Visual composer button shortcode information
Home » Wallpapers » Visual composer button shortcode informationYour Visual composer button shortcode images are available in this site. Visual composer button shortcode are a topic that is being searched for and liked by netizens now. You can Download the Visual composer button shortcode files here. Download all royalty-free photos and vectors.
If you’re searching for visual composer button shortcode pictures information connected with to the visual composer button shortcode keyword, you have pay a visit to the right blog. Our website always gives you suggestions for seeing the highest quality video and image content, please kindly hunt and locate more enlightening video content and images that match your interests.
Visual Composer Button Shortcode. Copypaste or enter shortcode with its attributes. Just press copy button and you can copy that shortcode. First of all we need to add the button element. 28 Victoria Link Route 21 Corporate Park Erf 1038 Unit 02 Irene Ext 31 Centurion Pretoria 9727.
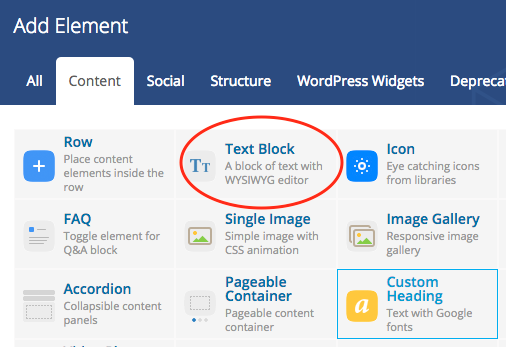
 Visual Composer Fooz From foozagency.com
Visual Composer Fooz From foozagency.com
Maybe its better to keep the shortcode For example if a shortcode is already used site wide it will be easier to keep the shortcode and retain the functionality. 28 Victoria Link Route 21 Corporate Park Erf 1038 Unit 02 Irene Ext 31 Centurion Pretoria 9727. Run a Shortcode from a Button in Visual Composer - Wordpress. Visual composer Wpbakery view shortcode functionality have nice model box to showcase your code and easy to use copy functionality. You can check out this setting in Settings Visual Composer X Integration tab. Asked 4 years 1 month ago.
Shortcode image Gallery At Romancing the Stone Jewellers we are a group of highly skilled Jewellers stone setters and engravers who cater to customers needs for all their jewellery requirements.
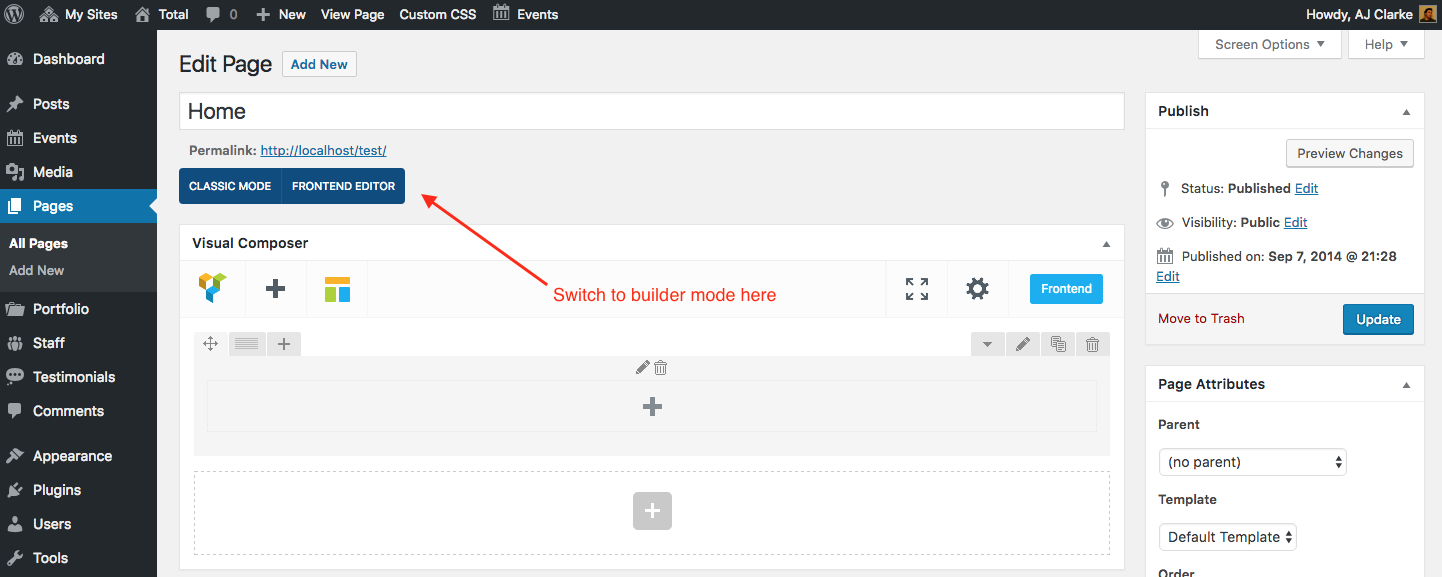
You can check out this setting in Settings Visual Composer X Integration tab. Below you can see all variations of this shortcode with all admin options and functionalities. Select element to insert to page. Visual composer Wpbakery view shortcode functionality have nice model box to showcase your code and easy to use copy functionality. Navigate to Pages Add New. You can see the visual composer options.
 Source: visualmodo.com
Source: visualmodo.com
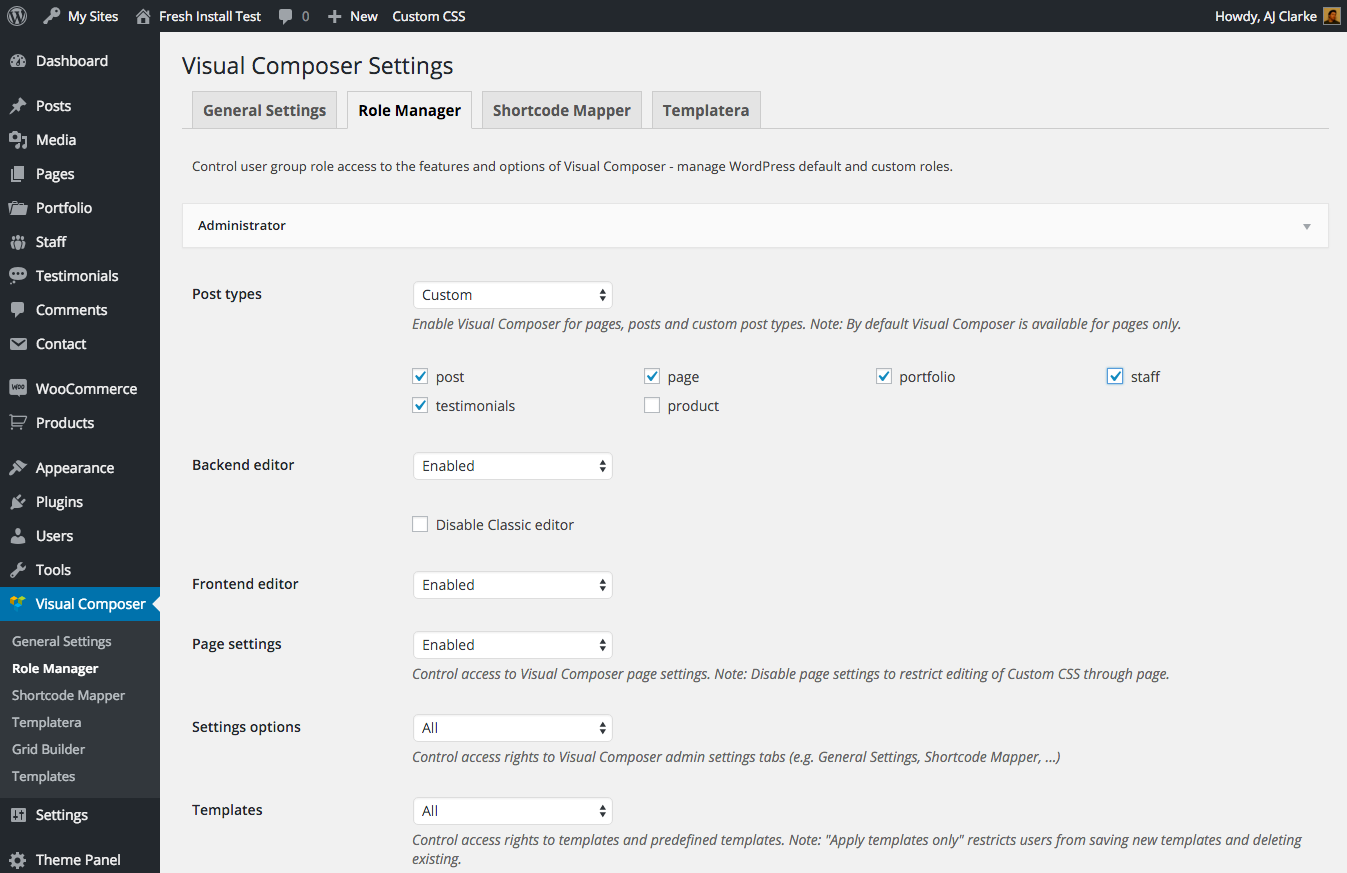
From the left-hand sidebar of the Dashboard navigate to Visual Composer Shortcode Mapper. Click Add element button to open Element popup. Just press copy button and you can copy that shortcode. 28 Victoria Link Route 21 Corporate Park Erf 1038 Unit 02 Irene Ext 31 Centurion Pretoria 9727. Looks like Visual Composer only supports relative URLs and not the absolute urls in this URL option.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
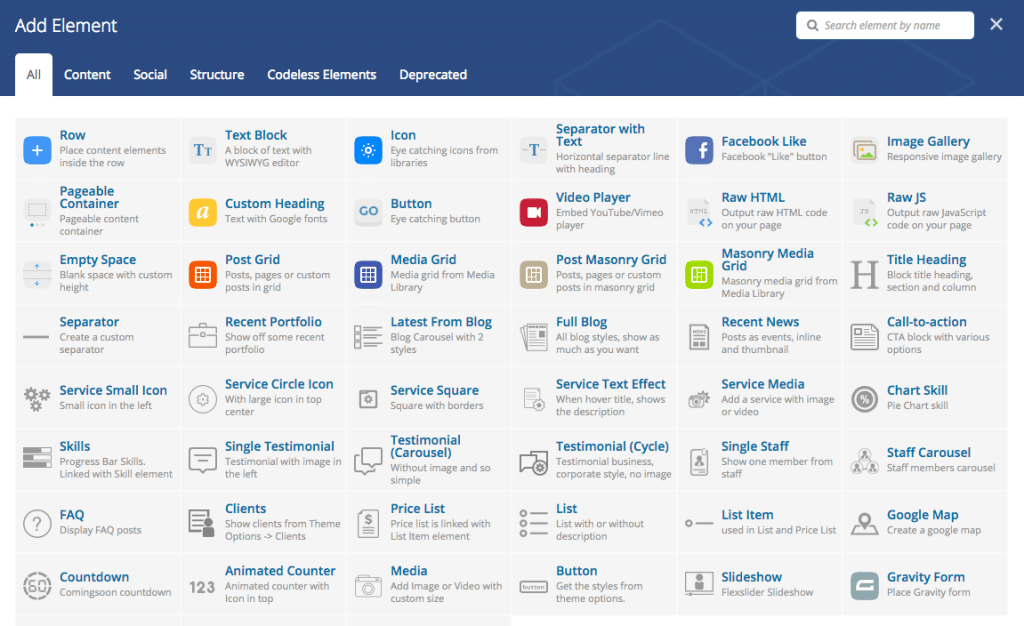
Select the button element. Click on Plus icon. Scroll down in the button settings and at the option Advanced on click action click Yes and enter the code below as the On click code. Get code examples like short code of button in visual composer instantly right from your google search results with the Grepper Chrome Extension. Visual Composer does not allow any shortcode to be used in link URL field as we are trying to.
 Source: wpexplorer-themes.com
Source: wpexplorer-themes.com
Maybe its better to keep the shortcode For example if a shortcode is already used site wide it will be easier to keep the shortcode and retain the functionality. To do that click on the icon inside the box. CSS Animation You can select animation for the Testimonial such as Top to bottom Bottom to top Left to right Right to left. Extra Class This option allow you to add Extra class for team grid settings. Visual Composer Shortcode Toolbox allows you drag and drop any shortcodeelement to Visual Composer from Shortcode Toolbox dialog.
 Source: stackoverflow.com
Source: stackoverflow.com
Select element to insert to page. It looks like you were using a VC shortcode that is removed with the X integration of Visual Composer. Click BACKEND EDITOR button. Edit settings and close Settings popup. Shortcode image Gallery At Romancing the Stone Jewellers we are a group of highly skilled Jewellers stone setters and engravers who cater to customers needs for all their jewellery requirements.
 Source: wpexplorer-themes.com
Source: wpexplorer-themes.com
A Visual Composer tab for backend is open. Maybe its better to keep the shortcode For example if a shortcode is already used site wide it will be easier to keep the shortcode and retain the functionality. Navigate to Pages Add New. Edit settings and close Settings popup. With Visual Composer you need 3 steps to add an element.
 Source: jezweb.info
Source: jezweb.info
The approach of adding custom shortcodes is really simple all you have to do is choose Add shortcode copy and paste existing shortcode into displayed input field and press Parse button. Its great when you want to share code with your client or just to copy shortcode of visual composer section and use it later. Visual Composer Shortcode Toolbox allows you drag and drop any shortcodeelement to Visual Composer from Shortcode Toolbox dialog. You can check out this setting in Settings Visual Composer X Integration tab. Once you add the element to your layout you will see an Edit window with parameters and the option to enter shortcode.
 Source: medium.com
Source: medium.com
Do not be afraid putting sample content or parameter values within a shortcode as we will track shortcode name parameters and sample content. It looks like you were using a VC shortcode that is removed with the X integration of Visual Composer. Works fine with all 3rd party shortcodes elements. Below you can see all variations of this shortcode with all admin options and functionalities. In the VC editor add the button then enter the button text and do not enter a Link URL.
 Source: wpexplorer.com
Source: wpexplorer.com
In the VC editor add the button then enter the button text and do not enter a Link URL. With Visual Composer you need 3 steps to add an element. First of all we need to add the button element. This should be a fairly obvious thing to be able to do. You can see the visual composer options.
 Source: stackoverflow.com
Source: stackoverflow.com
How do I link a Visual Composer button to a popup form. Edit settings and close Settings popup. A Visual Composer tab for backend is open. Adding a button with Visual Composer is a really cool way of linking between pages and drawing attention to the actions available on that page. Do not be afraid putting sample content or parameter values within a shortcode as we will track shortcode name parameters and sample content.
 Source: cinchws.com
Source: cinchws.com
Below you can see all variations of this shortcode with all admin options and functionalities. Copypaste or enter shortcode with its attributes. Advanced Modern Clipboard Popup Shortcode viewer Stack based. Below you can see all variations of this shortcode with all admin options and functionalities. Button element is the one of shortcodes from the Classic shortcode pack.
 Source: themes.artbees.net
Source: themes.artbees.net
Drag Drop any shortcodeelement above or below any RowRow innerElement content. Use back-end editor of the Visual Composer. Navigate to Pages Add New. Visual composer Wpbakery view shortcode functionality have nice model box to showcase your code and easy to use copy functionality. In the VC editor add the button then enter the button text and do not enter a Link URL.
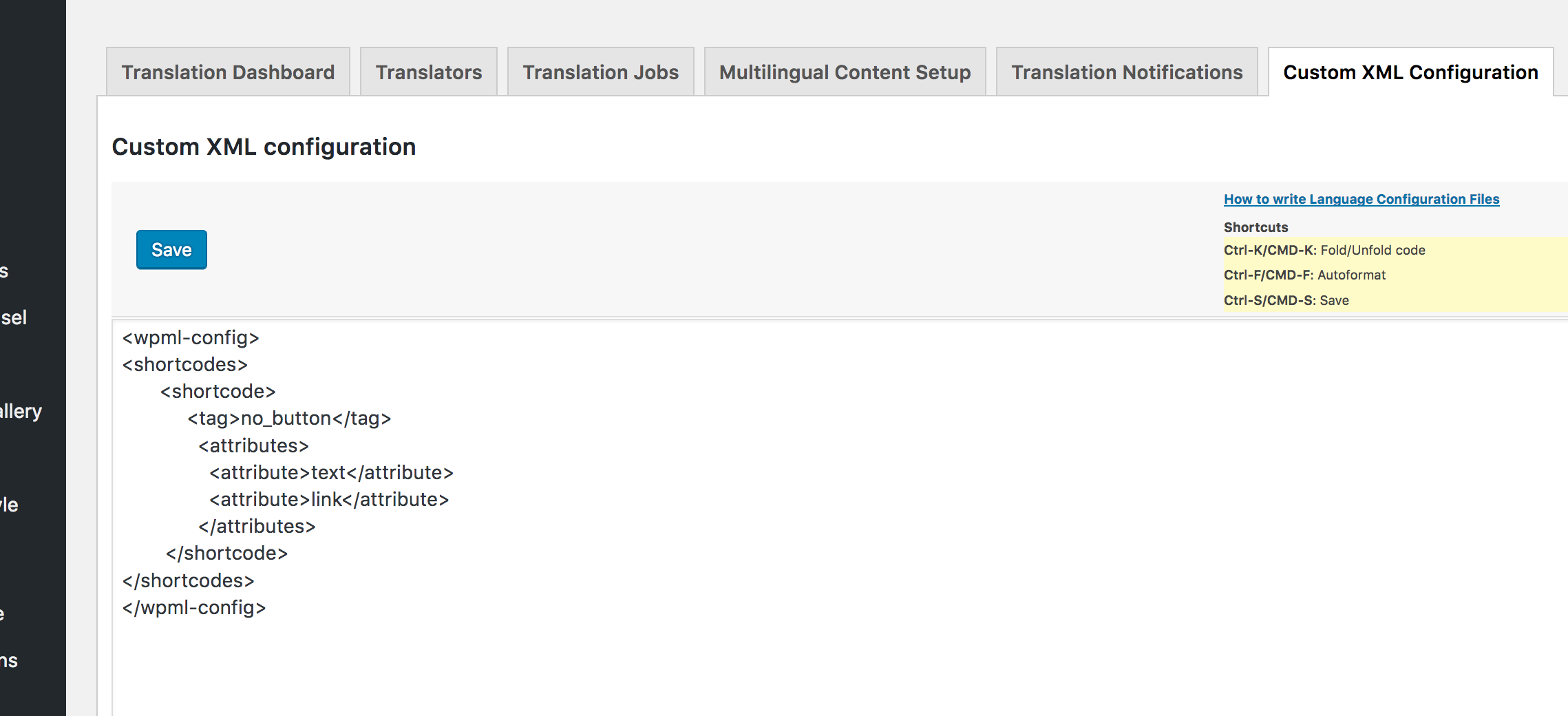
 Source: wpml.org
Source: wpml.org
Drag Drop any shortcodeelement to Empty Page of VC editor. The approach of adding custom shortcodes is really simple all you have to do is choose Add shortcode copy and paste existing shortcode into displayed input field and press Parse button. Below you can see all variations of this shortcode with all admin options and functionalities. From the left-hand sidebar of the Dashboard navigate to Visual Composer Shortcode Mapper. Looks like Visual Composer only supports relative URLs and not the absolute urls in this URL option.
 Source: greenvillewebworks.com
Source: greenvillewebworks.com
Its WordPress addon for premium WordPress plugin WPBakery page builder Visual Composer. Get code examples like short code of button in visual composer instantly right from your google search results with the Grepper Chrome Extension. Below you can see all variations of this shortcode with all admin options and functionalities. So lets start creating a button. For example if you are using a 3rd party plugin that has its own custom shortcodes you can use the Visual Composer Shortcode Mapper admin to include that shortcode as a module in the page.
 Source: translatepress.com
Source: translatepress.com
Copypaste or enter shortcode with its attributes. The approach of adding custom shortcodes is really simple all you have to do is choose Add shortcode copy and paste existing shortcode into displayed input field and press Parse button. From the left-hand sidebar of the Dashboard navigate to Visual Composer Shortcode Mapper. Drag Drop any shortcodeelement to Empty Page of VC editor. Its great when you want to share code with your client or just to copy shortcode of visual composer section and use it later.
 Source: themerox.com
Source: themerox.com
Drag Drop any shortcodeelement to Empty Page of VC editor. Adding a button with Visual Composer is a really cool way of linking between pages and drawing attention to the actions available on that page. Select the button element. Maybe its better to keep the shortcode For example if a shortcode is already used site wide it will be easier to keep the shortcode and retain the functionality. Scroll down in the button settings and at the option Advanced on click action click Yes and enter the code below as the On click code.
 Source: wonderplugin.com
Source: wonderplugin.com
Mapping Nested Shortcodes in Visual Composer. As per the suggestion of our 2nd tier support I tested a custom shortcode in this URL field but it is also not rendering in the URL field. ICON WITH TEXT SHORTCODE Icon With Text element is the one of shortcodes from the Classic shortcode pack. To do that click on the icon inside the box. Add element pop will open and Navigate to Theme Addons.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Looks like Visual Composer only supports relative URLs and not the absolute urls in this URL option. Adding a button with Visual Composer is a really cool way of linking between pages and drawing attention to the actions available on that page. The approach of adding custom shortcodes is really simple all you have to do is choose Add shortcode copy and paste existing shortcode into displayed input field and press Parse button. CSS Animation You can select animation for the Testimonial such as Top to bottom Bottom to top Left to right Right to left. Foo Any styling associated with the theme will correctly be applied to the html.
 Source: visualmodo.com
Source: visualmodo.com
Shortcode image Gallery At Romancing the Stone Jewellers we are a group of highly skilled Jewellers stone setters and engravers who cater to customers needs for all their jewellery requirements. Foo Any styling associated with the theme will correctly be applied to the html. ICON WITH TEXT SHORTCODE Icon With Text element is the one of shortcodes from the Classic shortcode pack. This should be a fairly obvious thing to be able to do. As per the suggestion of our 2nd tier support I tested a custom shortcode in this URL field but it is also not rendering in the URL field.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title visual composer button shortcode by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.