You can use an unordered list to create a horizontal navigation menu by information
Home » Wallpapers » You can use an unordered list to create a horizontal navigation menu by informationYour You can use an unordered list to create a horizontal navigation menu by images are ready. You can use an unordered list to create a horizontal navigation menu by are a topic that is being searched for and liked by netizens now. You can Download the You can use an unordered list to create a horizontal navigation menu by files here. Get all royalty-free photos and vectors.
If you’re looking for you can use an unordered list to create a horizontal navigation menu by pictures information connected with to the you can use an unordered list to create a horizontal navigation menu by topic, you have visit the right site. Our website frequently gives you suggestions for refferencing the maximum quality video and image content, please kindly search and find more enlightening video articles and graphics that match your interests.
You Can Use An Unordered List To Create A Horizontal Navigation Menu By. A flexible multi-purpose navigation menu. Before you proceed please make sure you are familiar with unordered list HTML tags. This is far from ideal and more so with a CMS to power the site a client can add pages but perhaps cant edit CSS. In this tutorial were going to create a professional horizontal CSS menu.
 Hamburger Menu Jquery Kite Menu Kite Menu Jquery Wellness Design Menu Css From pinterest.com
Hamburger Menu Jquery Kite Menu Kite Menu Jquery Wellness Design Menu Css From pinterest.com
Use the CSS property floatleft to display a list horizontally. Lists can be nested. There are two ways to create a horizontal navigation bar. Using inline or floating list items. The vast majority of tutorials you read will use lists for navigation. However there is a way to have a centred horizontal navigation without knowing an explicit width and without adding.
Lists can be nested.
There are two ways to create a horizontal navigation bar. Navigation Bar List of Links. A navigation bar is basically a list of links so using the and elements makes perfect sense. To Be or Not To Be. Ok first of all create an HTML menu using the unordered list. First we are going to create a HTML list by using Unordered List ul and List Item li elements.
 Source: pinterest.com
Source: pinterest.com
You can use an unordered list to create a horizontal navigation menu by a setting the display property of each li element to block b setting the float property of each li element to left c setting the display property of the element within each li element to inline. In this tutorial we will be creating a basic responsive navigation menu with dropdown using only HTML and CSS. Create a Horizontal Unordered List Navigation using CSSHTML - YouTube. Ok first of all create an HTML menu using the unordered list. This tutorial will show you how to create a vertical and horizontal menus in HTML using CSS styles.
 Source: new2html.com
Source: new2html.com
One way to build a horizontal navigation bar is to specify the elements as inline in addition to. Use the CSS property floatleft to display a list horizontally. However there is a way to have a centred horizontal navigation without knowing an explicit width and without adding. A navigation bar needs standard HTML as a base. Then we are going to style the list with CSS Cascading Style Sheets into the form of a horizontal navigation menu like in.
 Source: pinterest.com
Source: pinterest.com
Every article suggest that yes you should. Create a Horizontal Unordered List Navigation using CSSHTML. Using inline or floating list items. In this example we use CSS to style the list horizontally to create a navigation menu. In this tutorial we will be creating a basic responsive navigation menu with dropdown using only HTML and CSS.
 Source: pinterest.com
Source: pinterest.com
Id to create a link that moves to a placeholder on the same page you code the href attribute as followed by the name of theattribute for the element that the link should go to. Lists can be nested. Navigation Bar List of Links. You can use an unordered list to create a horizontal navigation menu by setting theof each li element to. Ok first of all create an HTML menu using the unordered list.
 Source: pinterest.com
Source: pinterest.com
Use the HTML element to define an unordered list. How To Create A Responsive Navigation Menu Using Only CSS. To Be or Not To Be. Create a Horizontal Unordered List Navigation using CSSHTML. Also please check the tutorial on how to create a menu in HTML.
 Source: pinterest.com
Source: pinterest.com
To Be or Not To Be. Use the CSS property floatleft to display a list horizontally. A flexible multi-purpose navigation menu. Create a Horizontal Unordered List Navigation using CSSHTML - YouTube. Webucator provides instructor-led training to students throughout the US and Canada.
 Source: pinterest.com
Source: pinterest.com
This is far from ideal and more so with a CMS to power the site a client can add pages but perhaps cant edit CSS. This is far from ideal and more so with a CMS to power the site a client can add pages but perhaps cant edit CSS. If you want the user to be able to click anywhere in a box in a vertical navigation menu thats created by using elements within the list items of an unordered list you must setting the float property of each li element to left You can use an unordered list to create a horizontal navigation menu by. Use the HTML element to define an unordered list. The vast majority of tutorials you read will use lists for navigation.
 Source: pinterest.com
Source: pinterest.com
A navigation bar needs standard HTML as a base. Navigation Bar List of Links. Use the CSS list-style-type property to define the list item marker. Then we are going to style the list with CSS Cascading Style Sheets into the form of a horizontal navigation menu like in. Every article suggest that yes you should.
 Source: codegrepper.com
Source: codegrepper.com
Many navigation menus especially responsive ones are created using a combination of HTML CSS and Javascript. Id to create a link that moves to a placeholder on the same page you code the href attribute as followed by the name of theattribute for the element that the link should go to. We have trained over 90000 students from over 16000 organizations on technologies such as Microsoft ASPNET Microsoft Office Azure Windows Java Adobe Python SQL JavaScript Angular and much more. One way to build a horizontal navigation bar is to specify the elements as inline in addition to. Webucator provides instructor-led training to students throughout the US and Canada.
 Source: pinterest.com
Source: pinterest.com
Id to create a link that moves to a placeholder on the same page you code the href attribute as followed by the name of theattribute for the element that the link should go to. Many navigation menus especially responsive ones are created using a combination of HTML CSS and Javascript. Use the HTML element to define an unordered list. Also please check the tutorial on how to create a menu in HTML. If you want the user to be able to click anywhere in a box in a vertical navigation menu thats created by using elements within the list items of an unordered list you must setting the float property of each li element to left You can use an unordered list to create a horizontal navigation menu by.
 Source: pinterest.com
Source: pinterest.com
You can use an unordered list to create a horizontal navigation menu by a setting the display property of each li element to block b setting the float property of each li element to left c setting the display property of the element within each li element to inline. Id to create a link that moves to a placeholder on the same page you code the href attribute as followed by the name of theattribute for the element that the link should go to. Create a Horizontal Unordered List Navigation using CSSHTML. Use the CSS property floatleft to display a list horizontally. Navigation Bar List of Links.
 Source: pinterest.com
Source: pinterest.com
Use the CSS property floatleft to display a list horizontally. One way to build a horizontal navigation bar is to specify the elements as inline in addition to. In this example we use CSS to style the list horizontally to create a navigation menu. Use the CSS list-style-type property to define the list item marker. Use the CSS property floatleft to display a list horizontally.
 Source: pinterest.com
Source: pinterest.com
A navigation bar needs standard HTML as a base. Adding a fifth will increase the width meaning youd need to alter the CSS too. The vast majority of templates you see will use lists for. How To Create A Responsive Navigation Menu Using Only CSS. We have trained over 90000 students from over 16000 organizations on technologies such as Microsoft ASPNET Microsoft Office Azure Windows Java Adobe Python SQL JavaScript Angular and much more.
 Source: pinterest.com
Source: pinterest.com
Adding a fifth will increase the width meaning youd need to alter the CSS too. Navigation in Lists. Create a Horizontal Unordered List Navigation using CSSHTML. You can use an unordered list to create a horizontal navigation menu by a setting the display property of each li element to block b setting the float property of each li element to left c setting the display property of the element within each li element to inline. Use the HTML element to define a list item.
 Source: pinterest.com
Source: pinterest.com
Use the CSS list-style-type property to define the list item marker. First we are going to create a HTML list by using Unordered List ul and List Item li elements. We have trained over 90000 students from over 16000 organizations on technologies such as Microsoft ASPNET Microsoft Office Azure Windows Java Adobe Python SQL JavaScript Angular and much more. Ok first of all create an HTML menu using the unordered list. In this tutorial were going to create a professional horizontal CSS menu.
 Source: pinterest.com
Source: pinterest.com
One of the ways to create a horizontal navigation menu from an unordered list is to set the float property of each li element to left To create a link that goes to a placeholder on the same page you code the href attribute as. A flexible multi-purpose navigation menu. Suppose you have four items in your navigation menuyou can work out the width of these and use margin0 auto. In this tutorial were going to create a professional horizontal CSS menu. A navigation bar is basically a list of links so using the and elements makes perfect sense.
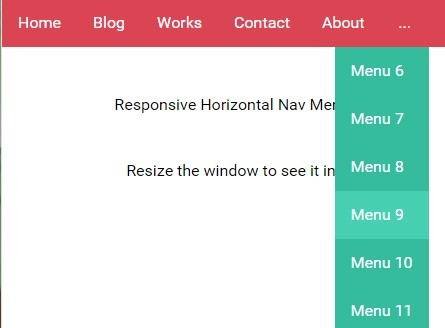
 Source: jqueryscript.net
Source: jqueryscript.net
Lists can be nested. This tutorial will show you how to create a vertical and horizontal menus in HTML using CSS styles. A navigation bar needs standard HTML as a base. In this example we use CSS to style the list horizontally to create a navigation menu. There are two ways to create a horizontal navigation bar.
 Source: pinterest.com
Source: pinterest.com
Using inline or floating list items. Webucator provides instructor-led training to students throughout the US and Canada. Many navigation menus especially responsive ones are created using a combination of HTML CSS and Javascript. To Be or Not To Be. In this tutorial were going to create a professional horizontal CSS menu.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title you can use an unordered list to create a horizontal navigation menu by by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.