React sortable table information
Home » Wallpapers » React sortable table informationYour React sortable table images are ready in this website. React sortable table are a topic that is being searched for and liked by netizens now. You can Download the React sortable table files here. Download all royalty-free photos.
If you’re looking for react sortable table images information linked to the react sortable table interest, you have come to the ideal site. Our site always provides you with suggestions for downloading the maximum quality video and picture content, please kindly hunt and locate more enlightening video articles and images that fit your interests.
React Sortable Table. As per the react-sortable-hoc documentation. It uses the TableSortLabel component to help style column headings. Npm run compile This command will build appbundlejs vendorbundlejs and their corresponding source maps. This component is depends on Font Awesome Please activate Font Awesome.

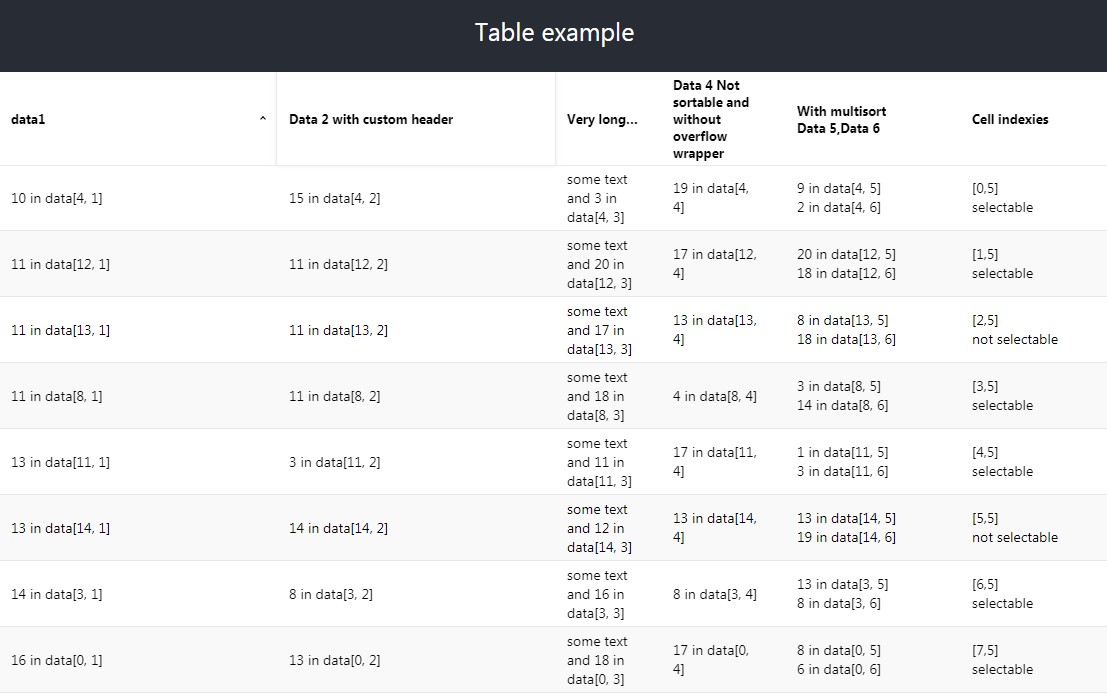
We will need to make the following changes to the existing table to enable sorting. Get started with Font Awesome LICENSE of Font Awesome. React-bootstrap-table2 will only apply the default sort at first time rendering you can achieve the default sorting on table easily via defaultSorted. React Tables provide a useSortBy hook that we apply to make our data table sortable. The Table has been given a fixed width to demonstrate horizontal scrolling. Defined onSort on target column.
React-bootstrap-table2 will only apply the default sort at first time rendering you can achieve the default sorting on table easily via defaultSorted.
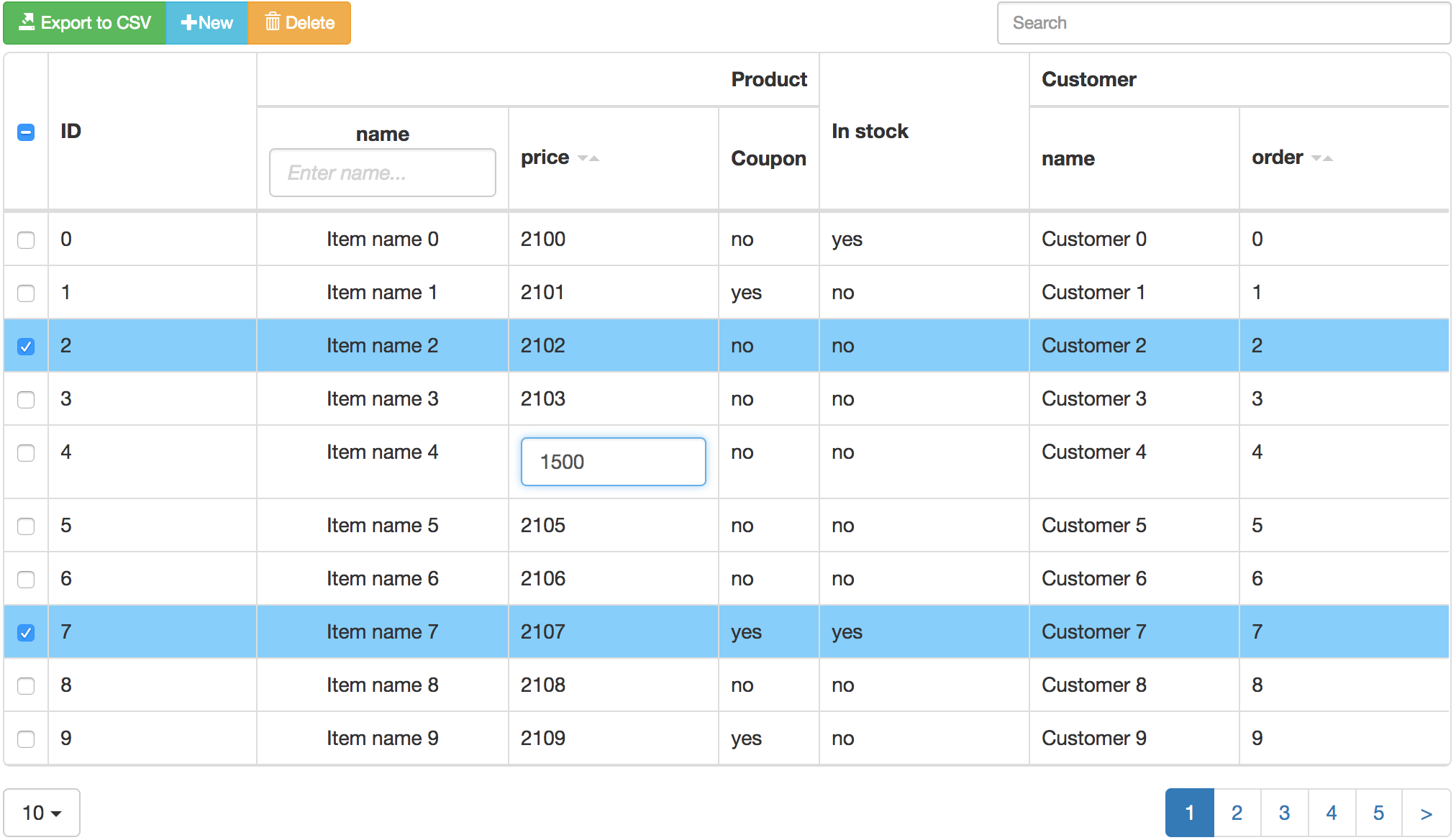
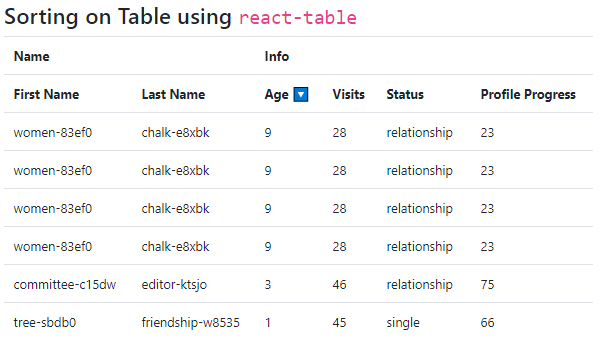
Making your tables sortable in React might sound like a daunting task but it doesnt have to be too difficult. Table sorting has always been a pretty hard issue to get right. Displays JS objects in table specify column-field mappings. After table rendered you can see the Product ID and Product Name will have a caret icon beside the column name. Npm run compile This command will build appbundlejs vendorbundlejs and their corresponding source maps. Sorting on Table Columns using react-table To enable sorting of table columns well import the useSortBy function and update the useTable function to pass it as an argument.
 Source: allenfang.github.io
Source: allenfang.github.io
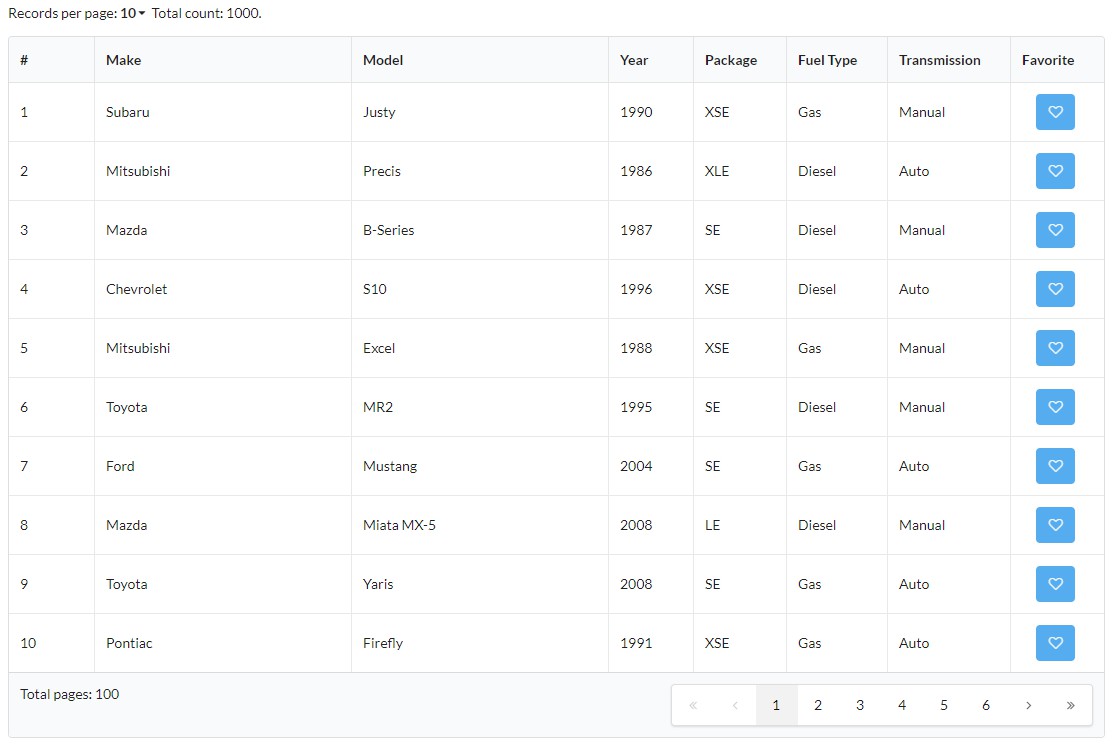
I will suggest you to use react-bootstrap-table it provides all the features including the sorting by default check this. Table sorting has always been a pretty hard issue to get right. Ad Simple to use yet advanced data visualization library for your React web apps. In order to prevent the pagination controls from scrolling the TablePagination component is used outside of the Table. Npm run compile This command will build appbundlejs vendorbundlejs and their corresponding source maps.
 Source: stackoverflow.com
Source: stackoverflow.com
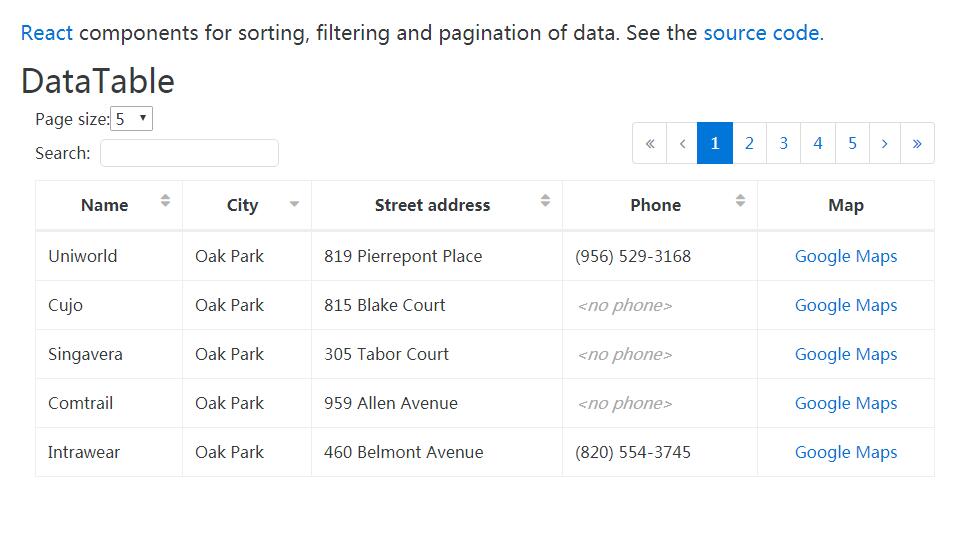
Allenfanggithubioreact-bootstrap-tablestarthtml column sorting example. Get started with Font Awesome LICENSE of Font Awesome. Table sorting has always been a pretty hard issue to get right. On the table the header adds Arrows to depict the sorted state of a column. It uses the TableSortLabel component to help style column headings.
 Source: freakyjolly.com
Source: freakyjolly.com
Npm run compile This command will build appbundlejs vendorbundlejs and their corresponding source maps. Get started with Font Awesome LICENSE of Font Awesome. Sorting on Table Columns using react-table To enable sorting of table columns well import the useSortBy function and update the useTable function to pass it as an argument. Ad Simple to use yet advanced data visualization library for your React web apps. It has more than 13000 stars on GitHub at the time of writing receives frequent updates and supports Hooks.

Free Development Software. Sorting on Table Columns using react-table To enable sorting of table columns well import the useSortBy function and update the useTable function to pass it as an argument. As per the react-sortable-hoc documentation. The Table has been given a fixed width to demonstrate horizontal scrolling. This component is depends on Font Awesome Please activate Font Awesome.
 Source: codespots.com
Source: codespots.com
On the table the header adds Arrows to depict the sorted state of a column. GetContainer is an Optional function to. To compile the React component once type. Ad Simple to use yet advanced data visualization library for your React web apps. Sortable Table in Reactjs.
 Source: stackoverflow.com
Source: stackoverflow.com
Ad Simple to use yet advanced data visualization library for your React web apps. GetContainer is an Optional function to. Use your Custom Component to Render Specific TD. In order to prevent the pagination controls from scrolling the TablePagination component is used outside of the Table. This component is depends on Font Awesome Please activate Font Awesome.
 Source: reactnativemaster.com
Source: reactnativemaster.com
It uses the TableSortLabel component to help style column headings. React Tables provide a useSortBy hook that we apply to make our data table sortable. React Bootstrap Sort table is component with sorting functionality which lets you sort the data of the tables according to any specific columns. GetContainer is an Optional function to. Ad Simple to use yet advanced data visualization library for your React web apps.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
We will need to make the following changes to the existing table to enable sorting. React Bootstrap Sort table is component with sorting functionality which lets you sort the data of the tables according to any specific columns. On the table the header adds Arrows to depict the sorted state of a column. I compile it separately into two files appbundlejs is for our react front end code and vendorbundlejs is for the other front end libraries. Get started with Font Awesome LICENSE of Font Awesome.
 Source: react.rocks
Source: react.rocks
We will need to make the following changes to the existing table to enable sorting. Use your Custom Component to Render Specific TD. Ad Simple to use yet advanced data visualization library for your React web apps. To set up table sorting use one of the options presented below. As per the react-sortable-hoc documentation.
 Source: stackoverflow.com
Source: stackoverflow.com
React-bootstrap-table2 will only apply the default sort at first time rendering you can achieve the default sorting on table easily via defaultSorted. React Tables provide a useSortBy hook that we apply to make our data table sortable. I will suggest you to use react-bootstrap-table it provides all the features including the sorting by default check this. GetContainer is an Optional function to. Free Development Software.
 Source: stackoverflow.com
Source: stackoverflow.com
To compile the React component once type. After table rendered you can see the Product ID and Product Name will have a caret icon beside the column name. Ad Simple to use yet advanced data visualization library for your React web apps. Sortable Table in Reactjs. The react-table library is very lightweight and offers all the basic features necessary for any simple table.
 Source: reactjsexample.com
Source: reactjsexample.com
This component is depends on Font Awesome Please activate Font Awesome. React Bootstrap Sort table is component with sorting functionality which lets you sort the data of the tables according to any specific columns. It uses the TableSortLabel component to help style column headings. GetContainer is an Optional function to. Making your tables sortable in React might sound like a daunting task but it doesnt have to be too difficult.
 Source: stackoverflow.com
Source: stackoverflow.com
Sortable Table in Reactjs. Sorting on Table Columns using react-table To enable sorting of table columns well import the useSortBy function and update the useTable function to pass it as an argument. React Tables provide a useSortBy hook that we apply to make our data table sortable. Ad Simple to use yet advanced data visualization library for your React web apps. React Bootstrap Sort table is component with sorting functionality which lets you sort the data of the tables according to any specific columns.
 Source: codespots.com
Source: codespots.com
React Tables provide a useSortBy hook that we apply to make our data table sortable. React-bootstrap-table2 will only apply the default sort at first time rendering you can achieve the default sorting on table easily via defaultSorted. Update the srccomponentssortingtablejs file with following code. To set up table sorting use one of the options presented below. Sorting on Table Columns using react-table To enable sorting of table columns well import the useSortBy function and update the useTable function to pass it as an argument.
 Source: stackoverflow.com
Source: stackoverflow.com
The react-table library is very lightweight and offers all the basic features necessary for any simple table. In order to prevent the pagination controls from scrolling the TablePagination component is used outside of the Table. React Sortable Table Example - GitHub Pages. On the table the header adds Arrows to depict the sorted state of a column. We will need to make the following changes to the existing table to enable sorting.
 Source: stackoverflow.com
Source: stackoverflow.com
It uses the TableSortLabel component to help style column headings. Ad Simple to use yet advanced data visualization library for your React web apps. React Table Sort - Bootstrap 4 Material Design. Control Sorting Default Sort. I compile it separately into two files appbundlejs is for our react front end code and vendorbundlejs is for the other front end libraries.
 Source: stackoverflow.com
Source: stackoverflow.com
Find out more in the webpackconfigjs. It has more than 13000 stars on GitHub at the time of writing receives frequent updates and supports Hooks. React Table is one of the most widely used table libraries in React. Update the srccomponentssortingtablejs file with following code. In this article were going to implement all you need to sort out all of your table sorting needs.
 Source: discourse.joplinapp.org
Source: discourse.joplinapp.org
To compile the React component once type. Allenfanggithubioreact-bootstrap-tableexamplehtmlsort Mayank Shukla Jun 5 17 at 1831. Npm run compile This command will build appbundlejs vendorbundlejs and their corresponding source maps. Making your tables sortable in React might sound like a daunting task but it doesnt have to be too difficult. React-bootstrap-table2 will only apply the default sort at first time rendering you can achieve the default sorting on table easily via defaultSorted.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title react sortable table by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.