be a way to compile it into something that is. Join Millions of Learners From Around The World Already Learning On Udemy. Npm install –save-dev babel-plugin-transform-class-properties. React class based components are the bread and butter of most modern web apps built in ReactJS. Program to demonstrate the creation of class-based components. If we click that button again class name.
How to add a class with Reactjs.
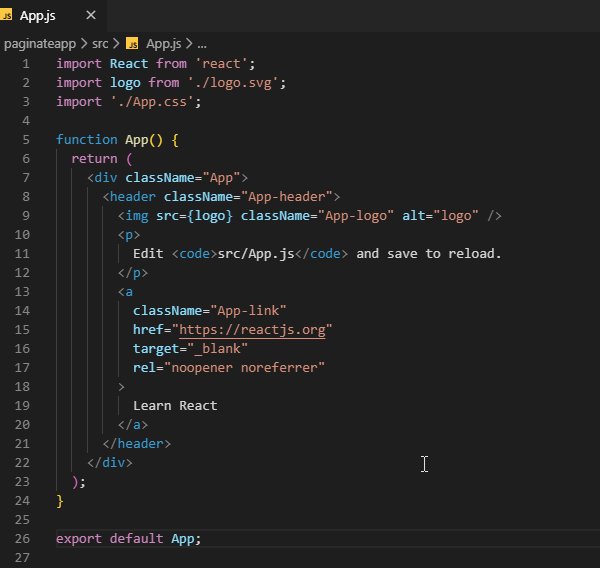
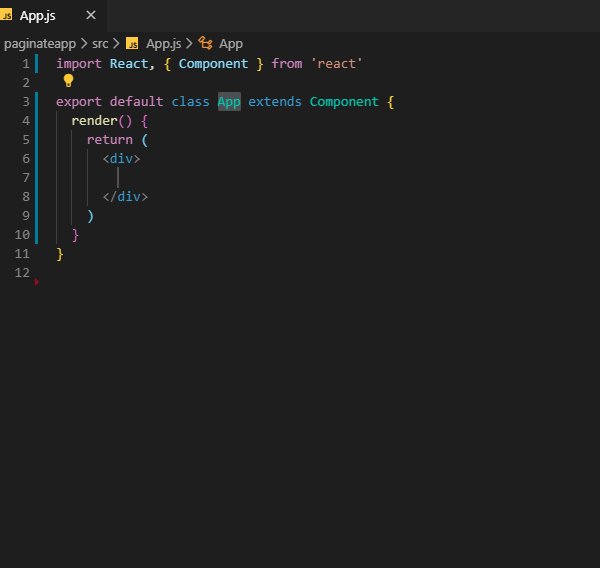
This is an important change to note further changes this syntax swap brings. Back in the terminal run these two commands. You can call the file whatever you like just remember the correct file extension. There is an explanation of how to use classnames at the end of the article. Here is an example that uses react hooks which add the class name app to a div element when we click on a Toggle class button. 1 import React from react.
 Source: vegibit.com
Source: vegibit.com
Ad Learn How To Build Native Apps For iOS Android With React Native And Redux. It has a class of banner but we want to add the active class when the active prop is true. Npm install –save-dev babel-plugin-transform-class-properties. 4 5 export default Banner. 2 3 const Banner children children.
 Source: dev.to
Source: dev.to
For the React changes we now create a class called Contacts and extend from ReactComponent instead of accessing ReactcreateClass directly which uses less React boilerplate and more JavaScript. 4 5 export default Banner. If the boolean value is false class name is removed from the react element. This is an important change to note further changes this syntax swap brings. ReactaddonsclassSet is now deprecated and you should use classnames.
 Source: medium.com
Source: medium.com
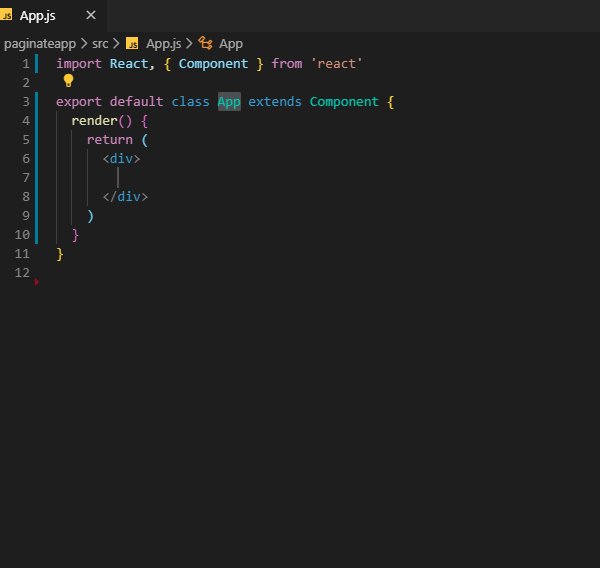
Create a Class Component When creating a React component the components name must start with an upper case letter. The component has to include the extends ReactComponent statement this statement creates an inheritance to ReactComponent and gives your component access to. Back in the terminal run these two commands. Earlier today I needed to add some classes to a link. If the boolean value is true class name is added to the react element.
 Source: fettblog.eu
Source: fettblog.eu
Ad Learn How To Build Native Apps For iOS Android With React Native And Redux. You can call the file whatever you like just remember the correct file extension. For the React changes we now create a class called Contacts and extend from ReactComponent instead of accessing ReactcreateClass directly which uses less React boilerplate and more JavaScript. Npm install babel-cli6 babel-preset-react-app3. 4 5 export default Banner.
 Source: pinterest.com
Source: pinterest.com
Because JSX isnt compatible with vanilla Javascript HTML there needs to be a way to compile it into something that is. Below is our banner example. For the React changes we now create a class called Contacts and extend from ReactComponent instead of accessing ReactcreateClass directly which uses less React boilerplate and more JavaScript. 4 5 export default Banner. Creates an npm package in our project root.
 Source: medium.com
Source: medium.com
How to add a class with Reactjs. All class based components are child classes for the Component class of ReactJS. This is an important change to note further changes this syntax swap brings. Add Conditional Class Name with Expressions in ReactJs Application Last updated on July 10 2020 Jollyexe In this React 16 tutorial well get to know How to dynamically manage the className property on components by adding conditional expressions in the function and class components using the classnames package. Back in the terminal run these two commands.
 Source: medium.com
Source: medium.com
In JavaScript we have a classList property which contains a add method that is used to add a class to an element. NavLink instead of Link. To use the babel-plugin-transform-class-properties plugin without create-react-app you should need to install it. Npm install babel-cli6 babel-preset-react-app3. 4 5 export default Banner.
 Source: digitalocean.com
Source: digitalocean.com
Import the stylesheet in your application. If the boolean value is true class name is added to the react element. Now we will use methods to add active className one by one. Npm install –save-dev babel-plugin-transform-class-properties. It has a class of banner but we want to add the active class when the active prop is true.
 Source: stackoverflow.com
Source: stackoverflow.com
Installs the packages we need to convert JSX to HTML. There is an explanation of how to use classnames at the end of the article. Add Conditional Class Name with Expressions in ReactJs Application Last updated on July 10 2020 Jollyexe In this React 16 tutorial well get to know How to dynamically manage the className property on components by adding conditional expressions in the function and class components using the classnames package. Below is our banner example. Creates an npm package in our project root.
 Source: dev.to
Source: dev.to
The component has to include the extends ReactComponent statement this statement creates an inheritance to ReactComponent and gives your component access to. If the boolean value is false class name is removed from the react element. For the React changes we now create a class called Contacts and extend from ReactComponent instead of accessing ReactcreateClass directly which uses less React boilerplate and more JavaScript. To toggle a class we need to use the boolean value in the ternary expression. Npm install –save-dev babel-plugin-transform-class-properties.

You can call the file whatever you like just remember the correct file extension. Add Conditional Class Name with Expressions in ReactJs Application Last updated on July 10 2020 Jollyexe In this React 16 tutorial well get to know How to dynamically manage the className property on components by adding conditional expressions in the function and class components using the classnames package. How to add a class with Reactjs. Npm install babel-cli6 babel-preset-react-app3. These components are simple classes made up of multiple functions that add functionality to the application.
 Source: stackoverflow.com
Source: stackoverflow.com
Npm install babel-cli6 babel-preset-react-app3. Now we will use methods to add active className one by one. You can call the file whatever you like just remember the correct file extension. How to add a class with Reactjs. Below is our banner example.
 Source: andreasreiterer.at
Source: andreasreiterer.at
If the boolean value is true class name is added to the react element. Create a Class Component When creating a React component the components name must start with an upper case letter. You can call the file whatever you like just remember the correct file extension. Because JSX isnt compatible with vanilla Javascript HTML there needs to be a way to compile it into something that is. Npm install babel-cli6 babel-preset-react-app3.
 Source: medium.com
Source: medium.com
How to add a class with Reactjs. There is an explanation of how to use classnames at the end of the article. The first method is to use the react-router-dom inbuilt method of NavLink instead of Link. Now we will use methods to add active className one by one. How to add a class with Reactjs.
 Source: techup.co.in
Source: techup.co.in
Here is an example that uses react hooks which add the class name app to a div element when we click on a Toggle class button. ReactaddonsclassSet is now deprecated and you should use classnames. Join Millions of Learners From Around The World Already Learning On Udemy. It has a class of banner but we want to add the active class when the active prop is true. To use the babel-plugin-transform-class-properties plugin without create-react-app you should need to install it.

In JavaScript we have a classList property which contains a add method that is used to add a class to an element. There is an explanation of how to use classnames at the end of the article. Create a Class Component When creating a React component the components name must start with an upper case letter. These components are simple classes made up of multiple functions that add functionality to the application. This is an important change to note further changes this syntax swap brings.
 Source: djoech.medium.com
Source: djoech.medium.com
Dynamically Add Classes with React classSet Note. Ad Learn How To Build Native Apps For iOS Android With React Native And Redux. Add Conditional Class Name with Expressions in ReactJs Application Last updated on July 10 2020 Jollyexe In this React 16 tutorial well get to know How to dynamically manage the className property on components by adding conditional expressions in the function and class components using the classnames package. These components are simple classes made up of multiple functions that add functionality to the application. Create a Class Component When creating a React component the components name must start with an upper case letter.
 Source: vegibit.com
Source: vegibit.com
Join Millions of Learners From Around The World Already Learning On Udemy. Var Tags ReactcreateClass setFilter. Join Millions of Learners From Around The World Already Learning On Udemy. React class based components are the bread and butter of most modern web apps built in ReactJS. This is an important change to note further changes this syntax swap brings.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title react add class by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information