The footer tag should have an id attribute set to footer information
Home » Background » The footer tag should have an id attribute set to footer informationYour The footer tag should have an id attribute set to footer images are available. The footer tag should have an id attribute set to footer are a topic that is being searched for and liked by netizens now. You can Get the The footer tag should have an id attribute set to footer files here. Download all royalty-free images.
If you’re searching for the footer tag should have an id attribute set to footer pictures information linked to the the footer tag should have an id attribute set to footer keyword, you have pay a visit to the right blog. Our website frequently gives you hints for viewing the maximum quality video and image content, please kindly search and find more enlightening video content and images that fit your interests.
The Footer Tag Should Have An Id Attribute Set To Footer. Just change the href attribute to footer and then erase the target. 3We have heading X user post this for this we can use heading tag. Until a few years ago all most footers on mostly website with less height for giving copyright info. Usually it contains copyright information contact details navigation links etc.
 How To Track Footer Items Piwik Pro Help Center From help.piwik.pro
How To Track Footer Items Piwik Pro Help Center From help.piwik.pro
The tag defines the footer of a web page or a section. H2 id contacts-header Contacts Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. The tag can be placed anywhwere that flow content is expected typically anywhwere within the body of the document however cannot be placed within a or another element and it cannot contain a element. HTML tags can contain one or more attributes. The Table Foot element - HTML. Below is an example of an internal anchor link and its target element.
The tag defines the footer of a web page or a section.
The id attribute is most used to point to a style in a style sheet and by JavaScript via the HTML DOM to manipulate the element with the specific id. And remove the id from h2. The tag should be center aligned with color 990000. The element is used in conjunction with the and elements to specify each part of a table footer header body. You then need to add the same id attribute to the element you are linking to. 10px My Cities.
 Source: lambdatest.com
Source: lambdatest.com
Usually it contains copyright information contact details navigation links etc. The id attribute is most used to point to a style in a style sheet and by JavaScript via the HTML DOM to manipulate the element with the specific id. Usually it contains copyright information contact details navigation links etc. The id attribute specifies a unique id for an HTML element the value must be unique within the HTML document. A href contacts-header Contacts.
 Source: github.com
Source: github.com
HTML tags can contain one or more attributes. Attributes consist of a name and a value separated by an equals sign with the value surrounded by double quotes. The id attribute is most used to point to a style in a style sheet and by JavaScript via the HTML DOM to manipulate the element with the specific id. The tag should be center aligned with color 990000. A basic example of the simple footer with text links and copyright section.
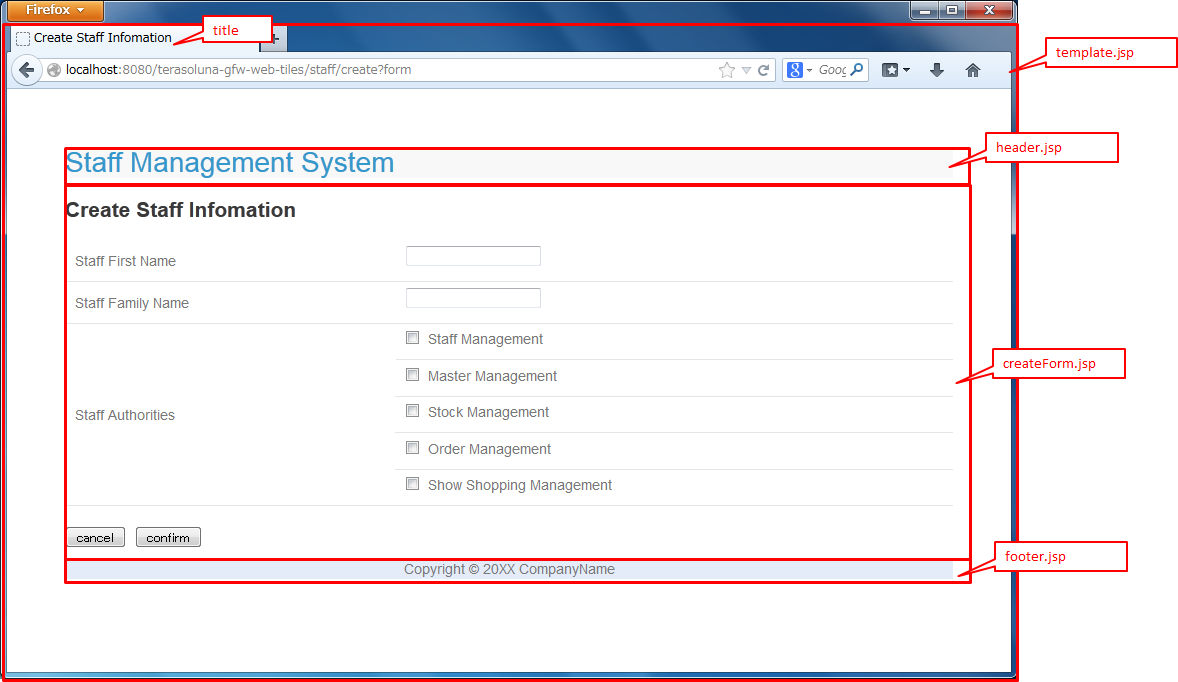
 Source: terasolunaorg.github.io
Source: terasolunaorg.github.io
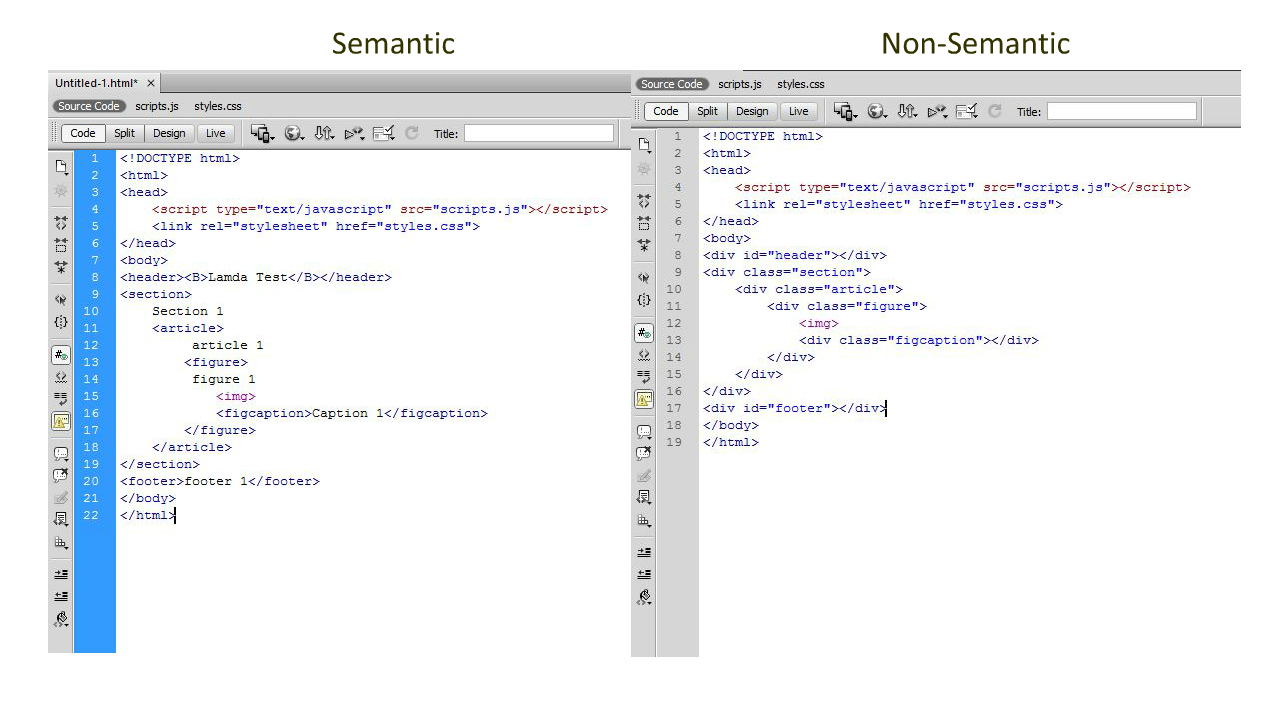
You need to add an id attribute in the footer tag. Possible values for this attribute are. Therefore it is not working well. Semantic Elements in HTML. You then need to add the same id attribute to the element you are linking to.
 Source: reddit.com
Source: reddit.com
The tag can be placed anywhwere that flow content is expected typically anywhwere within the body of the document however cannot be placed within a or another element and it cannot contain a element. Usually it contains copyright information contact details navigation links etc. The tag is used to group footer content in an HTML table. Attributes consist of a name and a value separated by an equals sign with the value surrounded by double quotes. For example you can place a footer inside the tag to store information related to the article links footnotes etc.
 Source: 132.72.155.230
Source: 132.72.155.230
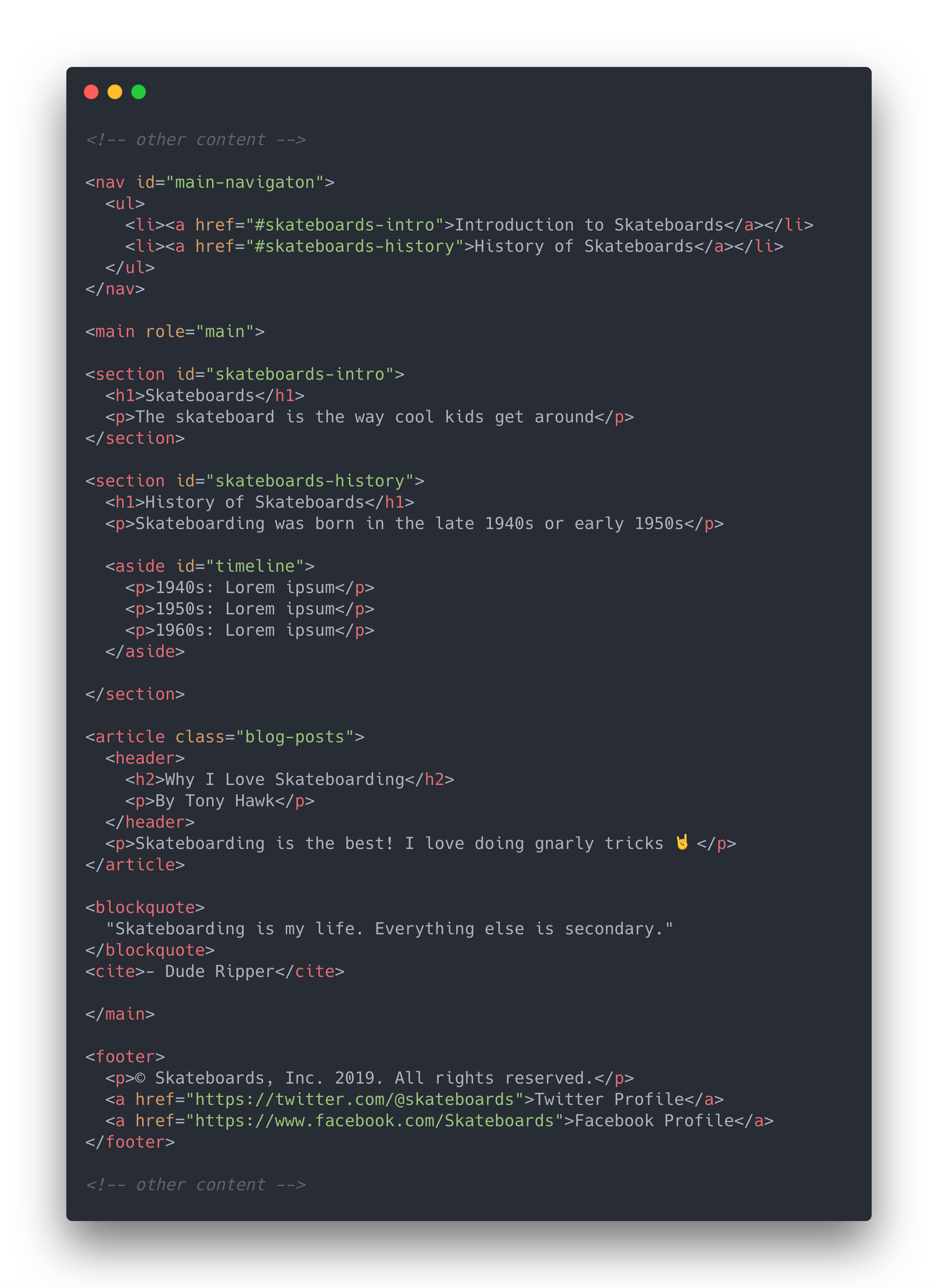
The background color is set via CSS class bg-light. Attributes consist of a name and a value separated by an equals sign with the value surrounded by double quotes. Text that appears in the footer. 2All posts come under article tag. The element is used in conjunction with the and elements to specify each part of a table footer header body.
 Source: medium.com
Source: medium.com
Usually it contains copyright information contact details navigation links etc. 3Then we have single postwhich comes under section tag. Below is an example of an internal anchor link and its target element. Semantic Elements in HTML. Inside an article tag we should have a title h1-h6 and.
 Source: help.piwik.pro
Source: help.piwik.pro
Style the element with the id myHeader myHeader background-color. 5For comment box we can use article tag. The id attribute is most used to point to a style in a style sheet and by JavaScript via the HTML DOM to manipulate the element with the specific id. The element is used in conjunction with the and elements to specify each part of a table footer header body. Browsers can use these elements to enable scrolling of the table body independently of the header and footer.
 Source: odetocode.com
Source: odetocode.com
The background color is set via CSS class bg-light. Therefore it is not working well. An id is an attribute that uniquely describes an element. Im currently using the above tags in this way classic tag order. Below is an example of an internal anchor link and its target element.
 Source: linuxhint.com
Source: linuxhint.com
The element is used in conjunction with the and elements to specify each part of a table footer header body. 10px My Cities. You often add a class or id attribute to this element to allow it to be styled using CSS. 2All posts come under article tag. You can set your own color choosing from MDB color palette or by setting a completely custom color via inline CSS for example stylebackground-color.
 Source: rumahweb.com
Source: rumahweb.com
The id attribute specifies a unique id for an HTML element the value must be unique within the HTML document. Possible values for this attribute are. A basic example of the simple footer with text links and copyright section. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. This attribute specifies the vertical alignment of the text within each row of cells of the table footer.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
3We have heading X user post this for this we can use heading tag. The footer tag is used to determine the footer of an article or the footer of the page. For example you can place a footer inside the tag to store information related to the article links footnotes etc. The tag defines a footer for a document or section. But nowadays there is a trend all website have a big footer section with more info and social accounts linksReviews.
 Source: stackoverflow.com
Source: stackoverflow.com
3We have heading X user post this for this we can use heading tag. You can have several tags on a web page. Baseline which will put the text as close to the bottom of the cell as it is possible but align it on the baseline of the characters instead of the bottom of them. To indicate navigation header and footer. The id attribute is most used to point to a style in a style sheet and by JavaScript via the HTML DOM to manipulate the element with the specific id.
 Source: eleftheriabatsou.medium.com
Source: eleftheriabatsou.medium.com
You can have several elements in one document. Many web sites contain HTML code like. You then need to add the same id attribute to the element you are linking to. You can have several tags on a web page. Semantic Elements in HTML.
 Source: digitalocean.com
Source: digitalocean.com
Semantic Elements in HTML. The element is used in conjunction with the and elements to specify each part of a table footer header body. Usually it contains copyright information contact details navigation links etc. Until a few years ago all most footers on mostly website with less height for giving copyright info. For example you can place a footer inside the tag to store information related to the article links footnotes etc.
 Source: help.piwik.pro
Source: help.piwik.pro
Semantic Elements in HTML. You then need to add the same id attribute to the element you are linking to. Code sample HTML CSS JavaScript jQuery See more on w3schoolsWas this helpful. The Table Foot element - HTML. .
 Source: www3.ntu.edu.sg
Source: www3.ntu.edu.sg
A element typically contains. For example you can place a footer inside the tag to store information related to the article links footnotes etc. The tag can be placed anywhwere that flow content is expected typically anywhwere within the body of the document however cannot be placed within a or another element and it cannot contain a element. Center Style all elements with the class name city city background-color. Im currently using the above tags in this way classic tag order.
 Source: stackoverflow.com
Source: stackoverflow.com
9933CC We put a mask on the copyrights section using RGBA code html - HTML5 best practices. The element is used in conjunction with the and elements to specify each part of a table footer header body. Dont add any footer tag in the middle. H2 id contacts-header Contacts. 3We have heading X user post this for this we can use heading tag.
 Source: stackoverflow.com
Source: stackoverflow.com
Many web sites contain HTML code like. For example you can place a footer inside the tag to store information related to the article links footnotes etc. 10px My Cities. 3Then we have single postwhich comes under section tag. Browsers can use these elements to enable scrolling of the table body independently of the header and footer.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title the footer tag should have an id attribute set to footer by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information