The property lets us specify the font for an element ideas
Home » Background » The property lets us specify the font for an element ideasYour The property lets us specify the font for an element images are ready in this website. The property lets us specify the font for an element are a topic that is being searched for and liked by netizens today. You can Find and Download the The property lets us specify the font for an element files here. Get all free photos and vectors.
If you’re searching for the property lets us specify the font for an element pictures information linked to the the property lets us specify the font for an element keyword, you have visit the ideal blog. Our website always gives you suggestions for seeking the maximum quality video and image content, please kindly surf and find more informative video content and graphics that fit your interests.
The Property Lets Us Specify The Font For An Element. Style weight variant sizeline-height family. The font-family property lets us specify the font of an element. None - Allows floating elements on both sides. Pro Student 1140 Points.
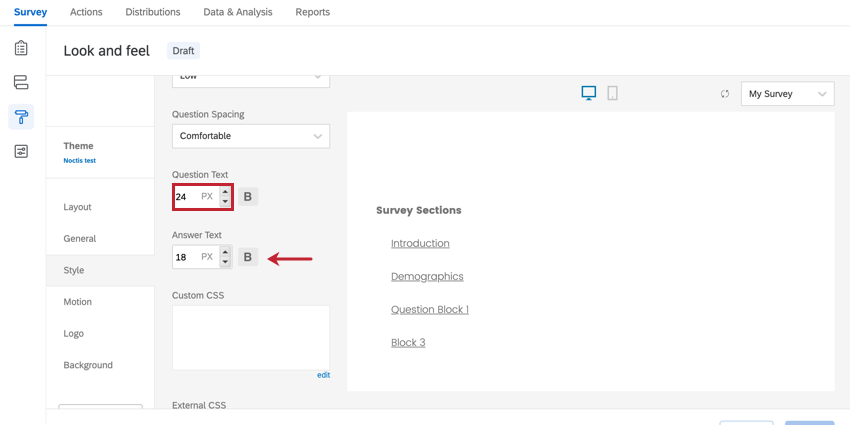
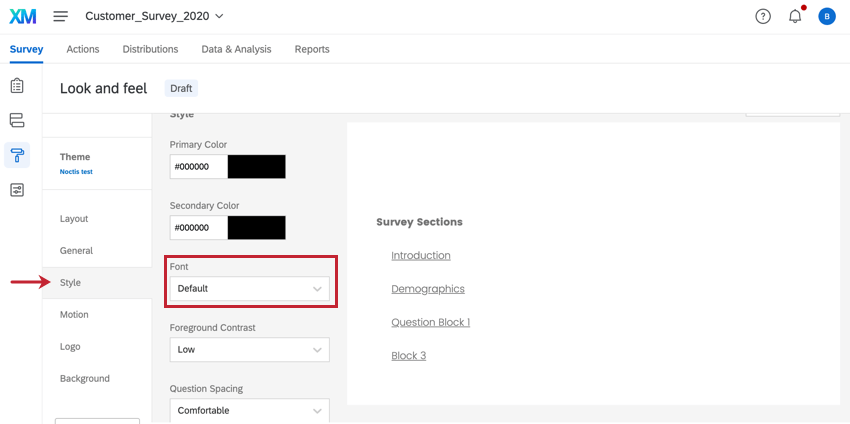
 Survey Style Motion From qualtrics.com
Survey Style Motion From qualtrics.com
P font-family. The ____ property lets you control the flow of text around floated elements. In speech people tend to mix up those terms. Font-variant - specifies whether or not a text should be displayed in a small-caps font. Font Principles of Web Design Third Edition 7-6 Using the CSS Text Spacing Properties The CSS text properties let you adjust the spacing around and within your text. This is default left - No floating elements allowed on the left side right- No floating elements allowed on the right side both - No floating elements allowed on either.
Box-shadow the box -shadow property attaches one or more shadows to an element.
The font-family property lets us specify the font of an element. The property lets us specify the font for an elementfont. Pro Student 1140 Points. Caret-color The caret-color property specifies the color of the cursor caret in inputs text areas or any element. The properties in are optional Varying degrees of boldness from the parent may be expressed in multiples of _____. The font property is the one that changes all aspects of a font including family style and weight.
 Source: pinterest.com
Source: pinterest.com
You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc. You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc. This is default left - No floating elements allowed on the left side right- No floating elements allowed on the right side both - No floating elements allowed on either. RGB you can define or set color by RGB value such as rgb 01200. The font-family property only changes the font-family.
 Source: blog.hubspot.com
Source: blog.hubspot.com
This property can have from one to four values. You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc. RGB you can define or set color by RGB value such as rgb 01200. The three styles of font supported by CSS are normal italic and oblique. To change the font of an element you use the font-family property.
 Source: qualtrics.com
Source: qualtrics.com
The font-family property lets us specify the font of an element. Hex you can define or set color by the Hex value such as ff336e. Without going into any detail normal font is the standard form of a font referred. Caret-color The caret-color property specifies the color of the cursor caret in inputs text areas or any element. None - Allows floating elements on both sides.
 Source: pinterest.com
Source: pinterest.com
You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc. This property can have from one to four values. Font-variant - specifies whether or not a text should be displayed in a small-caps font. RGB you can define or set color by RGB value such as rgb 01200. On Oct 27 2019.
 Source: elementor.com
Source: elementor.com
Yes font has several aspects of style that can set. The three styles of font supported by CSS are normal italic and oblique. The clear property can have one of the following values. Font Fonts in general refer to the appearance of text in your website. Yes font has several aspects of style that can set.
 Source: qualtrics.com
Source: qualtrics.com
The CSS background-color property applies color to a text element. Times New Roman Georgia Serif. Font Fonts in general refer to the appearance of text in your website. Posted on Jun 3 2016 by wanderley silva. This property can have from one to four values.
 Source: qualtrics.com
Source: qualtrics.com
When specifying fonts for an element you should use the font-family property. You have various other font properties to style text such as. RGB you can define or set color by RGB value such as rgb 01200. The _____ property is a shortcut that lets you specify the most common font properties in a single statement. The properties in are optional Varying degrees of boldness from the parent may be expressed in multiples of _____.
 Source: qualtrics.com
Source: qualtrics.com
The clear property can have one of the following values. The font-family property lets us specify the font of an element. Font Fonts in general refer to the appearance of text in your website. You can specify Font or Text Color by 3 different ways in CSS. The ____ property lets you control the flow of text around floated elements.
 Source: pinterest.com
Source: pinterest.com
P font-family. Posting to the forum is only allowed for members with active accounts. So Comic Sans MS is a font family while Comic Sans MS Bold 10pt is a font. With CSS you can specify the style of the font that is to be applied to an element using the font-style property. Font-style The ____ vertical-align property value raises the baseline of the box to the proper position for superscripts of the parents box.
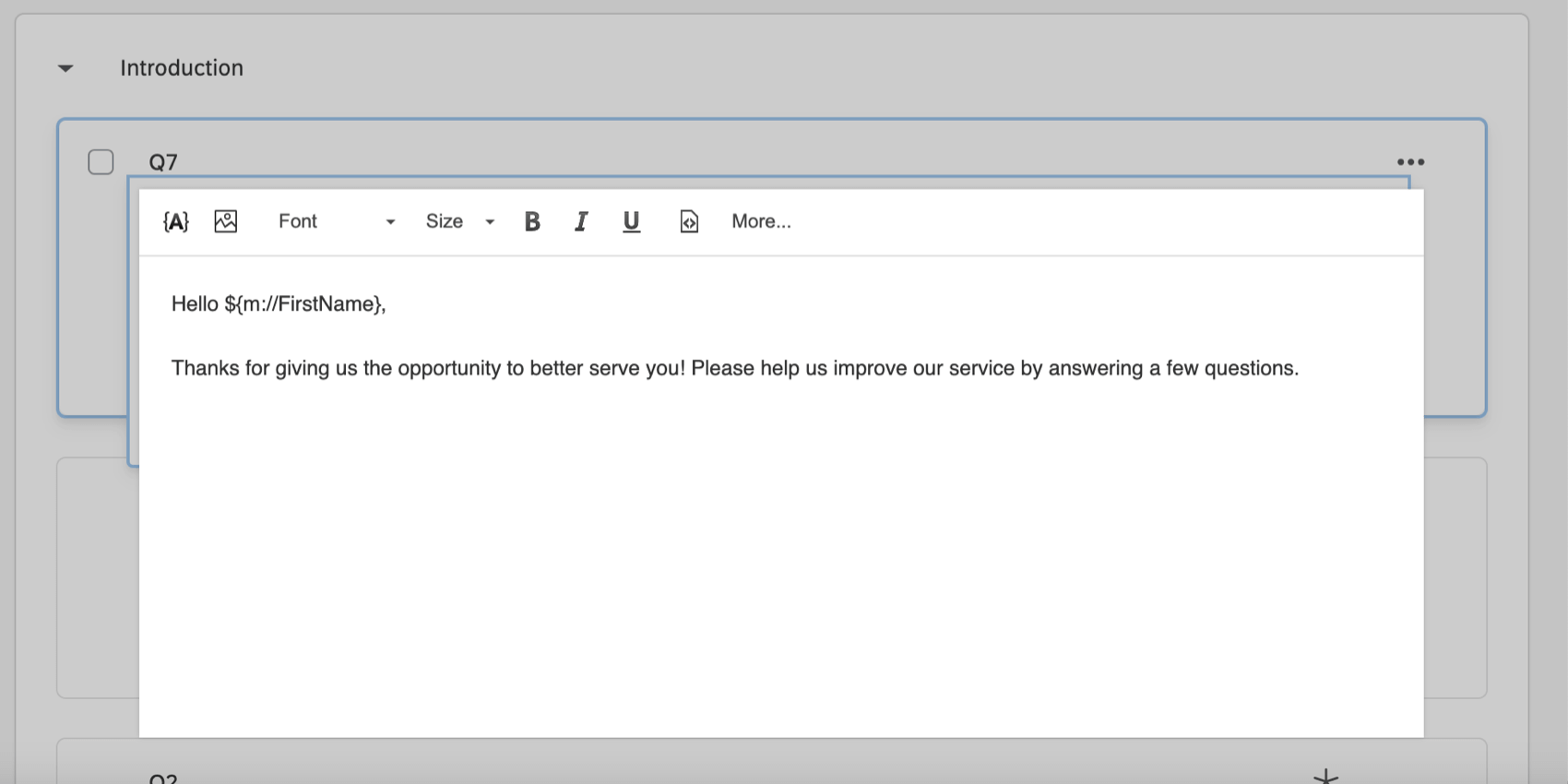
 Source: balsamiq.com
Source: balsamiq.com
There is also a shorthand method with which you use only font and specify several of the style aspects. The property lets us specify the font for an element. Posting to the forum is only allowed for members with active accounts. Box-shadow the box -shadow property attaches one or more shadows to an element. You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc.
 Source: pinterest.com
Source: pinterest.com
The ____ property lets you control the flow of text around floated elements. Pro Student 1140 Points. Font-style The ____ vertical-align property value raises the baseline of the box to the proper position for superscripts of the parents box. The font property is the one that changes all aspects of a font including family style and weight. You can also style the font-size ie font-size 2em font-weight ie font-weight bold etc.
 Source: pinterest.com
Source: pinterest.com
Font Principles of Web Design Third Edition 7-6 Using the CSS Text Spacing Properties The CSS text properties let you adjust the spacing around and within your text. Font-style - controls the appearance of the text such as italic. Clear The ________________ property lets you control whether element boxes shrink the content area to make room for the padding and borders or whether they add these dimensions to the outside of the box. The property lets us specify the font for an element. Font-weight - which defines the weight of the text eg.
 Source: balsamiq.com
Source: balsamiq.com
The font-family property only allows you state a generic font-family name such as sans-serif. The clear property can have one of the following values. In speech people tend to mix up those terms. The family is a group of related fonts or typefaces. THE CLEAR PROPERTY The clear property lets us specify what elements can float beside the cleared element and on which side.
 Source: pinterest.com
Source: pinterest.com
Posting to the forum is only allowed for members with active accounts. The three styles of font supported by CSS are normal italic and oblique. The family is a group of related fonts or typefaces. Syntax for shorthand font property font. Clear The ________________ property lets you control whether element boxes shrink the content area to make room for the padding and borders or whether they add these dimensions to the outside of the box.
 Source: in.pinterest.com
Source: in.pinterest.com
Hex you can define or set color by the Hex value such as ff336e. Font Principles of Web Design Third Edition 7-6 Using the CSS Text Spacing Properties The CSS text properties let you adjust the spacing around and within your text. Yes font has several aspects of style that can set. The property lets us specify the font for an elementfont. None - Allows floating elements on both sides.
 Source: in.pinterest.com
Source: in.pinterest.com
Border-style - sets the style of an elements four borders. The ____ property lets you control the flow of text around floated elements. The property lets us specify the font for an element. THE CLEAR PROPERTY The clear property lets us specify what elements can float beside the cleared element and on which side. The family is a group of related fonts or typefaces.
 Source: pinterest.com
Source: pinterest.com
The _____ property is a shortcut that lets you specify the most common font properties in a single statement. With CSS you can specify the style of the font that is to be applied to an element using the font-style property. Hex you can define or set color by the Hex value such as ff336e. So Comic Sans MS is a font family while Comic Sans MS Bold 10pt is a font. When specifying fonts for an element you should use the font-family property.
 Source: qualtrics.com
Source: qualtrics.com
You have various other font properties to style text such as. The clear property can have one of the following values. Style weight variant sizeline-height family. The three styles of font supported by CSS are normal italic and oblique. The property lets us specify the font for an element.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title the property lets us specify the font for an element by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information