Sticky header muse information
Home » Background » Sticky header muse informationYour Sticky header muse images are available. Sticky header muse are a topic that is being searched for and liked by netizens now. You can Download the Sticky header muse files here. Find and Download all royalty-free photos and vectors.
If you’re looking for sticky header muse pictures information related to the sticky header muse interest, you have visit the right site. Our site frequently provides you with suggestions for downloading the highest quality video and picture content, please kindly surf and find more informative video content and graphics that match your interests.
Sticky Header Muse. We all got that magic. Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page. But this only works out if your navigation starts at the very top of your pages. CSS Sticky Header - Fixed Navigation Menu Bar on Scroll using HTML5 and CSS3 - httpsyoutubeB4eISzWrcD4 Creating Sticky Header Navigation in CSS without.
 Caffecaffe Coffee Shop Muse Template Bakery Website Coffee Shop Coffee Shop Website From in.pinterest.com
Caffecaffe Coffee Shop Muse Template Bakery Website Coffee Shop Coffee Shop Website From in.pinterest.com
Declare the distance from the sticky edge ie. This should be what you are looking for using jQuery. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. There are multiple ways to fix navbar or header on top of page to stay always visible. But this only works out if your navigation starts at the very top of your pages. CSS Sticky Header - Fixed Navigation Menu Bar on Scroll using HTML5 and CSS3 - httpsyoutubeB4eISzWrcD4 Creating Sticky Header Navigation in CSS without.
10px for a header that becomes sticky when it is 10px away from scroll area.
Create your header Note. 10px for a header that becomes sticky when it is 10px away from scroll area. CSS transition attribute animates the height and background attribute nicely. How to create sticky header in adobe muse. Placing Photoshop Files PSD This is one of the first Muse tips I wrote about and I still use it on all of my websites. CSS Sticky Header - Fixed Navigation Menu Bar on Scroll using HTML5 and CSS3 - httpsyoutubeB4eISzWrcD4 Creating Sticky Header Navigation in CSS without.
 Source: in.pinterest.com
Source: in.pinterest.com
In intial motion set vertical speed to 1 and all other field to 0. Adobe Muse includes settings such as 100 width toggle and the Sticky Footer functionality to ensure that your design renders well on the multitude of device screens available in the market today. Adobe Muse enables you to use familiar workflows to create immersive designs for every possible screen dimension. 10px for a header that becomes sticky when it is 10px away from scroll area. Here a CSS animation fork of jezzipins Solution to seperate code from styling.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Here a CSS animation fork of jezzipins Solution to seperate code from styling. How to create sticky header after a section before the header in adobe muse. Use the Selection tool to click and drag to select the entire header content including the rectangle with the tiling background the placed orange ribbon graphic the Menu widget and the animated GIF logo in the center. On scrolltouchmove the css class tiny is set to header_nav if documentscrollTop is greater than 0. Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page.
 Source: in.pinterest.com
Source: in.pinterest.com
Deselect all elements and choose the Fill command in Muses upper control strip to colour your page background. This works perfectly on Chrome and Firefox even on iPad Safari however it does not work well on desktop Safari and flickers badly when clicking an anchor link which smoothly scrolls to the anchor. In intial motion set vertical speed to 1 and all other field to 0. Pinning your navigation to the top of the browser can be nice. Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all.
 Source: youtube.com
Source: youtube.com
In this Adobe Muse video tutorial learn how to set up headers and footers in your site. CSS transition attribute animates the height and background attribute nicely. In this Adobe Muse video tutorial learn how to set up headers and footers in your site. Choose the sticky edge top right bottom or left for the item to stick to. Of course we dont want to import written content or solid blocks of color from Photoshop Muse can handle this but for dropping.
 Source: pinterest.com
Source: pinterest.com
Pinning your navigation to the top of the browser can be nice. Adobe Muse includes settings such as 100 width toggle and the Sticky Footer functionality to ensure that your design renders well on the multitude of device screens available in the market today. Self-care psychology more. Ive built a website in Adobe Muse which has a sticky header that appears when scrolling past the logo. CSS transition attribute animates the height and background attribute nicely.
 Source: in.pinterest.com
Source: in.pinterest.com
Adobe Muse includes settings such as 100 width toggle and the Sticky Footer functionality to ensure that your design renders well on the multitude of device screens available in the market today. Wanderlust travel guides more. To create an alternate layout for mobiles. Pinning your navigation to the top of the browser can be nice. Ive built a website in Adobe Muse which has a sticky header that appears when scrolling past the logo.
 Source: pinterest.com
Source: pinterest.com
The Sticky Footer option is provided on the New Site dialog File New Site when create a site in Muse. 10px for a header that becomes sticky when it is 10px away from scroll area. Self-care psychology more. Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all. Adobe Muse includes settings such as 100 width toggle and the Sticky Footer functionality to ensure that your design renders well on the multitude of device screens available in the market today.
 Source: pinterest.com
Source: pinterest.com
Now youll see what is your page and what represents the browser background. CSS Sticky Header - Fixed Navigation Menu Bar on Scroll using HTML5 and CSS3 - httpsyoutubeB4eISzWrcD4 Creating Sticky Header Navigation in CSS without. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. On scrolltouchmove the css class tiny is set to header_nav if documentscrollTop is greater than 0. Use the Selection tool to click and drag to select the entire header content including the rectangle with the tiling background the placed orange ribbon graphic the Menu widget and the animated GIF logo in the center.
 Source: nz.pinterest.com
Source: nz.pinterest.com
Declare the distance from the sticky edge ie. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. Shaping reality casting spells more. With the entire header content selected right-click and choose Move To Master Foreground. In intial motion set vertical speed to 1 and all other field to 0.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Securing the only real bag. How to create sticky header after a section before the header in adobe muse. With the entire header content selected right-click and choose Move To Master Foreground. Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all. Use the Selection tool to click and drag to select the entire header content including the rectangle with the tiling background the placed orange ribbon graphic the Menu widget and the animated GIF logo in the center.
 Source: pinterest.com
Source: pinterest.com
For the eternal magic seekers reality shapers spell casters. Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all. Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page. How to create sticky header in adobe muse. The main functionnality of the Sticky Header is controlled by the CSS javascript is used to show or hide the header.
 Source: pinterest.com
Source: pinterest.com
You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. How to create sticky header in adobe muse. On scrolltouchmove the css class tiny is set to header_nav if documentscrollTop is greater than 0. Ive built a website in Adobe Muse which has a sticky header that appears when scrolling past the logo. This makes navigating to other parts of the site easy.
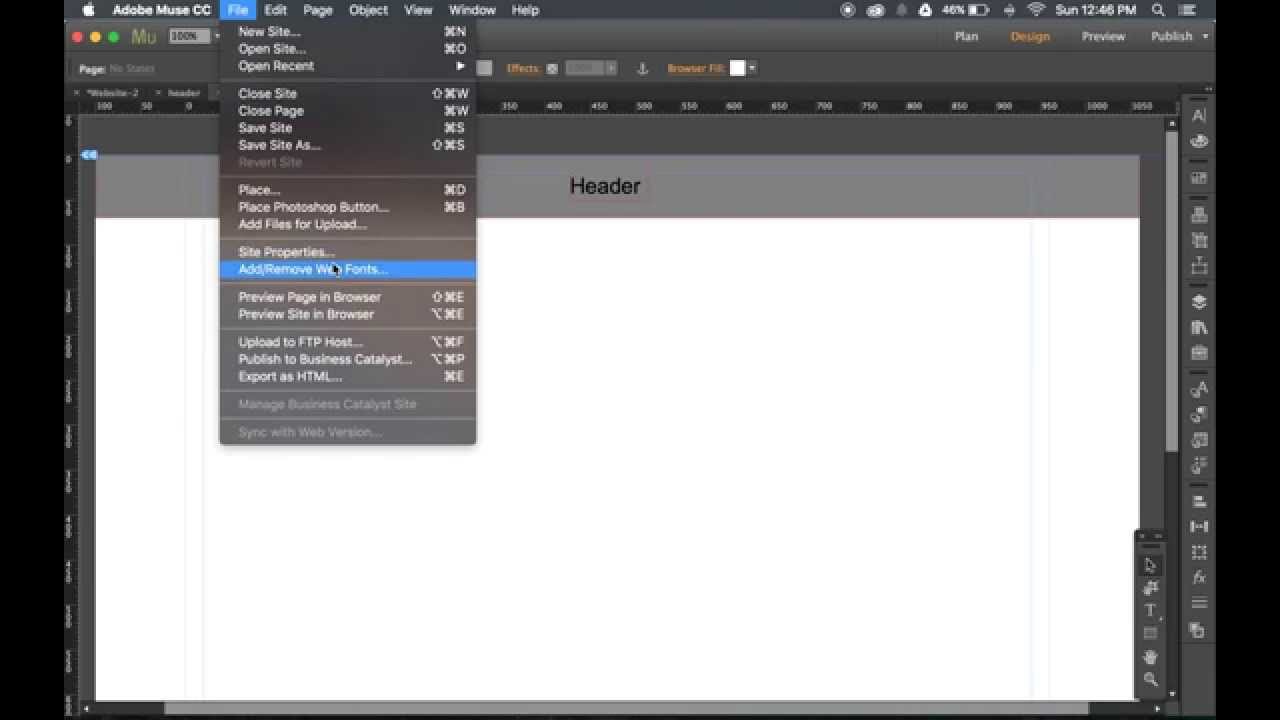
 Source: youtube.com
Source: youtube.com
Pinning your navigation to the top of the browser can be nice. Now youll see what is your page and what represents the browser background. Placing Photoshop Files PSD This is one of the first Muse tips I wrote about and I still use it on all of my websites. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. Here a CSS animation fork of jezzipins Solution to seperate code from styling.
 Source: youtube.com
Source: youtube.com
Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all. Securing the only real bag. This should be what you are looking for using jQuery. Adobe Muse enables you to use familiar workflows to create immersive designs for every possible screen dimension. This works perfectly on Chrome and Firefox even on iPad Safari however it does not work well on desktop Safari and flickers badly when clicking an anchor link which smoothly scrolls to the anchor.
 Source: pinterest.com
Source: pinterest.com
Additionally you will see that the horizontal centering stops. On scrolltouchmove the css class tiny is set to header_nav if documentscrollTop is greater than 0. You can also access Sticky Footer on the Page Properties Page Page Properties and Site Properties dialogs File Site Properties The Sticky Footer option is enabled by default. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. By placing a Photoshop PSD file in your Muse site File Place you have the ability to select and import any individual layer in the PSD.
 Source: pinterest.com
Source: pinterest.com
Make bootstrap navbar fixed on scroll sticky top View demo normal View demo delay Download all. Now youll see what is your page and what represents the browser background. Use the Selection tool to click and drag to select the entire header content including the rectangle with the tiling background the placed orange ribbon graphic the Menu widget and the animated GIF logo in the center. This should be what you are looking for using jQuery. Placing Photoshop Files PSD This is one of the first Muse tips I wrote about and I still use it on all of my websites.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Declare the distance from the sticky edge ie. But this only works out if your navigation starts at the very top of your pages. You can achieve this by defining Header and Footer elements in your Master in Adobe Muse. There are multiple ways to fix navbar or header on top of page to stay always visible. Please see the example website below.
 Source: hu.pinterest.com
Source: hu.pinterest.com
Now youll see what is your page and what represents the browser background. This works perfectly on Chrome and Firefox even on iPad Safari however it does not work well on desktop Safari and flickers badly when clicking an anchor link which smoothly scrolls to the anchor. Because passport is bae. This should be what you are looking for using jQuery. Now youll see what is your page and what represents the browser background.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title sticky header muse by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information