Vue router beforeenter ideas
Home » Background » Vue router beforeenter ideasYour Vue router beforeenter images are ready in this website. Vue router beforeenter are a topic that is being searched for and liked by netizens today. You can Find and Download the Vue router beforeenter files here. Download all royalty-free images.
If you’re looking for vue router beforeenter images information related to the vue router beforeenter topic, you have visit the right blog. Our site frequently provides you with suggestions for refferencing the maximum quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
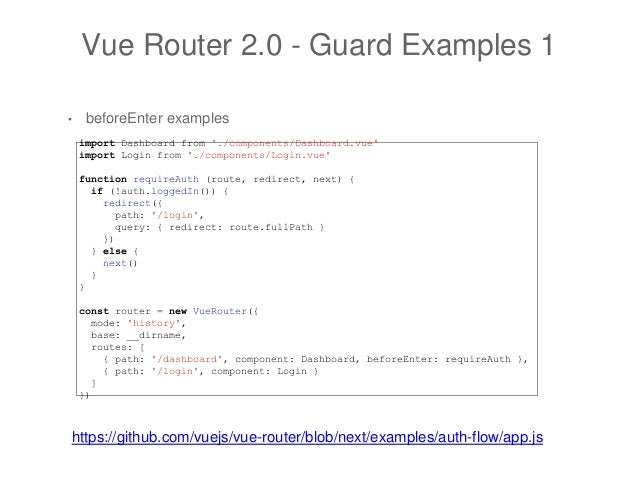
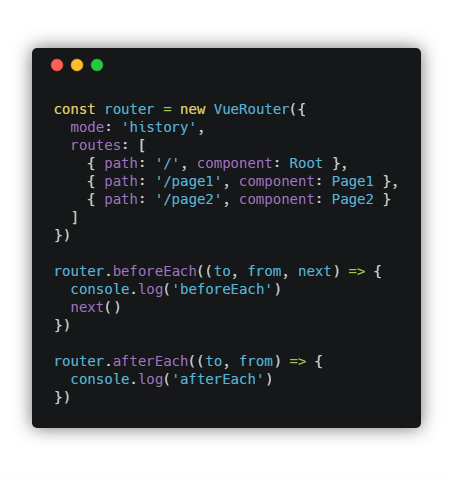
Vue Router Beforeenter. B eforeEach beforeResolve afterEach Route guards on route definitions - These are only called when the associated ROUTE is matched - Guards. How access store in beforeEnter. Global guards on the instance - These are called each time the URL changes - Guards. Modular component-based router configuration.

Mainjs import store from store import router from router import sync from vuex-router-sync syncstore router routesjs function requireAuth to from next if storegettersis. Vue Router has 3 types of guards. To from next These guards have the exact same signature as global before guards. Require componentsrunTestvue beforeEnter. Vue Router is the official router for Vuejs. Const router new VueRouter routes.
Guard export default function to from next consolelog Guard.
It should only be accessible to people who have authenticated if need be path. Vue Router Navigation Guards with Vuex Server Side Up. Sometimes you might want to attach arbitrary information to routes like transition names who can access the route etc. Const router new VueRouter routes. Vue Router is the official router for Vuejs. Modular component-based router configuration.

Once loaded we check to see if there is a user authenticated. Uncaught in promise undefined Using a router-link to bar instead of the initial routerpush bar does not produce the error. Convert both beforeEnter and the route component into separate async chunks. Inside a beforeEnter per-route guard the Router instance is thisa instead of this. User has to wait for beforeEnter chunk then has to make API calls then has to download component chunk.
 Source: slideshare.net
Source: slideshare.net
We will be blocking off parts of our admin section using the requireAuth method that we created here. For more information on Vue Router navigation guards check out the documentation here. Its simply a navigation routerpush that generates a redirect next foo in a beforeEnter hook. You can define beforeEnter guards directly on a routes configuration object. Inside a beforeEnter per-route guard the Router instance is thisa instead of this.
 Source: medium.com
Source: medium.com
BeforeEnter is a per route guard it doesnt apply for children. Mainjs import store from store import router from router import sync from vuex-router-sync syncstore router routesjs function requireAuth to from next if storegettersis. Vue Router has 3 types of guards. What is actually happening. AnotherGuard export default function to from next consolelog AnotherGuard.

Const router new VueRouter routes. Modular component-based router configuration. There are three kinds of guards. Convert both beforeEnter and the route component into separate async chunks. This article will simply cover how to resolve data before routing changing the pagegoing to a different page With vue-router there are several guards to redirect or cancel the navigation.
 Source: forum.vuejs.org
Source: forum.vuejs.org
Route params query wildcards. Guard export default function to from next consolelog Guard. AnotherGuard export default function to from next consolelog AnotherGuard. Vue Router has 3 types of guards. What is actually happening.

RequireAuth Before we enter the page we will run the requireAuth method to determine if the user can navigate or not to the. In the example below adding a beforeEnter guard to the a route would not have any effect. Modular component-based router configuration. Const routes This is the protected page. BeforeEnter is a per route guard it doesnt apply for children.
 Source: reddit.com
Source: reddit.com
LinusBorg seems okay. It deeply integrates with Vuejs core to make building Single Page Applications with Vuejs a breeze. To refresh this method submits an action to load the authenticated user from the API. This allows you to use the component anywhere which makes the component easier to reuse and test. This article will simply cover how to resolve data before routing changing the pagegoing to a different page With vue-router there are several guards to redirect or cancel the navigation.
 Source: youtube.com
Source: youtube.com
Guard export default function to from next consolelog Guard. It deeply integrates with Vuejs core to make building Single Page Applications with Vuejs a breeze. Vue Router is the official router for Vuejs. BeforeEnter is a per route guard it doesnt apply for children. Once loaded we check to see if there is a user authenticated.
 Source: teziger.blogspot.com
Source: teziger.blogspot.com
In the example below adding a beforeEnter guard to the a route would not have any effect. Use the vue-router alias and route relative feature. There are three kinds of guards. Guard export default function to from next consolelog Guard. Modular component-based router configuration.
 Source: youtube.com
Source: youtube.com
To Note that Navigation Guards are not applied on the route that redirects only on its target. Const routes This is the protected page. Object mode When props is an object this will be set as the component props as. Const router new VueRouter routes. We will be blocking off parts of our admin section using the requireAuth method that we created here.
 Source: ckgrafico.medium.com
Source: ckgrafico.medium.com
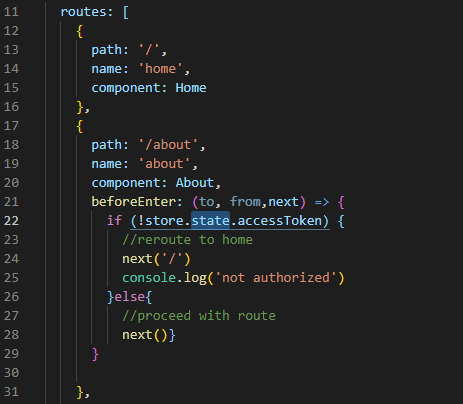
How access store in beforeEnter. We will be blocking off parts of our admin section using the requireAuth method that we created here. RequireAuth Before we enter the page we will run the requireAuth method to determine if the user can navigate or not to the. Route params query wildcards. AnotherGuard to from next.

In the example below adding a beforeEnter guard to the a route would not have any effect. BeforeEnter is a per route guard it doesnt apply for children. In the example below adding a beforeEnter guard to the a route would not have any effect. B eforeEach beforeResolve afterEach Route guards on route definitions - These are only called when the associated ROUTE is matched - Guards. Use the vue-router alias and route relative feature.

Vue Router has 3 types of guards. B eforeEach beforeResolve afterEach Route guards on route definitions - These are only called when the associated ROUTE is matched - Guards. This allows you to use the component anywhere which makes the component easier to reuse and test. Mainjs import store from store import router from router import sync from vuex-router-sync syncstore router routesjs function requireAuth to from next if storegettersis. Once loaded we check to see if there is a user authenticated.

Const routes This is the protected page. It deeply integrates with Vuejs core to make building Single Page Applications with Vuejs a breeze. Vue Router is the official router for Vuejs. To from next. How access store in beforeEnter.
 Source: medium.com
Source: medium.com
It should only be accessible to people who have authenticated if need be path. Uncaught in promise undefined Using a router-link to bar instead of the initial routerpush bar does not produce the error. To refresh this method submits an action to load the authenticated user from the API. Boolean mode When props is set to true the routeparams will be set as the component props. There are three kinds of guards.

AnotherGuard export default function to from next consolelog AnotherGuard. Const router new VueRouter routes. Its simply a navigation routerpush that generates a redirect next foo in a beforeEnter hook. Opens new window. Foo path.
 Source: forum.vuejs.org
Source: forum.vuejs.org
Convert both beforeEnter and the route component into separate async chunks. To refresh this method submits an action to load the authenticated user from the API. What is actually happening. Guard export default function to from next consolelog Guard. Modular component-based router configuration.
 Source: dev.to
Source: dev.to
Guard export default function to from next consolelog Guard. What is actually happening. Object mode When props is an object this will be set as the component props as. Here is the route guard method being referred to. Const routes This is the protected page.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title vue router beforeenter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Why is password based authentication not recommended ideas
- Vitaly zombie information
- Samantha dempsey information
- Landing page design service information
- Batch file to find and replace text in multiple files information
- Be kind wallpaper information
- Andres glusman information
- Ecofont free information
- Responsive menu not working on mobile information
- Mexx kids information