Which of the following cascading style sheets css 3 filters applies transparency to an image information
Home » Wallpapers » Which of the following cascading style sheets css 3 filters applies transparency to an image informationYour Which of the following cascading style sheets css 3 filters applies transparency to an image images are available. Which of the following cascading style sheets css 3 filters applies transparency to an image are a topic that is being searched for and liked by netizens now. You can Download the Which of the following cascading style sheets css 3 filters applies transparency to an image files here. Get all free photos and vectors.
If you’re looking for which of the following cascading style sheets css 3 filters applies transparency to an image images information related to the which of the following cascading style sheets css 3 filters applies transparency to an image interest, you have pay a visit to the ideal blog. Our website always gives you suggestions for refferencing the highest quality video and picture content, please kindly hunt and find more informative video content and graphics that match your interests.
Which Of The Following Cascading Style Sheets Css 3 Filters Applies Transparency To An Image. With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be used different displays for different devices and screen sizes and much more. Think of something like opacity. This online CSS test will introduce you to some advanced aspect of CSS code. The filter applies to all child elements because of how its composited.
 Lesson 3 Cascading Style Sheets Css 03 Cascading From slidetodoc.com
Lesson 3 Cascading Style Sheets Css 03 Cascading From slidetodoc.com
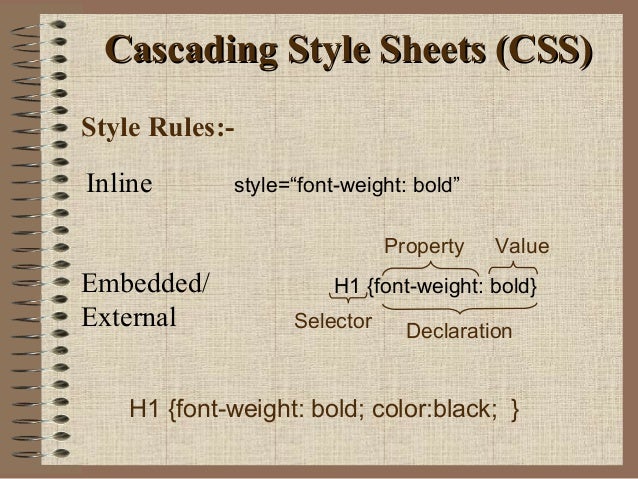
It is placed either directly before or directly after a figure box content. There are 6 ways to style the shapes in your SVG images. It helps the web designers to apply style on HTML tags. It is possible to style your SVG shapes using CSS. CSS uses Selectors for binding style properties to elements in the document. Opacity The opacity CSS function applies transparency to the samples in the input image.
An RGBa is specified via a function style rgbargba value where colors r g and b are specified as a decimal value from 0 to 255 or a percentage from 0 to 100 and the alpha channel value for defining opacity is a number between 0 fully transparent and 1 fully opaque.
Cascading Style Sheets CSS is used to format the layout of a webpage. CSS Opacity Property and Image Opacity Explained. These extended selectors will be used by CSS level 3. Think of something like opacity. With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be used different displays for different devices and screen sizes and much more. Opacity The opacity CSS function applies transparency to the samples in the input image.
 Source: slidetodoc.com
Source: slidetodoc.com
On the right side is a list of upcoming events the company logo and the yacht club teacher training dates. It helps the web designers to apply style on HTML tags. CSS is a widely used language on the web. CSS lets us control the look and feel of a web page. Visual design style.
 Source: pinterest.com
Source: pinterest.com
CSS Opacity Property and Image Opacity Explained. CSS lets us control the look and feel of a web page. Opacity The opacity CSS function applies transparency to the samples in the input image. CSS uses Selectors for binding style properties to elements in the document. An RGBa is specified via a function style rgbargba value where colors r g and b are specified as a decimal value from 0 to 255 or a percentage from 0 to 100 and the alpha channel value for defining opacity is a number between 0 fully transparent and 1 fully opaque.
 Source: slideplayer.com
Source: slideplayer.com
The difference is that with filters some browsers provide hardware acceleration for better performance. Terry Jul 3 18 at 1205. SVG and CSS - Cascading Style Sheets. Identify a true statement about the figcaption element. Included in the CSS standard are several functions that achieve predefined effects.
 Source: slidetodoc.com
Source: slidetodoc.com
As a whole these questions on CSS will improve your understanding of the subject. On the right side is a list of upcoming events the company logo and the yacht club teacher training dates. These extended selectors will be used by CSS level 3. Added image for HTML quiz Added three new questions to html-quizmd Issue 1345 Issue 1408 and Issue 1502 can be closed Update css-quizmd with two new questions added Issue 1410 can be closed Three new questions added to java-quizmd Issue 1466 can now be closed Added three new questions to python-quizmd Issue 1292 and Issue 1506 can now be closed. HTML CSS and JavaScript are used for web designing.
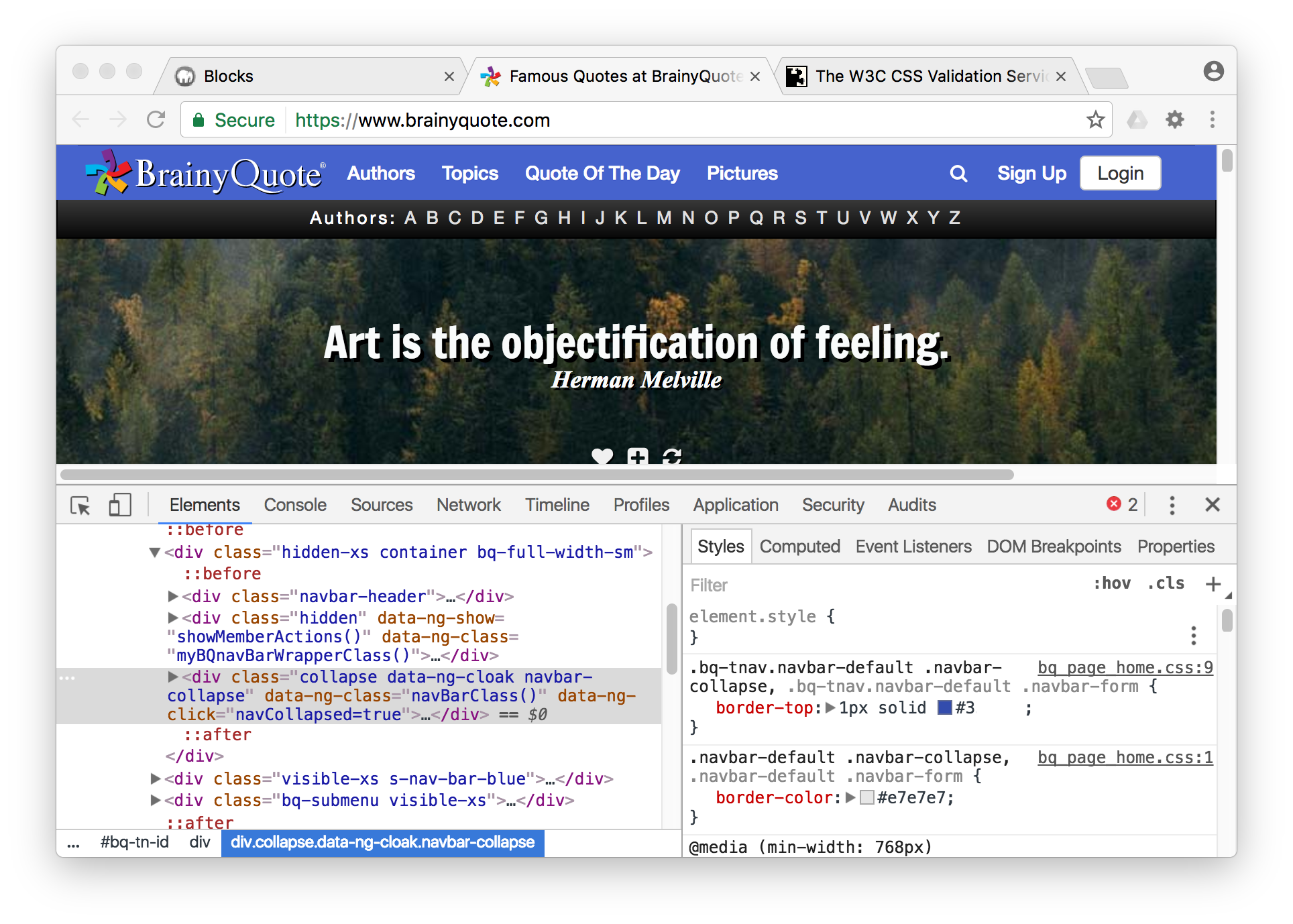
 Source: wa4e.com
Source: wa4e.com
You cannot reverse the opacity of a child element. CSS is used to design HTML tags. Cascading Style Sheets CSS is used to format the layout of a webpage. This online CSS test will introduce you to some advanced aspect of CSS code. You can also reference an SVG filter with a URL to an SVG filter element.
 Source: slidetodoc.com
Source: slidetodoc.com
Nope you cant do that. CSS is used to design HTML tags. CSS lets us control the look and feel of a web page. Terry Jul 3 18 at 1205. On the right side is a list of upcoming events the company logo and the yacht club teacher training dates.
 Source: slideshare.net
Source: slideshare.net
These extended selectors will be used by CSS level 3. CSS stands for Cascading Style Sheet. This document describes extensions to the selectors defined in CSS level 2. Terry Jul 3 18 at 1205. The filter applies to all child elements because of how its composited.
 Source: slidetodoc.com
Source: slidetodoc.com
CSS Opacity Property and Image Opacity Explained. Filters are commonly used to adjust the rendering of images backgrounds and borders. The opacity property controls how opaque an element is on a scale of 00 to 10. This document describes extensions to the selectors defined in CSS level 2. You can also reference an SVG filter with a URL to an SVG filter element.
 Source: slideshare.net
Source: slideshare.net
The lower the value the more transparent the element is. Sue the web designer needs some help with Cascading Style Sheets CSS to make sure the pages display correctly. CSS lets us control the look and feel of a web page. This can be stroke color and width fill color opacity and many other properties of your shapes. You can also reference an SVG filter with a URL to an SVG filter element.
 Source: bitdegree.org
Source: bitdegree.org
With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be used different displays for different devices and screen sizes and much more. Filters are commonly used to adjust the rendering of images backgrounds and borders. The difference is that with filters some browsers provide hardware acceleration for better performance. CSS is used to design HTML tags. The opacity property controls how opaque an element is on a scale of 00 to 10.
 Source: sentivaweb.com
Source: sentivaweb.com
By styling is meant to change the looks of the shapes. There are 6 ways to style the shapes in your SVG images. It is possible to style your SVG shapes using CSS. CSS lets us control the look and feel of a web page. Visual design style.
 Source: slidetodoc.com
Source: slidetodoc.com
This can be stroke color and width fill color opacity and many other properties of your shapes. Visual design style. It is possible to style your SVG shapes using CSS. CSS Cascading Style Sheets is a language for describing the rendering of HTML and XML documents on screen on paper in speech etc. You can choose up to what extent you want to make the element transparent.
 Source: slideshare.net
Source: slideshare.net
You cannot reverse the opacity of a child element. C Cascading style sheets. It helps the web designers to apply style on HTML tags. It is possible to style your SVG shapes using CSS. CSS Opacity Property and Image Opacity Explained.
 Source: wa4e.com
Source: wa4e.com
It helps the web designers to apply style on HTML tags. Which of the following Cascading Style Sheets CSS 3 filters applies transparency to an image. CSS is used to design HTML tags. CSS stands for Cascading Style Sheets that is used in conjunction with HTML code to design a great looking webpage. Nope you cant do that.
 Source: slideplayer.com
Source: slideplayer.com
Its result is a. This document describes extensions to the selectors defined in CSS level 2. CSS is used to design HTML tags. Filters are commonly used to adjust the rendering of images backgrounds and borders. The lower the value the more transparent the element is.
 Source: slideshare.net
Source: slideshare.net
The difference is that with filters some browsers provide hardware acceleration for better performance. On the right side is a list of upcoming events the company logo and the yacht club teacher training dates. This can be stroke color and width fill color opacity and many other properties of your shapes. Opacity The opacity CSS function applies transparency to the samples in the input image. CSS stands for Cascading Style Sheet.
 Source: slideserve.com
Source: slideserve.com
This online CSS test will introduce you to some advanced aspect of CSS code. This online CSS test will introduce you to some advanced aspect of CSS code. The filter applies to all child elements because of how its composited. These extended selectors will be used by CSS level 3. Filters are commonly used to adjust the rendering of images backgrounds and borders.
 Source: slideplayer.com
Source: slideplayer.com
CSS stands for Cascading Style Sheet. CSS stands for Cascading Style Sheet. Client-side image maps are easier to create but rely on a connection to the server in order to run. You have to add the following CSS property to achieve the transparency levels. Its result is a.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title which of the following cascading style sheets css 3 filters applies transparency to an image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.