React express webpack ideas
Home » Background » React express webpack ideasYour React express webpack images are ready. React express webpack are a topic that is being searched for and liked by netizens now. You can Get the React express webpack files here. Download all royalty-free photos and vectors.
If you’re looking for react express webpack images information linked to the react express webpack keyword, you have pay a visit to the ideal site. Our website frequently gives you hints for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video content and graphics that fit your interests.
React Express Webpack. We can proxy the API requests from the client-side to the API on the server-side. Lets see how its done. Creating a Node app with React Webpack 4 Babel 7 Express and Sass. React v16 Redux v3 React Router v4 Expressjs v4 as production and development server.
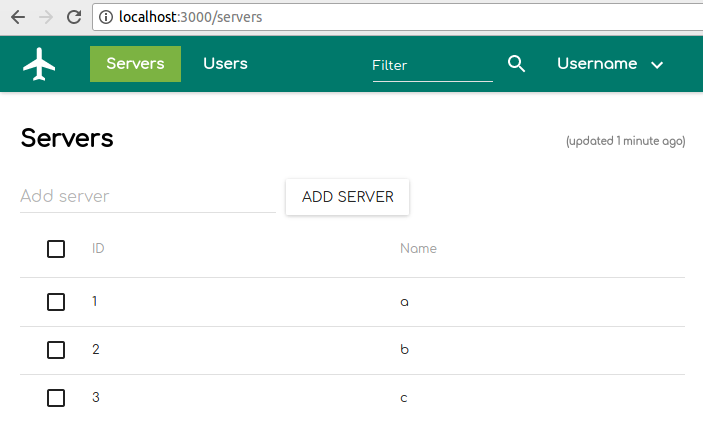
 Github Antonfisher React Express Webpack React Boilerplate With Es2015 Express Js And Webpack 4 From github.com
Github Antonfisher React Express Webpack React Boilerplate With Es2015 Express Js And Webpack 4 From github.com
In part 1 of these series I stated that were going to use our existing Express server instead of webpack-dev-server for development purposes. React v16 Redux v3 React Router v4 Expressjs v4 as production and development server. Viewed 41 times 2. But it completely hides the build config which makes it difficult to extend. This is my webpack config. Tagged with react express webpack babel.
Log in Create account DEV Community.
Log in Create account DEV Community. In part 1 of these series I stated that were going to use our existing Express server instead of webpack-dev-server for development purposes. Fetch the Data from React. Npm i –save-dev webpack-dev-middleware. The Overflow Blog Most developers believe blockchain technology is a game changer. Lets see how its done.

Building React and Express application with Webpack. Main function to install all the neccessary files create-app-react-express path_to_folder Folder exists it should be empty Commands after creating an react express application cd path_to_folder Change the directory to the project folder npm run build This will compile reacts code and watch for changes npm run start This will start the express server on port 3000 npm run dev. Creating a Node app with React Webpack 4 Babel 7 Express and Sass. React boilerplate with ES2015 Expressjs and Webpack. It also requires some additional work to integrate it with an existing NodejsExpress backend application.
 Source: dev.to
Source: dev.to
Npm i –save-dev webpack-dev-middleware. But it completely hides the build config which makes it difficult to extend. React Routing with Express Webpack dev middleware React router dom. First Ill need to add some middleware to help. Npm i –save-dev webpack-dev-middleware.
 Source: github.com
Source: github.com
Create React App is a quick way to get started with React development and it requires no build configuration. Then import the middleware and replace the expressstatic call I was using before. Create a webpackconfigjs file in the express-app folder and add the following config. Viewed 41 times 2. Our react App is running on the Webpack development server on the frontend.
 Source: medium.com
Source: medium.com
Tagged with react express webpack babel. Create a webpackconfigjs file in the express-app folder and add the following config. In this step the Webpack development server was auto-generated when we ran the create-react-app command. An Express and Webpack configuration that supports a React application and transpiles JSX as well as providing React development tools like React-specific Linting and Unit Testing for React components. I have trouble in routing using react-router-dom and custom dev server using express webpack-dev-middleware webpack-hot-middleware.

It also requires some additional work to integrate it with an existing NodejsExpress backend application. Log in Create account DEV Community. Now we start building our client and see how we can make Webpack and React work together. Create React App is a quick way to get started with React development and it requires no build configuration. Tagged with react express webpack babel.
 Source: ar.pinterest.com
Source: ar.pinterest.com
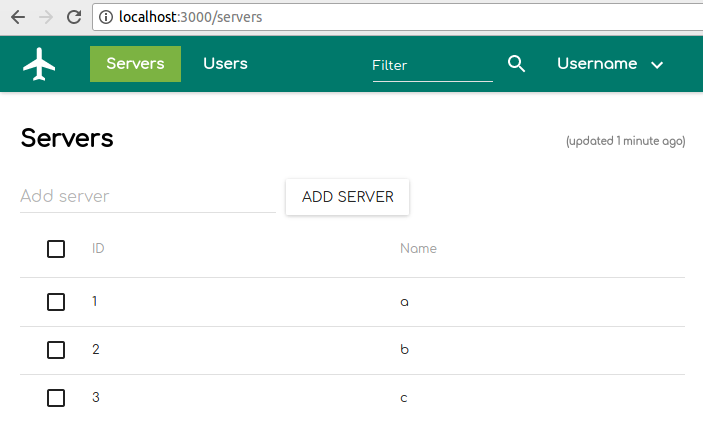
In the previous article weve created a simple server with RESTful API and the ability to serve static files from the dist directory of our project. Lets make a call to the users endpoint and make sure the whole pipeline is working. The webpack function returns a compiler object that can be used to serve the final product. Browse other questions tagged javascript nodejs reactjs webpack babel-loader or ask your own question. An Express and Webpack configuration that supports a React application and transpiles JSX as well as providing React development tools like React-specific Linting and Unit Testing for React components.
 Source: medium.com
Source: medium.com
Express on port 3001 and Create React Apps Webpack dev server on port 3000. But it completely hides the build config which makes it difficult to extend. Lets make a call to the users endpoint and make sure the whole pipeline is working. Create React App is a quick way to get started with React development and it requires no build configuration. Making Webpack development server with Express.

Browse other questions tagged javascript nodejs reactjs webpack babel-loader or ask your own question. An Express and Webpack configuration that supports a React application and transpiles JSX as well as providing React development tools like React-specific Linting and Unit Testing for React components. Ask Question Asked 18 days ago. Tech Stack in addition to Expacks stack enzyme used with Jest enzyme-adapter-react-16. Fetch the Data from React.
 Source: blog.popcornmetrics.com
Source: blog.popcornmetrics.com
Log in Create account DEV Community. I have trouble in routing using react-router-dom and custom dev server using express webpack-dev-middleware webpack-hot-middleware. At this point 2 servers are running. An Express and Webpack configuration that supports a React application and transpiles JSX as well as providing React development tools like React-specific Linting and Unit Testing for React components. React Routing with Express Webpack dev middleware React router dom.
 Source: morioh.com
Source: morioh.com
Main function to install all the neccessary files create-app-react-express path_to_folder Folder exists it should be empty Commands after creating an react express application cd path_to_folder Change the directory to the project folder npm run build This will compile reacts code and watch for changes npm run start This will start the express server on port 3000 npm run dev. The webpack function returns a compiler object that can be used to serve the final product. At this point 2 servers are running. First Ill need to add some middleware to help. Viewed 41 times 2.
 Source: medium.com
Source: medium.com
Making Webpack development server with Express. React v16 Redux v3 React Router v4 Expressjs v4 as production and development server. React boilerplate with ES2015 Expressjs and Webpack. Lets make a call to the users endpoint and make sure the whole pipeline is working. Creating a Node app with React Webpack 4 Babel 7 Express and Sass.
 Source: medium.com
Source: medium.com
The Overflow Blog Most developers believe blockchain technology is a game changer. Tech Stack in addition to Expacks stack enzyme used with Jest enzyme-adapter-react-16. Creating a Node app with React Webpack 4 Babel 7 Express and Sass. Browse other questions tagged javascript nodejs reactjs webpack babel-loader or ask your own question. Fetch the Data from React.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Lets see how its done. Create a webpackconfigjs file in the express-app folder and add the following config. Ask Question Asked 18 days ago. So now when I run node serverjs Webpack compiles my code first and then. Fetch the Data from React.

Now we start building our client and see how we can make Webpack and React work together. But it completely hides the build config which makes it difficult to extend. Viewed 41 times 2. Create a webpackconfigjs file in the express-app folder and add the following config. React boilerplate with ES2015 Expressjs and Webpack.

Once this is done start the React development server by running npm start or yarn start. It is also configured with webpack-dev-server eslint prettier and babel. In this step the Webpack development server was auto-generated when we ran the create-react-app command. Browse other questions tagged javascript nodejs reactjs webpack babel-loader or ask your own question. Once this is done start the React development server by running npm start or yarn start.
 Source: tutofox.com
Source: tutofox.com
The webpack function returns a compiler object that can be used to serve the final product. Npm i –save-dev webpack-dev-middleware. In the previous article weve created a simple server with RESTful API and the ability to serve static files from the dist directory of our project. At this point 2 servers are running. But it completely hides the build config which makes it difficult to extend.
 Source: binyamin.medium.com
Source: binyamin.medium.com
Make a React App with Webpack Babel and Express react babel webpack express Larry Schwall Oct 27 2020 Updated on Jun 3 5 min read. Create React App is a quick way to get started with React development and it requires no build configuration. React boilerplate with ES2015 Expressjs and Webpack. So now when I run node serverjs Webpack compiles my code first and then. Once this is done start the React development server by running npm start or yarn start.
 Source: github.com
Source: github.com
I have trouble in routing using react-router-dom and custom dev server using express webpack-dev-middleware webpack-hot-middleware. Create a webpackconfigjs file in the express-app folder and add the following config. React v16 Redux v3 React Router v4 Expressjs v4 as production and development server. Tagged with react express webpack babel. Create React App is a quick way to get started with React development and it requires no build configuration.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title react express webpack by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information