Use the ________ or _______ property to clear a float ideas
Home » Background » Use the ________ or _______ property to clear a float ideasYour Use the ________ or _______ property to clear a float images are ready in this website. Use the ________ or _______ property to clear a float are a topic that is being searched for and liked by netizens today. You can Get the Use the ________ or _______ property to clear a float files here. Get all free images.
If you’re looking for use the ________ or _______ property to clear a float pictures information linked to the use the ________ or _______ property to clear a float interest, you have pay a visit to the ideal site. Our site frequently gives you hints for seeing the highest quality video and image content, please kindly surf and find more informative video articles and graphics that match your interests.
Use The ________ Or _______ Property To Clear A Float. Elements after a floating element will flow around it. Footer-nav float. This property applies to both floated and non-floated elements. How To Clear Floats Clearfix Elements after a floating element will flow around it.

If an element is floated to the left then you should clear to the left. There is a better way than using a non-semantic empty div element for clearing floats several in fact but Ill list the simplest one. The following example clears the float to the left. The float property specifies how an element should float. Stylecss Complete the challenge by writing CSS below. Use the _____ or _____ property to clear a float.
Use the _____ or _____ property to clear a float.
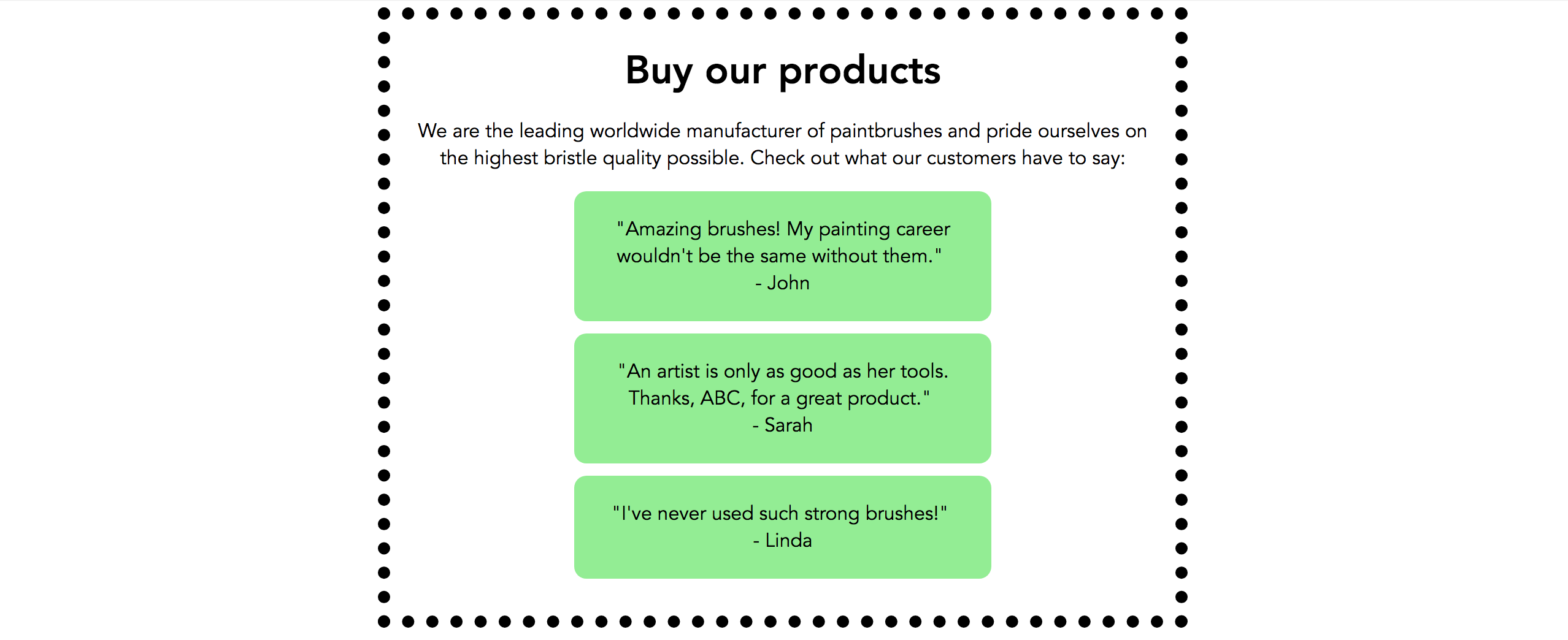
Absolutely positioned elements ignore the float property. For example above you see a bubble image with two paragraphs of text beside them. We can add the overflow property with the auto value to the containing element to fix this issue. When an element is bigger than its containing element and it is floated it will overflow its container. When clearing floats you should match the clear to the float. Select the example below that could be used to clear a right float.

Copyright float. Use the _____ property along with the left right andor top property to precisely configure the position of an element. Logo float. Use the _____ or _____ property to clear a float. Comment Choose the example below of a descendent selector that configures the anchor tags with the nav element.

Terms in this set 20 Use the ________ property to configure an image to use as a bullet point in an unordered list. After content. Your floated element will continue to float but the cleared element will appear below it on the web page. The most common way to use the clear property is after you have used a float property on an element. This property lets you clear floated elements from the left side right side or both sides of an element.
 Source: quizlet.com
Source: quizlet.com
Select copyright and apply the property and value that clears both the left and right floats. If an element is floated to the left then you should clear to the left. Comment Choose the example below of a descendent selector that configures the anchor tags with the nav element. Terms in this set 20 Use the ________ property to configure an image to use as a bullet point in an unordered list. A You need to subscribe to get the answer.
 Source: openclassrooms.com
Source: openclassrooms.com
Choose the example below that configures a comment in CSS. Choose the example below that configures a comment in CSS. Select the example below that could be used to clear a right float. Use the clearfix hack to fix the problem. We can add the overflow property with the auto value to the containing element to fix this issue.

The clear property is directly related to the float property. To avoid this use the clear property or the clearfix hack see example at the bottom of this page. When an element is bigger than its containing element and it is floated it will overflow its container. Use the ________ or _______ property to clear a float. After content.

The clear property is directly related to the float property. Use the _____ property along with the left right andor top property to precisely configure the position of an element. Copyright float. Once you clear a float on an element following the floated element the content will start in normal flow directly below the floated element. There is a better way than using a non-semantic empty div element for clearing floats several in fact but Ill list the simplest one.
 Source: examtiger.com
Source: examtiger.com
This property applies to both floated and non-floated elements. Comment Choose the example below of a descendent selector that configures the anchor tags with the nav element. Terms in this set 20 Use the ________ property to configure an image to use as a bullet point in an unordered list. Footer-nav li float. Example of clearing floats with the overflow property.
 Source: studylib.net
Source: studylib.net
Use ____________ positioning to precisely configure the location of an element outside of normal flow. How To Clear Floats Clearfix Elements after a floating element will flow around it. When an element is bigger than its containing element and it is floated it will overflow its container. 0 In the html it them becomes It takes up no space and is preferable to using an empty div. I use a line break to clear floatsbrclear clearboth.
 Source: quizlet.com
Source: quizlet.com
Use the _____ property along with the left right andor top property to precisely configure the position of an element. Select copyright and apply the property and value that clears both the left and right floats. Use the _____ or _____ property to clear a float. When an element is bigger than its containing element and it is floated it will overflow its container. Issues like this can be fixed using the clear property in CSS.
 Source: quizlet.com
Source: quizlet.com
It specifies if an element should be next to the floated elements or if it should move below them. When an element is bigger than its containing element and it is floated it will overflow its container. It specifies if an element should be next to the floated elements or if it should move below them. Let an image float left to the text in a container. Choose the example below of a descendant selector that configures the anchor tags within the element assigned to the content id.

Elements after a floating element will flow around it. Logo float. Use the ________ or _______ property to clear a float. If an element is floated to the left then you should clear to the left. When clearing floats you should match the clear to the float.
 Source: chegg.com
Source: chegg.com
A You need to subscribe to get the answer. Use the CSS overflow property. Choose the example below that configures a comment in CSS. Issues like this can be fixed using the clear property in CSS. Footer-nav float.

Your floated element will continue to float but the cleared element will appear below it on the web page. The clear property can be specified with any of the following values. Logo float. The clear property is directly related to the float property. If an element is floated to the left then you should clear to the left.

Elements after a floating element will flow around it. If an element is floated to the left then you should clear to the left. Choose the example below that configures a comment in CSS. Select the example below that could be used to clear a right float. Once you clear a float on an element following the floated element the content will start in normal flow directly below the floated element.

The float Property The float property is used for positioning and formatting content eg. Issues like this can be fixed using the clear property in CSS. Use the ________ or _______ property to clear a float. Select the example below that could be used to clear a right float. The CSS clear property specifies what elements can float beside the cleared element and on which side.
 Source: usgs.gov
Source: usgs.gov
The CSS clear property specifies what elements can float beside the cleared element and on which side. A You need to subscribe to get the answer. Use the clearfix hack to fix the problem. It specifies if an element should be next to the floated elements or if it should move below them. Terms in this set 20 Use the ________ property to configure an image to use as a bullet point in an unordered list.
 Source: coursehero.com
Source: coursehero.com
Floating elements are allowed on both sides of the cleared element. Choose the example below that configures a comment in CSS. The float Property The float property is used for positioning and formatting content eg. The CSS clear property specifies what elements can float beside the cleared element and on which side. Comment Choose the example below of a descendent selector that configures the anchor tags with the nav element.
 Source: yumpu.com
Source: yumpu.com
The most common way to use the clear property is after you have used a float property on an element. Issues like this can be fixed using the clear property in CSS. The clear property is directly related to the float property. Stylecss Complete the challenge by writing CSS below. To avoid this use the clear property or the clearfix hack see example at the bottom of this page.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title use the ________ or _______ property to clear a float by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information